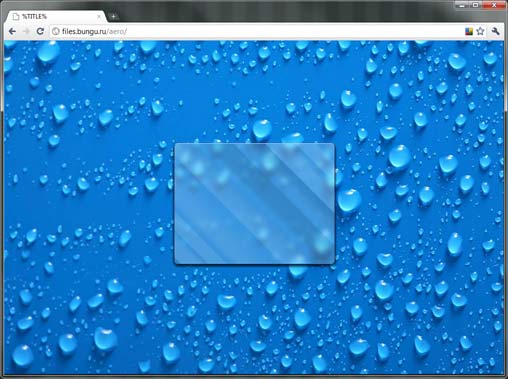
Вдогонку к посту «jQuery → Впечатляющие анимационные эффекты» решил показать свою поделку, созданную скорее для развлечения, а не для реального внедрения. Я попытался сделать эффект размытия заднего фона как в Windows Aero.

Вот пример, вместе с картинками весит 200 Кб. Довольно много.
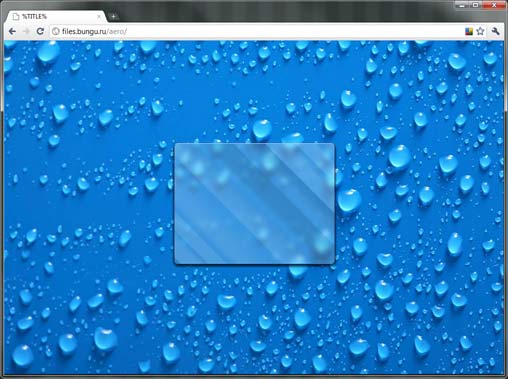
Следующий шаг — использовать одну картинку для заднего фона, а размывать с помощью SVG. Пример с SVG почему-то работает только в Опере (как написано в комментариях, в других браузерах тоже работает) и грузит процессор на 100%.
Вывод: с помощью существующих технологий этот эффект реализовать можно, но либо картинки будут много весить, либо процессор будет загружен на все сто. До реального внедрения ещё далеко, но может быть кто-то знает более изящное решение?

Вот пример, вместе с картинками весит 200 Кб. Довольно много.
Следующий шаг — использовать одну картинку для заднего фона, а размывать с помощью SVG. Пример с SVG почему-то работает только в Опере (как написано в комментариях, в других браузерах тоже работает) и грузит процессор на 100%.
Вывод: с помощью существующих технологий этот эффект реализовать можно, но либо картинки будут много весить, либо процессор будет загружен на все сто. До реального внедрения ещё далеко, но может быть кто-то знает более изящное решение?

