Каждому iOS разработчику нужен свой уголок с печеньками, плюшевой уточкой и шайтан-машиной на OSX.
В свете перехода на Swift, мощность железа стала особенно востребована. Чтобы комфортно разрабатывать под айфоны, нужен как минимум процессор с частотой 3+ ghz, SSD на 120-250Gb и оперативы гигов 16. Все это как раз для того, чтобы не было желания посмотреть футбол, пока запускается проект или открывается interface builder.
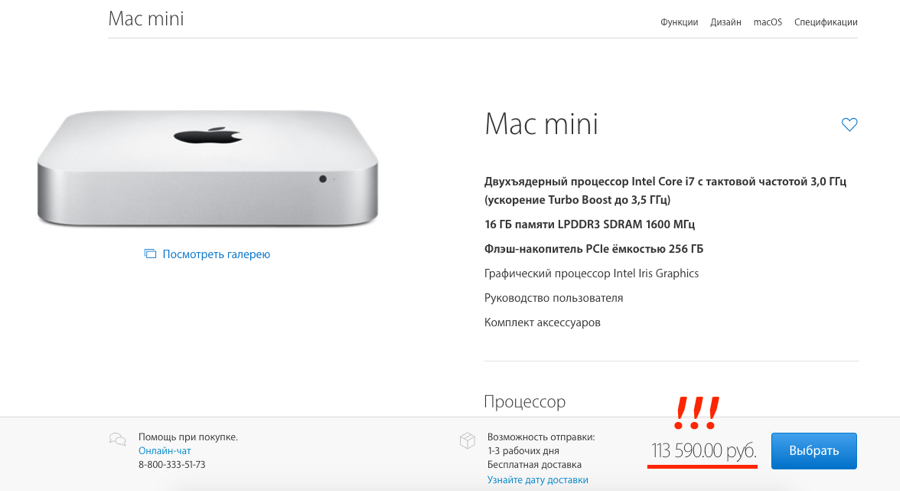
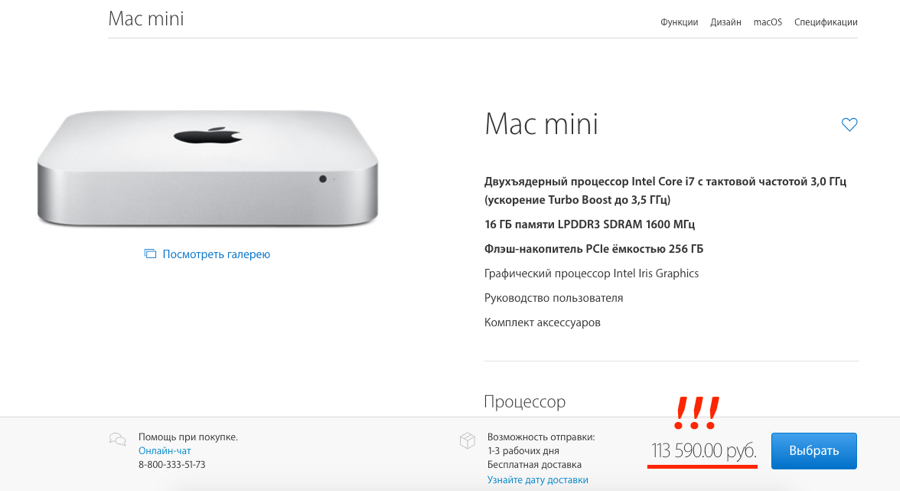
А знаете, что еще было всегда актуально? Сумасшедшие цены на яблочные устройства:

PC с таким же, плюс-минус, железом можно запросто собрать всего за 30.000 рублей! (инфа на ноябрь 2016). Многие, конечно, думают, что раз компания покупает железо, то значит финансы бесконечные, можно не стесняться в средствах. Если вы работаете в Google, то вам повезло и жизнь хороша. Но в остальных случаях это не так.
Что же делать? Не разрабатывать же под Android в конце концов?
Под катом мы узнаем о современном Hackintosh, его роли в разработке, способам безболезненной установки и настройки, услышим мнение людей, работающих на нем не первый год, и проведем тест на iOS инструментах.








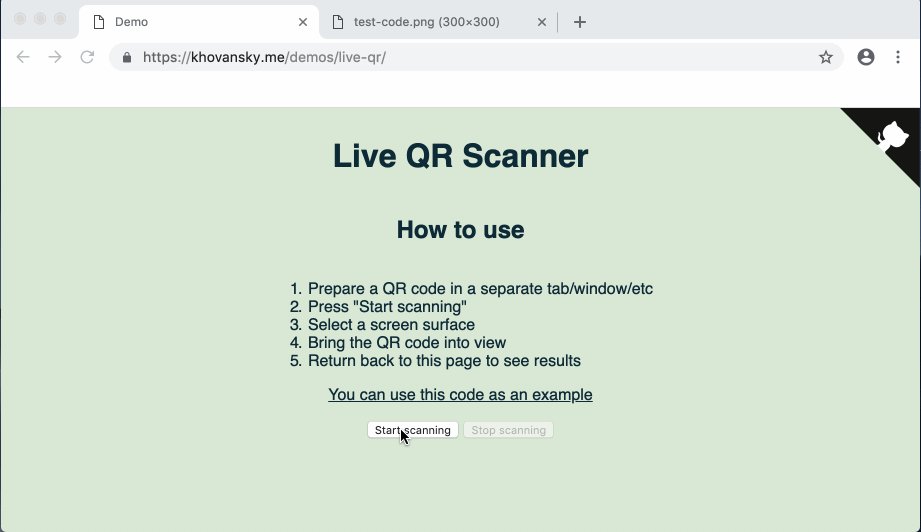
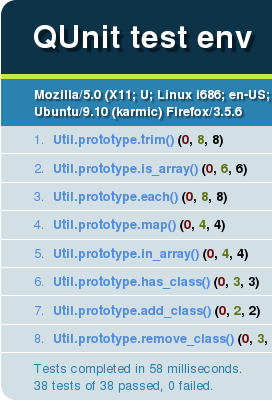
 Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.
Наткнулся вчера на этот инструмент и не смог пройти мимо, провел ночь за написанием тестов, а теперь хочу поделиться находкой. QUnit — это библиотека от разработчиков jQuery, позволяющая писать unit-тесты для кода на javascript. Удобна в использовании, ничего лишнего, осваивается за 20 минут, выгода от применения — колоссальная.