
Всем привет! Меня зовут Олег и я fullstack-программист в компании Тензор. Опыт в разработке, без малого, 20 лет (как-то раз батя спаял на кухне ZX Spectrum и все заверте..., сам не понял как так вышло). В данный момент являюсь тимлидом собственной команды разработчиков, которая периодически нуждается в пополнении толковыми программистами.
Как и многие руководители, я активно принимаю участие в подборе сотрудников для себя и помогаю на собесах коллегам соседних отделов.
Наша команда занимается разработкой веб-приложения на React. Соответственно, мне важно найти программистов уверенно владеющих основами (!) этого фреймворка. Есть много способов проверки компетенций на собеседовании, один из любимых - задача по написанию hook для загрузки данных.
Если вы тоже в вечном поиске классных фронтендеров или сами часто проходите собесы - велком в эту статью :)
 На Stackoverflow часто встречаются вопросы по выполнению на Android фоновых задач, в т.ч. и повторяющихся с заданным промежутком времени. Как правило, первое, что используется, это
На Stackoverflow часто встречаются вопросы по выполнению на Android фоновых задач, в т.ч. и повторяющихся с заданным промежутком времени. Как правило, первое, что используется, это 



 В этой заметке расскажу о своем опыте юнит-тестирования JS-кода, опыте использования среды выполнения тестов js-test-driver, ее возможности code coverage и скручивании ежа с ужом, а именно данных о code coverage от js-test-driver и генератора отчетов о покрытии PHP_CodeCоverage. Расскажу и покажу как получить
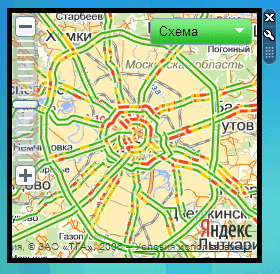
В этой заметке расскажу о своем опыте юнит-тестирования JS-кода, опыте использования среды выполнения тестов js-test-driver, ее возможности code coverage и скручивании ежа с ужом, а именно данных о code coverage от js-test-driver и генератора отчетов о покрытии PHP_CodeCоverage. Расскажу и покажу как получить  Не так давно Яндекс стал отдавать данные о пробках для большого количества других регионов, кроме Москвы, Питера, Киева и Екатеринбурга.
Не так давно Яндекс стал отдавать данные о пробках для большого количества других регионов, кроме Москвы, Питера, Киева и Екатеринбурга.  На далее как вчера на хабре был
На далее как вчера на хабре был