Какие мысли вас посещают, когда вы видите выдающиеся работы других людей? Наверняка, вы восхищаетесь ими, как и мы. Но что более важно, возможно, вам интересно, как люди этого добились, как пришли к успеху. Откуда они черпали свое вдохновение? Что они искали и просматривали в интернете? Давайте посмотрим, что интересного может быть в закладках у UI/UX-дизайнера.
Emil @OsmanovEmil
Пользователь
12 инструментов и сайтов для UI/UX дизайнеров
2 min
62KTranslation
Инструменты для разработки постоянно совершенствуются как с точки зрения удобства использования, так и с точки зрения пользовательского опыта. Это очень удобно и для дизайнеров, и для пользователей. Не удивительно, что опытные веб-дизайнеры стараются идти в ногу со временем и изучают новые инструменты. Авторы сотен блогов и сайтов, посвященных дизайну, регулярно публикуют новые статьи, делятся своими знаниями и дают свои рекомендации по использованию новых инструментов. Для дизайнера все это является очень полезным источником информации. Мы тоже подобрали самые последние инструменты и веб-сайты для дизайнеров.


+16
Нижняя навигация
3 min
2.8KTranslation

При разработке дизайна, в первую очередь, необходимо понимать, что мы разрабатываем его для живых людей. Машины могут заглядывать под оболочку, поисковые боты могут выстраивать семантическую схему вашего контента и находить его даже при неимоверно запутанной навигации. Но люди могут понять только то, что они видят. И не стоит полагать, что они сразу же поймут всё, что представлено их взгляду.
Также, необходимо помнить, что поэтапное исправление какой-то недоработки иногда является плохой идеей. Так, например, когда TIME.com делали своё мобильное веб-приложение, они добавили выдвижную навигацию (или «меню-гамбургер»), потом добавили текст «МЕНЮ» под кнопкой открытия навигации, затем ещё и всплывающее окошко, указывающее на эту кнопку. И всё это для того, чтобы обучить пользователя взаимодействовать с приложением.
+3
Инструменты для создания прототипов: от макета, собранного на скорую руку, до полнофункциональных прототипов
5 min
29KTranslation
Каждый дизайнер и разработчик знают, что детализированные макеты – это основа для любого цифрового проекта. Неважно, берете ли вы карандаш, чтобы быстро набросать эскиз на бумаге или же используете свои высокоточные наработки макета и начинаете писать код для первого интерактивного прототипа, инструменты по созданию прототипов помогут вам избежать бесчисленных проблем, бессонных ночей и превышения бюджета.
Каждый проект по-своему уникален. Особое значение имеет то, что инструменты для создания прототипов могут помочь вам в решении любой задачи.
Сегодня я перечислил несколько лучших инструментов, существующих в индустрии.
Эти инструменты используют все многообразие различных методов по созданию прототипов. Они помогут вам сэкономить время и создать наилучший полнофункциональный прототип.
Каждый проект по-своему уникален. Особое значение имеет то, что инструменты для создания прототипов могут помочь вам в решении любой задачи.
Сегодня я перечислил несколько лучших инструментов, существующих в индустрии.
Эти инструменты используют все многообразие различных методов по созданию прототипов. Они помогут вам сэкономить время и создать наилучший полнофункциональный прототип.
+14
Графический интерфейс пользователя как отражение реального мира: тени и подъем элементов
5 min
19KTranslation

При разработке графических интерфейсов сейчас стараются постепенно избавляться от всего лишнего и сосредотачиваться на функциональности. Но хотя функционал и является одним из ключевых факторов успеха продукта, визуальная составляющая не менее важна – особенно потому, что она может улучшить функциональность.
+18
Мобильный UX-дизайн: Как правильно запрашивать у пользователей разрешения
4 min
14KTranslation

Вы знали, что среднестатистическое приложение теряет 80% своих ежедневных активных пользователей в течение 3 дней после установки? В большинстве случаев люди устанавливают приложение, открывают его и удаляют. Пользователи пробуют много приложений, и в течение нескольких дней они решают, какие оставить, а какие удалить.
Означает ли такое поведение пользователей, что эти приложения плохо проработаны? Не всегда. Но первый опыт взаимодействия с приложением играет ключевую роль в создании впечатления в целом (плохого или хорошего). Последнее, что хотят увидеть пользователи, открывая новое приложение, это бесконечная череда всплывающих окон, запрашивающих разрешения:
● доступа к данным о местоположении
● доступа к контактам
● доступа к камере
+7
UX-дизайн: флажки и переключатели в формах
4 min
34KTranslation

При создании форм дизайнеры часто стоят перед необходимостью выбора, какой элемент пользовательского интерфейса обеспечит необходимый уровень взаимодействия при изменении параметров. Безусловно, у каждого специалиста есть свои собственные правила, но всем следует помнить о некоторых неизменных аксиомах, которые действуют всегда и везде.
Выбор параметров может осуществляться с помощью флажков, переключателей, радиокнопок и раскрывающихся кнопок. Все варианты хороши, если правильно их использовать. В данной статье речь пойдет о флажках и переключателях.
+9
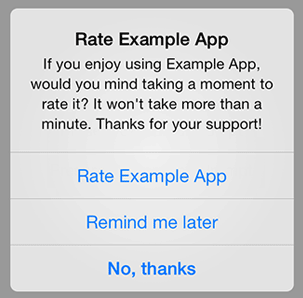
UX-дизайн в мобильном приложении: запрос об оценке приложения
5 min
18KTranslation

«Оцените это приложение!» Этим всплывающим диалоговом окном уже никого не удивишь, каждый день оно попадается мне на глаза. Подобные запросы сильно раздражают во многих мобильных приложениях:

Данный ленивый подход раскритикован Джоном Грубером, вот что он сказал о Daring Fireball:
+10
Правила юзабилити для ботов
11 min
9.1KTranslation

В 1990 году Якоб Нильсен сформулировал 10 эвристик юзабилити для оценки пользовательских интерфейсов. Эти правила прошли проверку временем, и теперь у дизайнеров есть быстрый и простой способ оценки юзабилити интерфейсов программного обеспечения с опорой на универсальные принципы дизайна.
Стандарты и передовые методы создания ботов будут продолжать появляться. Но пока здесь наблюдается некий хаос и отсутствие единых стандартов. Применимы ли эвристики Нильсена к ботам? Давайте посмотрим, какие из них не утратили своей актуальности, и проверим их на примере трех популярных ботов.
+9
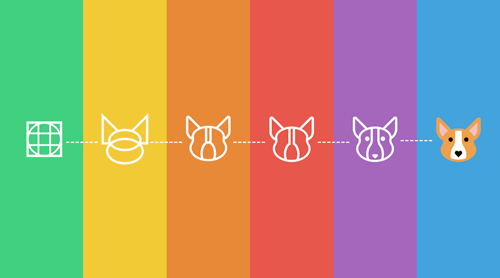
Поэтапное руководство по созданию иконок
11 min
80K
Статья была опубликована на smashingmagazine автор статьи Scott Lewis.
Найти недорогие качественно сделанные иконки и векторные изображения не составляет труда – именно для этого есть такие веб-сайты, как Iconfinder (где работает автор настоящей статьи). В распоряжении дизайнеров тысячи наборов иконок премиум класса, и сотни наборов доступны для бесплатного скачивания.
В данной статье приводится руководство по дизайну векторных иконок, которое включает в себя шесть этапов. Мы рассмотрим эти этапы после того, как разберем основные принципы успешного дизайна иконок. Эти принципы хорошо известны и подробно рассмотрены в таких работах, как Руководство по дизайну иконок Джона Хикса, а также в руководстве от Google Материальный дизайн в разработке системных иконок. Шесть этапов, которые мы будем рассматривать в данной статье, должны восприниматься, как рекомендации, а не как догмы. Способность чувствовать, где нужно следовать правилам, а когда их лучше нарушить – это важное качество, которое должен развить в себе каждый хороший дизайнер, и мы наглядно это продемонстрируем.
+23
Искусство осмысленного UX-дизайна
11 min
16KTranslation

Примечание редактора: В этой статье автор подчеркивает важность привлечения клиентов посредством осмысленного взаимодействия с ними, что включает в себя хороший дизайн продукта и приятный пользовательский опыт.
Участники рынка, разработчики продукта и торговые сообщества сошлись бы в едином мнении, что завладеть вниманием клиента и повлиять на его поведение или на принятие решений, это, пожалуй, сегодня самая трудная задача. Эксперты в области контент-маркетинга и коммуникаций в продажах подчеркивают важность «эффективного привлечения клиентов», чтобы они двигались дальше по воронке продаж.
Но как на самом деле происходит это «вовлечение»? От чего зависит заметное и ожидаемое изменение поведения клиента? Что нужно, чтобы клиенты начали с восхищением говорить о вашем продукте?
+7
Улучшение опыта взаимодействия за счет использования карточек в дизайне
6 min
19KTranslation

Талантливый Ник Бабич разработчик, UX/UI специалист поделился своим опытом в блоге UX Planet про Улучшение опыта взаимодействия за счет использования карточек в дизайне. Наша команда выполнила перевод данной статьи.
Веб- и мобильные приложения уже далеко ушли от обычных интернет-страниц и превратились в полноценные персонализированные системы. Эти системы построены на множестве отдельных фрагментов контента. Карточки –вот новый креативный концепт.
Независимо от того, как вы относитесь к этой концепции, карточки теперь с нами надолго.
Что такое карточки?
Карточки – это такие маленькие прямоугольники, заполненные инклюзивным изображением и текстом, которые служат точками перехода к более детальной информации. Когда дело доходит до поиска баланса между эстетикой и удобством пользовательского интерфейса, они становятся чуть ли не основными кандидатами на использование. А причина в том, что карточки – это удобное средство для отображения контента, состоящего из различных элементов.
+9
UX-дизайн кнопки: советы по созданию, типы и состояния
6 min
160KTranslation
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи

Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.


Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

+11
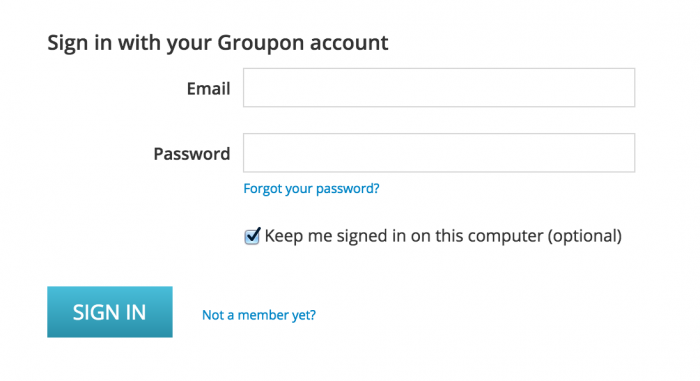
Лейблы всегда в почете
2 min
4.9KTranslation
Статья была опубликована на bokardo
Мы уже неделю пользуемся Layervault в HubSpot. Это прекрасное приложение с на удивление приятным интерфейсом. При работе с программой вы сразу же понимаете, что перед вами – отличный пример плоского интерфейса. Разработчики даже поделились своими мыслями на эту тему.
Лавры победителя в борьбе иконок и лейблов за ясность и понимание отходят именно к лейблам.
Мы уже неделю пользуемся Layervault в HubSpot. Это прекрасное приложение с на удивление приятным интерфейсом. При работе с программой вы сразу же понимаете, что перед вами – отличный пример плоского интерфейса. Разработчики даже поделились своими мыслями на эту тему.
+1
Проектирование сайтов для людей с деменцией
13 min
11KСтатья была опубликована на smashingmagazine и была переведена специально для Хабрахабра.

Испытанный прием веб-дизайна: нужно свести к минимуму количество возможных вариантов выбора для пользователя; создать интуитивно понятные средства навигации; помочь людям получить то, что они ищут как можно быстрее.
Звучит довольно просто, не так ли? А теперь давайте рассмотрим это вот с какой точки зрения… Число интернет-пользователей, страдающих деменцией во всем мире постоянно растет. У них могут быть разные уровни компьютерной грамотности, они могут испытывать следующие проблемы: потеря памяти, спутанность сознания, проблемы, связанные со зрением и восприятием, трудности с упорядочиванием и обработкой информации, речевые проблемы, неспособность решать некоторые проблемы и задачи.
Когда мы думали, что комплексное проектирование уже плотно закрепилось на своих позициях, возникло совершенно новое измерение.

Испытанный прием веб-дизайна: нужно свести к минимуму количество возможных вариантов выбора для пользователя; создать интуитивно понятные средства навигации; помочь людям получить то, что они ищут как можно быстрее.
Звучит довольно просто, не так ли? А теперь давайте рассмотрим это вот с какой точки зрения… Число интернет-пользователей, страдающих деменцией во всем мире постоянно растет. У них могут быть разные уровни компьютерной грамотности, они могут испытывать следующие проблемы: потеря памяти, спутанность сознания, проблемы, связанные со зрением и восприятием, трудности с упорядочиванием и обработкой информации, речевые проблемы, неспособность решать некоторые проблемы и задачи.
Когда мы думали, что комплексное проектирование уже плотно закрепилось на своих позициях, возникло совершенно новое измерение.
+11
Прогрессивное упрощение
3 min
10KСтатья была опубликована на LayerVault и была переведенна специально для Хабрахабра.

Для начала стоит отметить, что, во-первых, вы наверняка уже сталкивались с идеей упрощения дизайна, так как именно из неё вытекают базовые принципы плоского дизайна. И, во-вторых, приведённые ниже советы не смогут значительно помочь, если у вас некачественный продукт.
Итак, суть идеи прогрессивного упрощения заключается в том, что удобство использования не находится в одной конкретной точке. Со временем пользователь начинает лучше ориентироваться в приложении, поэтому интерфейс продукта должен изменяться под этого пользователя.
Идея упрощения

Для начала стоит отметить, что, во-первых, вы наверняка уже сталкивались с идеей упрощения дизайна, так как именно из неё вытекают базовые принципы плоского дизайна. И, во-вторых, приведённые ниже советы не смогут значительно помочь, если у вас некачественный продукт.
Итак, суть идеи прогрессивного упрощения заключается в том, что удобство использования не находится в одной конкретной точке. Со временем пользователь начинает лучше ориентироваться в приложении, поэтому интерфейс продукта должен изменяться под этого пользователя.
+15
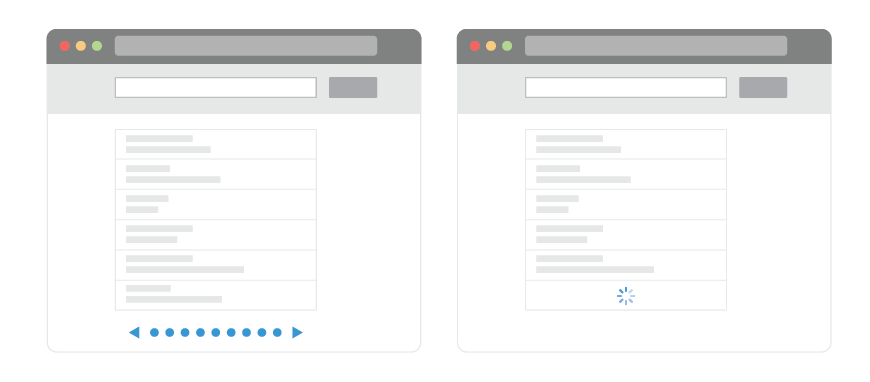
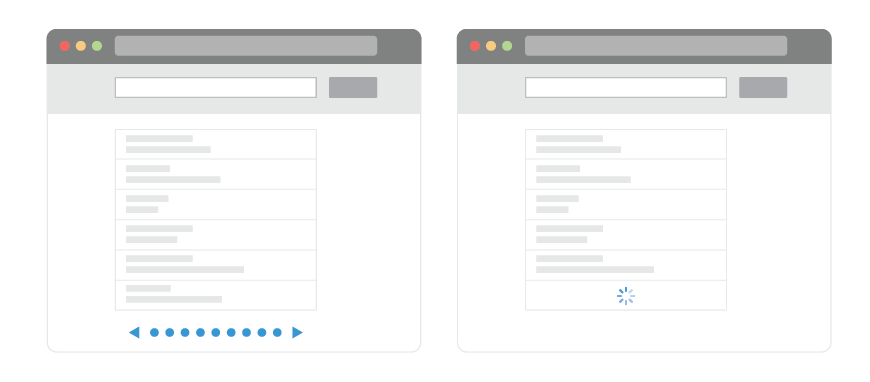
Бесконечная прокрутка против разбивки на страницы
7 min
47KНик Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку, мы сделали адаптивный перевод материала специально для читателей Хабрахабр.

«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.

«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
+12
Information
- Rating
- Does not participate
- Location
- Баку, Азербайджан, Азербайджан
- Date of birth
- Registered
- Activity