Веб-сайты и веб приложения с постоянно обновляющимся контентом должны оповещать об обновлениях в том случае, если пользователь ушел с вкладки, но не закрыл ее.
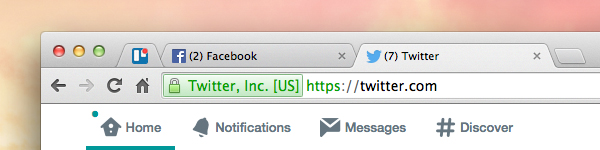
Существует пара наиболее распространенных способов оповещения пользователя. С одной стороны, социальные сети Facebook, Twitter и LinkedIn указывают определенное число, которое соответствует количеству обновлений. С другой стороны, Trello отображает небольшой красный кружок поверх favicon.

Оповещения Trello, Facebook и Twitter
В этом уроке мы воссоздадим подобные оповещения. Посмотрите демо (англ.), чтобы понять, чем мы будем заниматься.
Посмотреть на GitHub
Демо (рус.)