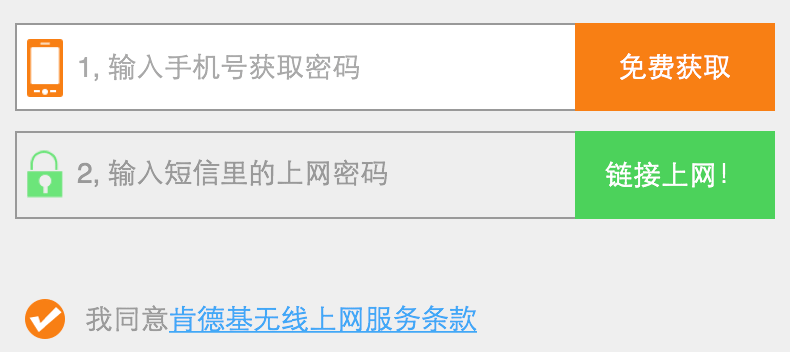
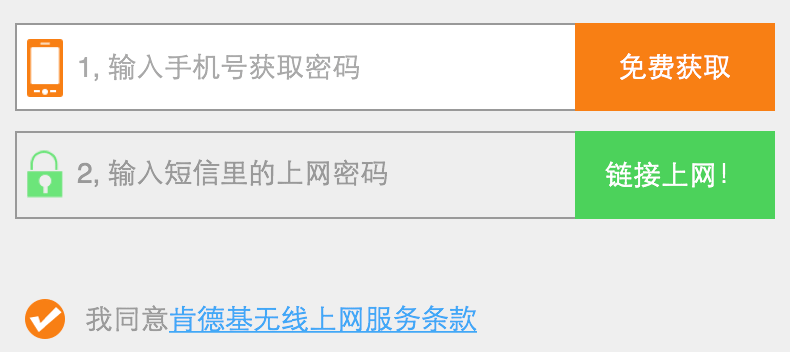
Вот типичная форма подключения к вай-фаю. Она вообще-то на огромной странице с кучей иероглифов, но серая подложка помогла мне понять, что это и есть самая важная форма подключения, а остальное — справка и реклама.

Иконки важны. Судя по ним, галочка внизу — это, почти наверняка, «я согласен с условиями». Телефон вверху — наверняка номер. Дальше — замок — это пароль. Оба поля активные, то есть логин и пароль у меня должны быть сразу, так?
Нет, нифига, китайский UX подразумевает, что я сначала введу телефон и нажму оранжевую кнопку (цвета иконки — и да, это кнопка!). Получу пароль и введу его во второе поле, а потом нажму зелёную кнопку. Робот сравнит телефон с паролем и пустит меня дальше. Эту форму, скорее всего, рисовал китаец.
 А это обычная такая телефонная будка раннего космического века
А это обычная такая телефонная будка раннего космического века
Сейчас покажу ещё несколько вещей, рождённых в стране, где квалифицированных инженеров примерно раз в двадцать больше, чем в Америке, а состояние изобретательности «советского инженера» ещё не пройдено. Я, конечно, опять продолжу свою историю и покажу интерфейсы в реальном мире — они не менее интересны с точки зрения юзабилити, нежели HCI, и не менее полезны для понимания, как можно работать с пользователем.















 Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что
Пожалуй, начну с того, что если перегружаться 15 раз в год, то любой «тюнинг» процесса загрузки отнимает больше времени, чем будет выиграно на перезагрузках за все время жизни системы. Однако, спортивный интерес берет свое, тем более, что 
