Привет, друзья!
Представляю вашему вниманию перевод нескольких статей из серии Mastering TypeScript, посвященных углубленному изучению TypeScript.
web программист

Привет, друзья!
Представляю вашему вниманию перевод нескольких статей из серии Mastering TypeScript, посвященных углубленному изучению TypeScript.


Продолжение статьи о создании языкового плагина для IDEA на примере учебного языка Monkey. Приведены примеры из других плагинов. Пишем на Java и Kotlin. Начало

Сегодня я хочу рассказать вам о нескольких CSS-свойствах и значениях, которые редко упоминаются в специальной литературе, но, на мой вгляд, представляют определенный интерес с точки зрения скорости и качества разработки веб-интерфейсов.
Многие свойства, о которых пойдет речь, являются экспериментальными. Большинство из них поддерживаются всеми современными браузерами, однако, если вы решите использовать какое-либо из названных свойств в продакшне, не поленитесь зайти на Can I use и уточнить поддержку (недавно сильно расстроился, обнаружив, что Safari не поддерживает атрибут loading="lazy").
Там, где можно обойтись сниппетом, я ограничусь кодом. Там, где потребуется визуализация, будет приведена ссылка на песочницу.
Я не стал делать примеры слишком красивыми, чтобы не затенять рассматриваемые свойства другими стилями.
Итак, вы готовы к нашему небольшому путешествию в удивительный и почти безграничный мир CSS? Тогда вперед.
Здесь вы найдете полное визуальное руководство по Grid и Flexbox.
Данная техника позволяет выравнивать элементы по горизонтали и вертикали при помощи всего лишь двух строк кода.
Привет. Я работаю в команде, занимающейся улучшением пользовательского опыта
при работе с деньгами. Front-end мы поставляем npm-пакетами.
В какой-то момент я столкнулся с проблемами, которые привели меня к использованию
поля exports в package.json

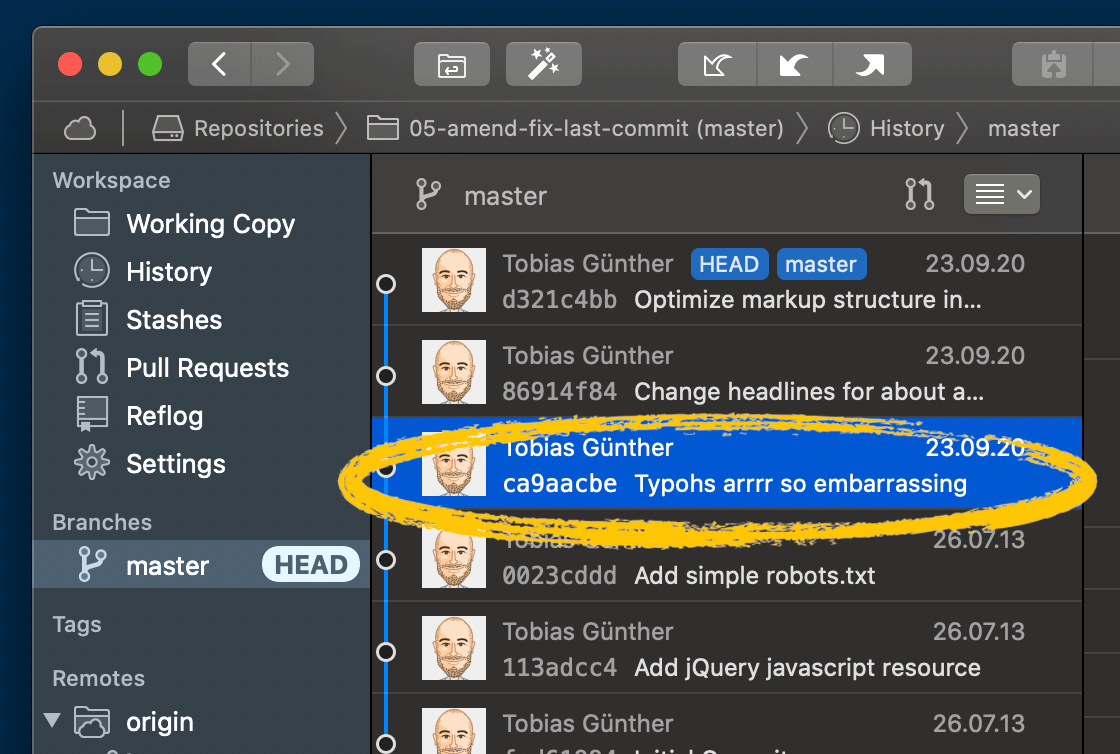
Interactive rebase — один из самых универсальных инструментов Git'а. В этой статье от автора Git-клиента Tower рассказывается, как корректировать сообщения при коммитах и исправлять свои ошибки.

Выход новой мажорной версии языка — это всегда возможность как оглянуться назад и оценить уже пройденный путь, так и попробовать посмотреть далеко вперед и предсказать, что нас ждёт в будущем, поэтому ничего удивительного, что в последнее время в сообществе происходит много дискуссий на эту тему.
После множества обсуждений этого вопроса, я хотел бы поделиться с вами выводами, к которым пришёл: под катом вы узнаете, с какими трудностями PHP предстоит столкнуться в перспективе самых ближайших лет.



Здравствуйте. Меня зовут Ник, я фронтенд разработчик (жидкие аплодисменты). Кроме того, что я пишу код, я преподаю в Школе программистов hh.ru.
Записи наших лекций от 2018-2019 учебного года можно посмотреть на youtube
В этом году у меня была лекция про оптимизацию производительности фронтенда, и я решил превратить ее в текстовый формат. Материал получился большим, так как лекция была длительностью 3 часа. Поэтому получился текстовый альманах.

Вот презентация для тех, кому неохота читать лонгрид, но при этом хочется иметь базовое представление о контенте.
Лонгридом можно пользоваться как справочником, чтобы не читать за один присест. Вот список тем, которые мы затронем:
Всем привет! Меня зовут Винсент, и я с 2018 года живу в Кремниевой Долине со своей супругой и сыном.
Своим фильмом, Дудь хотел поднять стартапный ажиотаж в России, но в итоге возбудил всех моих товарищей гораздо больше здесь, в Silicon Valley.
Этот пост — расчет стоимости жизни "обычного разработчика" (не "стартапера"), который работает "на дядю". Все максимально честно и подробно.

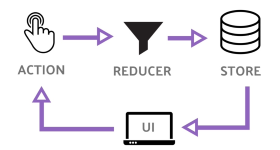
 Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks.
Управление состоянием — одна из важнейших задач, решаемых в разработке на React. Было создано множество инструментов в помощь разработчикам для решения этой задачи. Наиболее популярным инструментом является Redux — небольшая библиотека, созданная Дэном Абрамовым, и предназначенная помочь разработчикам использовать паттерн проектирования Flux в их приложениях. В этой статье мы разберем, действительно ли нам нужен Redux, и посмотрим, как мы можем заменить его более простым подходом, в основе которого лежат Observable и React Hooks.