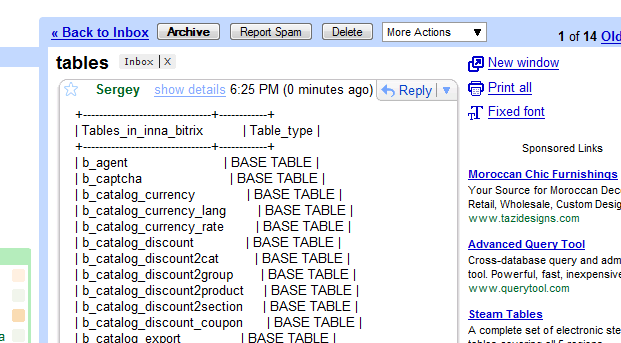
Хотим поделиться радостью: мы успешно перевели нашу почту на UTF-8. Теперь можно спокойно переписываться с арабами, китайцами, японцами, греками, грузинами, писать письма на иврите и идише, блеснуть знанием финикийской письменности или зашифровать послание нотами. И при этом быть уверенным, что адресат получит именно то, что ему отправили, а не квадратики или «кракозябры».
Как и многие серьезные изменения, процесс перехода потребовал серьезной подготовки и имел большую «подводную» часть – перед разработчиками стояла задача обработать 6 петабайт писем в более чем сотне миллионов ящиков. Первые эксперименты начались осенью 2010 года, и весной 2011 все ящики были успешно переведены на новую систему. Одновременно с этим символично сменился домен проекта «почта»: вместо основного домена win.mail.ru и исторических koi.mail.ru и mac.mail.ru, которые выдавали сайт в соответствующих кодировках, теперь используется e.mail.ru, выдающий все страницы в UTF-8. Вся почта также хранится, обрабатывается и выводится в UTF-8. Это означает, что в письмах можно использовать любые живые и мертвые языки, математические и нотные символы, причем как в виде plain-text, так и с форматированием.
Чтобы напомнить, как обстояли дела с международным общением еще недавно, мы подготовили небольшой экскурс в историю кодировок.
Вначале была цифра

Удивительно, но проблема кодировки сообщений, которая в восьмидесятых мучила первых сетевых пользователей, а в девяностых была бичом зарождающегося Рунета, возникла задолго до появления компьютера. Одним из самых первых ростков информационного века был телеграф, и сейчас нужно некоторое усилие, чтобы вспомнить, что способ связи, возникший еще до телефона, был изначально цифровым.
Не считая в чистом виде двоичной азбуки Морзе, первым кодом, превратившимся в стандарт, стал код Бодо. Этот 5-битный синхронный код позволял телеграфам передавать примерно 190 знаков в минуту (а в последствие до 760) или 16 бит в секунду. Кстати, те, кто покупал первые модемы, помнят, что скорость значилась именно в бодах – единицах измерения имени Эмиля Бодо, изобретателя кода и высокоскоростного телеграфного аппарата.
 Один клик по незнакомой ссылке в электронном письме может повлечь за собой серьезные неприятности. В лучшем случае пользователь увидит ненужную рекламу, в худшем – его компьютер окажется зараженным вредоносным ПО и станет частью ботнета, либо в результате перехода по фишинговой ссылке он лишится персональных данных. Одним словом, напастей в современном Интернете хватает, и почтовикам приходится прилагать очень много усилий для защиты пользователей.
Один клик по незнакомой ссылке в электронном письме может повлечь за собой серьезные неприятности. В лучшем случае пользователь увидит ненужную рекламу, в худшем – его компьютер окажется зараженным вредоносным ПО и станет частью ботнета, либо в результате перехода по фишинговой ссылке он лишится персональных данных. Одним словом, напастей в современном Интернете хватает, и почтовикам приходится прилагать очень много усилий для защиты пользователей.  Удивительно, но проблема кодировки сообщений, которая в восьмидесятых мучила первых сетевых пользователей, а в девяностых была бичом зарождающегося Рунета, возникла задолго до появления компьютера. Одним из самых первых ростков информационного века был телеграф, и сейчас нужно некоторое усилие, чтобы вспомнить, что способ связи, возникший еще до телефона, был изначально цифровым.
Удивительно, но проблема кодировки сообщений, которая в восьмидесятых мучила первых сетевых пользователей, а в девяностых была бичом зарождающегося Рунета, возникла задолго до появления компьютера. Одним из самых первых ростков информационного века был телеграф, и сейчас нужно некоторое усилие, чтобы вспомнить, что способ связи, возникший еще до телефона, был изначально цифровым.  Недавно мне представилась возможность попробовать в деле автомобильный видеорегистратор. Для меня это был первый опыт, и я хотел понять, нужна мне такая штука или нет. Не знаю, насколько «автомобильная» тема подходит для Хабра, но решил я поделиться впечатлениями и мыслями по поводу именно здесь — все же девайс это явно высокотехнологичный.
Недавно мне представилась возможность попробовать в деле автомобильный видеорегистратор. Для меня это был первый опыт, и я хотел понять, нужна мне такая штука или нет. Не знаю, насколько «автомобильная» тема подходит для Хабра, но решил я поделиться впечатлениями и мыслями по поводу именно здесь — все же девайс это явно высокотехнологичный.