Этот пост выходит за рамки повседневного использования объектов в JavaScript. Основы работы с объектами по большей части так же просты, как использование JSON-нотации. Тем не менее, JavaScript дает возможность использовать тонкий инструментарий, с помощью которого можно создавать объекты некоторыми интересными и полезными способами и который теперь доступен в последних версиях современных браузеров.
Виталий Оборин @vitaminychread-only
User
+12
Лучший дизайн сайтов уходящего года
1 min
50KTranslation
По данным сайта DomainTools.com около 200000 доменов регистрируется каждый день. С появлением огромного числа новых доменов связано появление новых невероятных дизайнов. Так, после обыска сети и галерей CrazyLeafDesign’s CSS, я собрал вместе лучшие дизайны 2008 года.
Очень интересно наблюдать за новыми стилями, которые только-только появились. Похоже web 2.0 сам по себе умирает, в то время как винтажный и художественный стили становятся все более мэйнстримовыми. Если ты хочешь сделать свой сайт, какой стиль выберешь Ты? Надеюсь этот список поможет тебе.
Очень интересно наблюдать за новыми стилями, которые только-только появились. Похоже web 2.0 сам по себе умирает, в то время как винтажный и художественный стили становятся все более мэйнстримовыми. Если ты хочешь сделать свой сайт, какой стиль выберешь Ты? Надеюсь этот список поможет тебе.
+15
Важность факторов, влияющих на ранжирование сайта в Яндексе
1 min
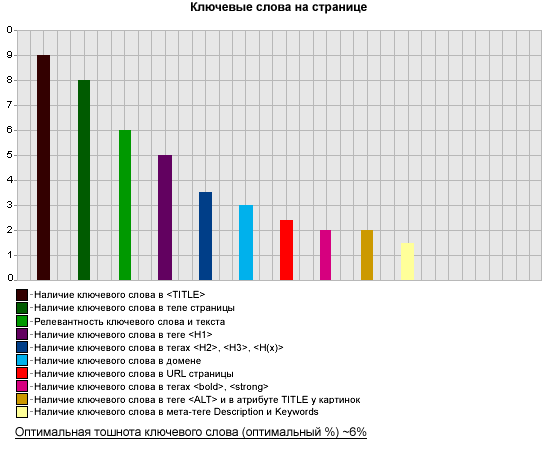
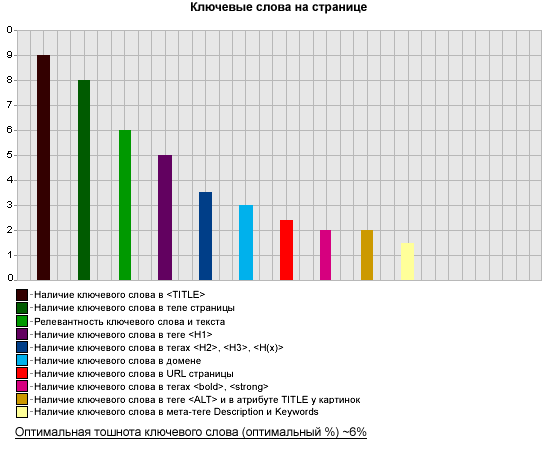
2.3KМною был организован опрос среди опытных SEOшников на тему сабжа. Надеюсь — оцените.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
+117
30 советов, как эффективно трудиться и не сойти с ума, работая дома
5 min
16KTranslation
Тем, кому знакомы прелести работы дома (на себя, фрилансером или удаленно на ставку), также знаком соблазн поваляться на диване и затягивание сроков.
Я тоже люблю вздремнуть часок-другой, но это должно быть перерывом, а не постоянным рабочим режимом.
С другой стороны, работа дома приводит к размытию границ между работой и личной жизнью — если работать чересчур много, то не останется времени и сил на жизнь как таковую.
Так как же работать эффективно и в то же время не довести себя до нервного истощения? Я недавно уволился с постоянной работы и поэтому спросил совета у читателей своего блога. Они, как и всегда, откликнулись на мою просьбу, и я отобрал наиболее понравившиеся мне рекомендации, чтобы люди могли использовать их как руководство (ну, я тоже собираюсь руководствоваться этими советами).
Я тоже люблю вздремнуть часок-другой, но это должно быть перерывом, а не постоянным рабочим режимом.
С другой стороны, работа дома приводит к размытию границ между работой и личной жизнью — если работать чересчур много, то не останется времени и сил на жизнь как таковую.
Так как же работать эффективно и в то же время не довести себя до нервного истощения? Я недавно уволился с постоянной работы и поэтому спросил совета у читателей своего блога. Они, как и всегда, откликнулись на мою просьбу, и я отобрал наиболее понравившиеся мне рекомендации, чтобы люди могли использовать их как руководство (ну, я тоже собираюсь руководствоваться этими советами).
+121
100 OpenSource инструментов для Web-мастера.
7 min
14KTranslation
В этой статье, опубликованной позавчера на DesignVitality, авторы приводят 100 инструментов для Вэб-мастера, включающих программы для дизайнера с открытым кодом, открытые шаблоны и ресурсы.
В сети есть множество бесплатных шаблонов, но искать подходящий часто может быть очень долго, поэтому мы предлагаем вам посетить сначала следующие четыре портала:
Лучшие порталы с открытыми шаблонами сайтов
В сети есть множество бесплатных шаблонов, но искать подходящий часто может быть очень долго, поэтому мы предлагаем вам посетить сначала следующие четыре портала:
+46
Современный подход к визуальной идентификации бренда
16 min
26KПрирода тенденций * Мир стал другим * Матерные слова * Прощай, привычный логотип * Сквозная система визуальной идентификации — что это? * Решительное «нет» хиромантии * Открытый для фантазии * Учимся понимать клиента


+70
11 порталов для выбора Иконок
1 min
5.4KКоллекция ссылок больших порталов и поисковиков, для выбора всевозможных Иконок(Icons) разного типа. Практически на всех есть широкий выбор размеров.

В этой коллекции я уверен что вы найдете что вам нужно ;)
Ну интересное так точно!!!

1. http://www.iconspedia.com
В этой коллекции я уверен что вы найдете что вам нужно ;)
Ну интересное так точно!!!

1. http://www.iconspedia.com
+98
Как замутить стартап: пособие вебдванолера (часть 1).
6 min
992Итак. Отбрасываем сомнения. Ставим перед собой портрет Брина в рамочке. Запасаемся "Дошираком" на полгода вперед и начинаем стартапить. На какую тему? Плевать — миллиарды баксов зовут нас вперед. Тем, кто готов, но к чему — не знает, посвящено это пособие.
+36
1С и Битрикс: совместная компания создана
1 min
828Недавние неподтверждённые слухи получили подтверждение в виде совместного пресс-релиза от 3 марта:
Фирма «1С» и компания «Битрикс» объявляют о создании совместного предприятия «1С–Битрикс». «1С» и «Битрикс» объединяют усилия для создания новых интернет-решений и достижения своих стратегических целей на рынке веб-разработок.
Совместное предприятие «1С-Битрикс» создается с равным долевым участием сторон (50/50). В создаваемую компанию будут инвестированы значительные ресурсы для интенсивного развития.
Компании «1С–Битрикс» передаются исключительные права на территории стран бывшего СССР на программный продукт «Битрикс: Управление сайтом» и новые продукты «Битрикс», включая продукт для платформы .NET.
+10
Объявлены победители YouTube Video Awards 2006. Все ролики-победители
1 min
702Конкурс лучших видео-материалов, проходивший на сайте YouTube, завершён. Победителями признаны:
1) самый креативный — Here It Goes Again by OKGo
1) самый креативный — Here It Goes Again by OKGo
+31
Удаленная работа — это не «фриланс»
5 min
137K
Сегодня на глаза попался старый вопрос "Почему работодатель предпочитает нанимать веб-разработчика в офис?": habrahabr.ru/qa/22292. Вопрос был задан еще в 2012 году, но, на мой взгляд, ситуация с тех пор не сильно изменилась.
Коллеги, тут есть серьезное недопонимание, которое давно пора устранить.
Многие, как мне кажется, представляют себе фрилансера примерно так:
- Приходит на какую-то отдельную небольшую задачу, выполняет ее и уходит.
- Работает над несколькими мелкими проектами одновременно. Либо имеет постоянную работу, а фрилансером просто подрабатывает в оставшееся время.
- Его не беспокоит проект в целом. Только то, за что он отвечает.
- Огораживает себя техническими заданиями. И из-за каждой новой плюшки может возникнуть конфликт.
- Работает когда хочет. С ним сложно связаться.
+248
Продающий дизайн интернет-магазина. Часть 1. Аналитика
13 min
146KTutorial
Сегодня я хочу поговорить про дизайн интернет-магазина и подойти к этому вопросу основательно. В статье не будут затронуты другие аспекты связанные с интернет-магазинами, только дизайн. Эта первая часть статьи, она больше про аналитику и общие моменты, которые прорабатываются еще до интерфейсов, а вторая статья будет больше про сами интерфейсы.
Это первая статья. Всего их будет 3.

Это первая статья. Всего их будет 3.

+33
Открытое тестирование Workle
2 min
35KWorkle – это сервис для работы онлайн. Он позволяет любому человеку пройти онлайн-обучение, стать специалистом в различных сферах деятельности (финансах, страховании, подборе кадров и др.) и зарабатывать деньги через Интернет.

На данный момент (после 1,5 лет разработки) Workle перешёл в стадию открытого тестирования, и мы решили немного рассказать о себе. 22 апреля на мероприятии РИФ+КИБ 2011 Антон Носик впервые осветил деятельность Workle перед широкими массами. 1-го мая мы устроили флешмоб «Мир, #Workle, Май!» в парке «Сокольники» (об этом в следующей статье). А сегодня мы пришли на Хабр :)
Итак…
Как уже говорилось выше, Workle – это сервис для онлайн-работы. За счет создания дистанционных рабочих мест проект позволяет пользователям Интернета стать онлайн-сотрудниками различных российских компаний. Речь идёт о самых разнообразных должностях: от эксперта по недвижимости до сотрудника службы техподдержки и hr-специалиста. На начальном этапе доступны профессии эксперта по страхованию и эксперта по финансам.

На данный момент (после 1,5 лет разработки) Workle перешёл в стадию открытого тестирования, и мы решили немного рассказать о себе. 22 апреля на мероприятии РИФ+КИБ 2011 Антон Носик впервые осветил деятельность Workle перед широкими массами. 1-го мая мы устроили флешмоб «Мир, #Workle, Май!» в парке «Сокольники» (об этом в следующей статье). А сегодня мы пришли на Хабр :)
Итак…
Что такое Workle
Как уже говорилось выше, Workle – это сервис для онлайн-работы. За счет создания дистанционных рабочих мест проект позволяет пользователям Интернета стать онлайн-сотрудниками различных российских компаний. Речь идёт о самых разнообразных должностях: от эксперта по недвижимости до сотрудника службы техподдержки и hr-специалиста. На начальном этапе доступны профессии эксперта по страхованию и эксперта по финансам.
+35
Инвесторы — естественные враги стартапов
7 min
3.4KВ живой природе естественное равновесие поддерживают хищники. В среде стартапов такими хищниками являются венчурные инвесторы (бизнес-ангелы, венчурные фонды и пр.). Они ограничивают размер популяции и оздоравливают её, поедая слабых и больных (понятно, что в большинстве случаев у «слабых и больных» на этот процесс есть своя точка зрения, но факты — упрямая вещь).
Я вот уже два года пытаюсь поднять собственный стартап, за это время встречался и разговаривал с десятками потенциальных инвесторов, поэтому надеюсь, что моё видение проблемы взаимоотношений инвесторов и основателей стартапов может кому-то оказаться полезным. Понятно, что многие живущие в этом мире стартаперы знают обо всём этом не меньше (а то и гораздо больше) меня, но начинающим или потенциальным бизнесменам от высоких технологий, надеюсь, моё (исключительно субъективное) мнение поможет реальнее смотреть на вещи.
Я вот уже два года пытаюсь поднять собственный стартап, за это время встречался и разговаривал с десятками потенциальных инвесторов, поэтому надеюсь, что моё видение проблемы взаимоотношений инвесторов и основателей стартапов может кому-то оказаться полезным. Понятно, что многие живущие в этом мире стартаперы знают обо всём этом не меньше (а то и гораздо больше) меня, но начинающим или потенциальным бизнесменам от высоких технологий, надеюсь, моё (исключительно субъективное) мнение поможет реальнее смотреть на вещи.
+88
Принципы дизайна страниц оплаты для интернет-магазинов
14 min
21KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "Fundamental Guidelines Of E-Commerce Checkout Design" от Christian Holst. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением издания Smashing Magazine.
Грустная статистика систем электронной коммерции — согласно последним исследованиям, по крайней мере 59,8% потенциальных покупателей покидают сайт на этапе оформления заказа и его оплаты (у разных исследований разные показатели — от 59,8% у MarketingSherpa до 83% у SeeWhy).
Основной вопрос заключается в том, почему пользователи так часто и массово покидают свою корзину, не закончив оформление заказа? Причина заключена в какой-то фундаментальной ошибке дизайнеров, создающих интернет-магазины? А быть может есть какие-то формальные правила, которые усложняют жизнь простым пользователям и мешают им покупать продукты? Существует ли какая-то возможность улучшить ситуацию и повысить конверсию электронных магазинов?
+162
Подборка 10 css3 кнопок
4 min
91KС каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.

В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.

В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
+188
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
Индикатор прогресса с помощью HTML5 Canvas
6 min
7.2KПривет, Хабр!
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:http://pastehtml.com/view/1d7z824.html , а также скриншот конечного результата:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
+83
Мои принципы бизнеса
6 min
5.4KВот уже более 10 лет как я создал и руковожу компанией, которая занимается системной интеграцией. За это время я сформировал для себя определенные правила, которые помогают моему бизнесу расти и развиваться. Возможно, они буду полезны для тех, кто уже открыл или только собирается открыть свой бизнес.
+82
Information
- Rating
- Does not participate
- Location
- Киров (Кировская обл.), Кировская обл., Россия
- Date of birth
- Registered
- Activity