
Первоапрельское.
Представьте, что вы руководите проектом. К вам приходит разработчик, и говорит: это невозможно! Уверенно так говорит. Доказательно. Ну просто небывалая ситуация. Вот вам интересная аналогия.
Главный бармалей в Сибирикс и SingularityApp

Первоапрельское.
Представьте, что вы руководите проектом. К вам приходит разработчик, и говорит: это невозможно! Уверенно так говорит. Доказательно. Ну просто небывалая ситуация. Вот вам интересная аналогия.

Средневековые энтузиасты корпели над своими колбами, пытаясь синтезировать золото. Знали бы они, что спустя века ресурсом, не менее ценным, чем желтый металл, для человека станет время.
Всем привет, это Владимир Завертайлов, основатель scrum-студии Сибирикс и приложения для планирования задач SingularityApp. Мы разрабатываем планировщик задач, и потому просто обязаны знать все обо всех методиках управления временем. Одни более популярны и даже реализованы в отдельных приложениях. Например, всем знакомый Pomodoro. Другие менее известны, и порой воспринимаются как часть проектного управления — тут достаточно вспомнить про диаграммы Ганта. Есть и экзотические варианты, например тайм-менеджмент по хронотипу или метод биоритмов.
Мы решили выяснить, что же действительно популярно, посмотрели статистику запросов в Яндекс.Wordstat и очень удивились: многие методы, достаточно универсальные, чтобы применять их в реальной жизни — незаслуженно обделены вниманием.

Предыстория. В свое время я очень долго сопротивлялся переходу на Figma. Причиной была жесткая политика vendor lock-in, серьезная итоговая цена и невозможность нормально хранить исходники макетов у себя. Кроме того, в сети были описаны несколько случаев, когда люди теряли макеты в Figma, и никакая техподдержка ни за какие деньги им не могла помочь.

В данном цикле статей мы рассмотрим задачу синхронизации состояния react-приложения между окнами. В качестве подопытного у нас будет приложение на Electron, работающее в offline/online-режимах, которое также может запускаться в PWA-режиме.

Продолжаю потихоньку публиковать избранные параграфы из книжки Управление digital-проектами. Ссылки на предыдущие части — в конце материала.
Делегирование — это передача части полномочий или ответственности другим людям. Как правило — своим подчиненным.
Делегирование невозможно без грамотного планирования. Банально, у вас не останется времени ни на постановку заданий в нужной форме, ни на контроль.
Делегирование — ахиллесова пята российского менеджмента. Руководители делегируют плохо, боятся или ленятся это делать. Многие просто не умеют, поскольку делегированию, как и вождению автомобиля, нужно учиться. Менеджер, который не умеет делегировать — бутылочное горлышко организации: он набирает на себя слишком много задач и стремится большую их часть сделать самостоятельно. Грамотное делегирование — это точка роста организации.

Продолжаю потихоньку публиковать избранные параграфы из книжки Управление digital-проектами. Ссылки на предыдущие части — в конце материала.
Итак, мы героически вляпались в задачу “довести сайт до ума”. Как бы я действовал (кое-где — чужим руками)?

Начинаю потихоньку публиковать избранные параграфы из книжки Управления digital-проектами. Ссылки на предыдущие части постепенно буду добавлять в конце материала.
§2. Тонкости делегирования в IT
Возьмем такую задачку: довести сайт до ума. Нет, я не пошутил с формулировкой. Таких задач — доделать за предыдущими разработчиками — на фриланс-биржах пруд пруди. И несчастные в них периодически вляпываются.

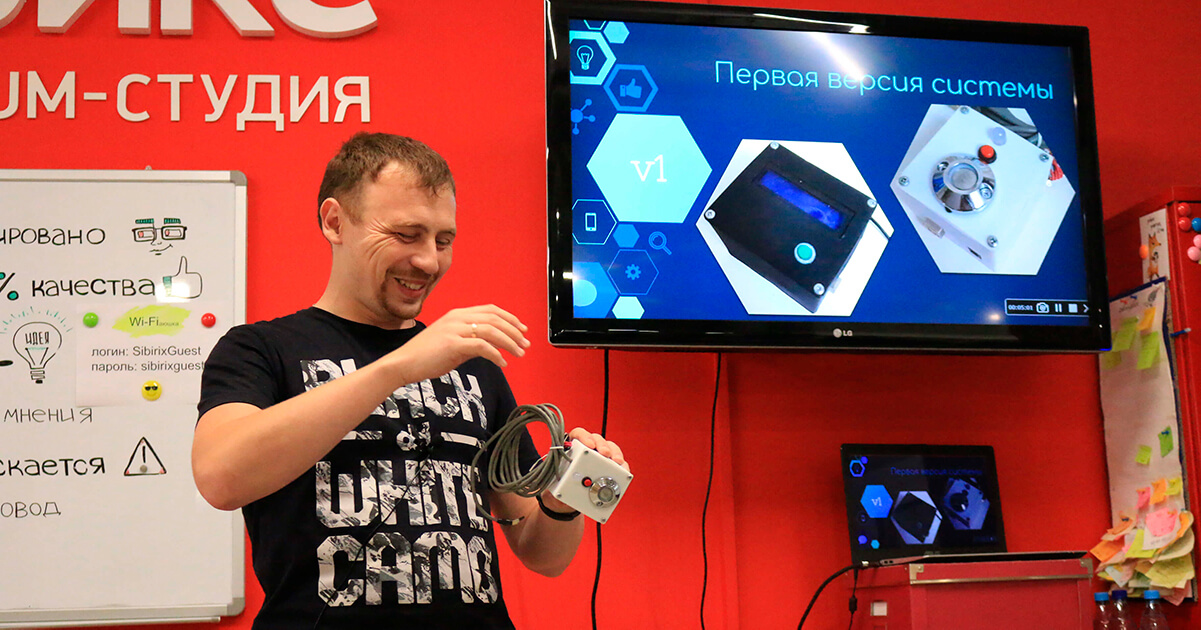
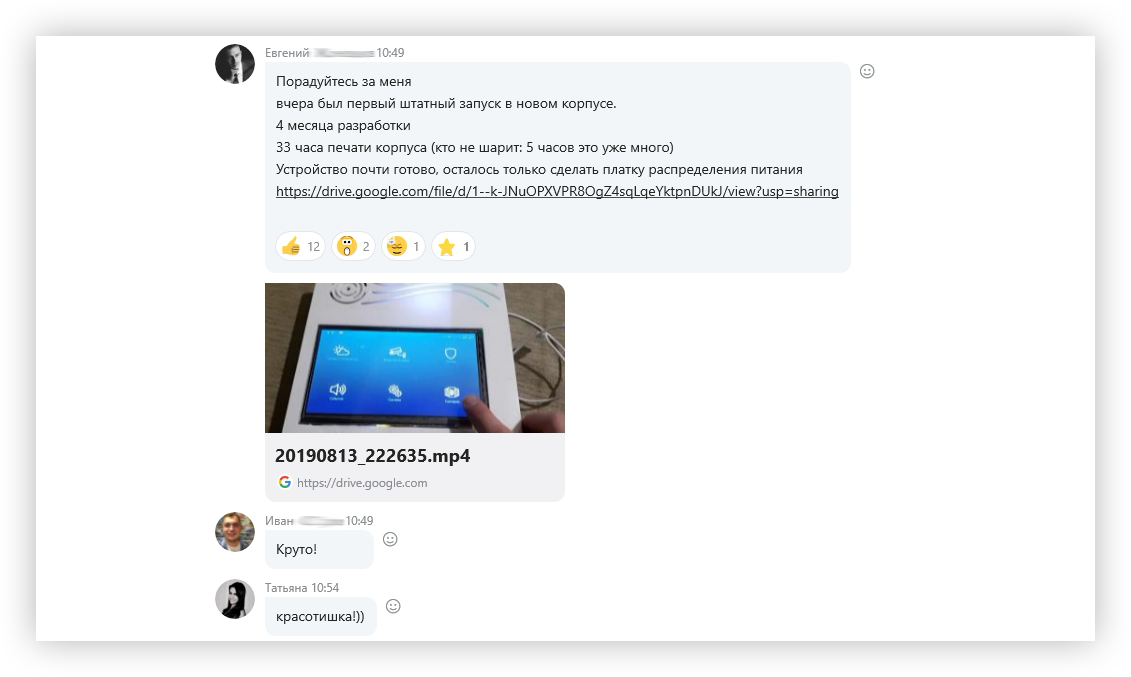
Когда-то в блоге мы рассказывали, как наш руководитель отдела обучения и замечательный программист Евгений создал марсианские часы и заодно выиграл в конкурсе. А потом — как он же сконструировал систему «Умный дом» своими руками. Так вот, сегодня снова поговорим о DIY-электронике и принципиально новой системе контроля за домом, которую Евгений создал с нуля взамен предыдущей.


Вот притащили вам с охоты мамонта: выше вас ростом, упитанный и на вид пока несъедобный. Что делать?! Декомпозировать, конечно: лапы отдельно, шкуру отдельно. Но с чего начать? И когда хоть примерно будет готов ужин?
Если вам достался жирненький проект, вопросы примерно такие же — какой круг задач предстоит, и как их предварительно оценить. Декомпозиция — крутой способ разложить всё по полочкам и прикинуть объём работ, заложить резервы на трудные блоки и докопаться до неприятных задач со звездочкой. Как это сделать, мы уже рассказывали в одном из обучающих видео. А для любителей вдумчивого чтения мы преобразовали его в крутую статью.

Пару недель назад в нашем чате появилось вот такое сообщение:

А еще чуть позже — вот такое:

Автор сообщений — Женя, программист, руководитель отдела обучения и электронщик. В 5 лет он заметил, что если вырвать из магнитофона моторчик, подключить к нему лампочку и начать его крутить, то лампочка будет гореть. В шесть — что если у моторчика поменять полярность подключения, он будет крутиться в другую сторону. В 18 поступил на Измерительные инновационные технологии в Политех. А в 24 пришел работать в «Сибирикс».
Это к тому, что цель всей затеи — не Умный дом и метеостанция как таковые. Цель — почесать руки (потому что чешутся) и не дать им окислиться (потому что из золотого сплава). Так что все, кто недоумевает, зачем тратить время, когда можно просто купить такие девайсы — идите лесом-DNCом. А тем, кому интересна тема DIY-электроники (или DIY-электронщиков, что тоже не зазорно), можно скроллить дальше.



Почему у людей не получается взять — и выполнить задачу? Откуда берутся заминки, неправильные оценки и прокрастинация? Почему люди не понимают друг друга, хотя вроде бы не дураки и общаются на одном языке?
Как оказалось, причина у всего этого одна — когнитивные искажения. Вот про них и поговорим.

— Однажды я предложил поиграть ребятам в футбол. Мы собрали команду, но мяч попал мне в лицо. Я не мог продолжать. Игра была сорвана. Команда — демотивирована. Никогда! Слышите, НИКОГДА не занимайтесь спортом, если не хотите, чтобы ваше лицо стало изуродованным!

Отличный фреймворк!
Простой, чистый, производительный!
Так на его могиле и напишем...

Полсотни интернет-зависимых не спят. Прижав тощие и не очень задницы к стульям, они флудят в самописном чатике. Удовольствие стоит 6 рублей в час (цена «городского интернета» в далеких
2000-х с одним сервером на город-полумиллионник).
На это хватало сэкономленного на студенческих обедах. На выход в Глобальный Интернет по 33 рубля (хренасе!) в час — уже нет. Писк модема на 33600. Ночь.