Comments 48
Я бы еще добавил, что Mac OS рендерит шрифты лучше остальных систем.
Так что дизайнерам настойчиво рекомендую проверять результат еще как минимум на Windows и править css соответственно.
Так что дизайнерам настойчиво рекомендую проверять результат еще как минимум на Windows и править css соответственно.
-9
UFO just landed and posted this here
Насчет вкуса вы, пожалуй, правы.
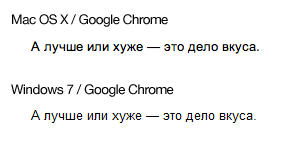
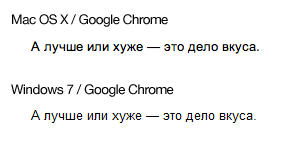
Но проверять надо в любом случае, вот картинка, чтобы было видно разницу:

Но проверять надо в любом случае, вот картинка, чтобы было видно разницу:

+8
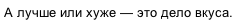
У вас старая макось. В Лионе изменили рендер и он доступен через обновление системы.
Лион


Лион


+3
Разницу слабо заметно. Но шрифт выглядит чуть тоньше. Да, у меня 10.6.7.
+2
Посмотрел скриншоты в комментариях и понял, что лучший рендер тот, который на своём компьютере, в самостоятельно выбранном браузере и операционной системе.
+1
У вас просто монитор не Эпловский, поэтому субпиксельный рендеринг шрифтов выключен (или вы его сами выключили). У меня тоже выключен, и в 10.6 рендирится как у вас на скриншоте.
+1
У меня 10.6.7, но обновление последние, что-то вроде Lion Text Render изменило вывод шрифтов. Но да, монитор не родной.
0
Для не родного монитора советую включить «субпиксельное сглаживание шрифтов» в терминале:
Далее перезагрузить MAC OS
-int 1 — низкое значение сглаживания шрифтов
-int 2 — среднее значение сглаживания шрифтов
-int 3 — высокое значение сглаживания шрифтов
defaults -currentHost write -globalDomain AppleFontSmoothing -int 2Далее перезагрузить MAC OS
-int 1 — низкое значение сглаживания шрифтов
-int 2 — среднее значение сглаживания шрифтов
-int 3 — высокое значение сглаживания шрифтов
0
В семерке лучше, явно видно ж.
+22
2flight
>Mac OS рендерит по-другому. А лучше или хуже — это дело вкуса.
В контексте заявления Enuriru, это дело не вкуса, а статистики и адекватности профессии.
Дизайнер обязан понимать что 99% юзеров не могут увидеть мир его глазами только из-за того что Apple — не самая распространенная на свете платформа.
2Enuriru
Про дизайнера правящего CSS в позапрошлом веке один полузабытый поэт писал:
Беда, коль пироги начнет печи сапожник,
А сапоги тачать пирожник:
И дело не пойдет на лад,
Да и примечено стократ,
Что кто за ремесло чужое браться любит,
Тот завсегда других упрямей и вздорней;
Он лучше дело все погубит
И рад скорей
Посмешищем стать света,
Чем у честных и знающих людей
Спросить иль выслушать разумного совета.
>Mac OS рендерит по-другому. А лучше или хуже — это дело вкуса.
В контексте заявления Enuriru, это дело не вкуса, а статистики и адекватности профессии.
Дизайнер обязан понимать что 99% юзеров не могут увидеть мир его глазами только из-за того что Apple — не самая распространенная на свете платформа.
2Enuriru
Про дизайнера правящего CSS в позапрошлом веке один полузабытый поэт писал:
Беда, коль пироги начнет печи сапожник,
А сапоги тачать пирожник:
И дело не пойдет на лад,
Да и примечено стократ,
Что кто за ремесло чужое браться любит,
Тот завсегда других упрямей и вздорней;
Он лучше дело все погубит
И рад скорей
Посмешищем стать света,
Чем у честных и знающих людей
Спросить иль выслушать разумного совета.
0
Тогда уж лучше в Linux — как нравится так и настраивай — никто тебя не ограничивает ;)
0
UFO just landed and posted this here
Ну, вот мои скриншоты. Мониторы и глаза у всех разные, но такой результат мне однозначно нравится больше, чем виндовое или маковское сглаживание:
img7.imageshack.us/i/linfont1.png/
img845.imageshack.us/i/linfont2.png/
img32.imageshack.us/i/linfont3.png/
img706.imageshack.us/i/linfont4.png/
img696.imageshack.us/i/linfont5.png/
img7.imageshack.us/i/linfont1.png/
img845.imageshack.us/i/linfont2.png/
img32.imageshack.us/i/linfont3.png/
img706.imageshack.us/i/linfont4.png/
img696.imageshack.us/i/linfont5.png/
0
Еще стоит сказать про text-rendering
developer.mozilla.org/en/CSS/text-rendering
developer.mozilla.org/en/CSS/text-rendering
0
UFO just landed and posted this here
Мы одно время на одном проекте очень сильно палились в webkit'ах и я думал вы напишете как раз об этом баге, ну что ж, напишу сам.
В общем, если блок находится внутри блока с position:fixed и нигде вверх по DOM'у (но не у самого элемента, а именно вверх над элементом с position:fixed) нет указания background'а, то шрифты в webkit'е перестают сглаживаться. Примерно также разлетались шрифты в IE6 при изменении opacity.
Решение понятно – нужно, хотя бы, body указать background.
В общем, если блок находится внутри блока с position:fixed и нигде вверх по DOM'у (но не у самого элемента, а именно вверх над элементом с position:fixed) нет указания background'а, то шрифты в webkit'е перестают сглаживаться. Примерно также разлетались шрифты в IE6 при изменении opacity.
Решение понятно – нужно, хотя бы, body указать background.
0
Вы не указываете background для body? А color указываете?
0
В целях оптимизации, когда все сайты на белом фоне, не указываем.
0
Вы не допускаете, что, по-умолчанию, может не белый стоять фон?
0
Где именно? В настройках браузера? Ну так тот, кто там их установил мог и с !important'ом прописать. Это 0.1% (если не меньше пользователей), ваш вопрос можно задать по другому: «Вы тестируете ваши сайты под IE5?»
-1
Вы пренебрегаете элементарными правилами, а потом боретесь со странными багами (из вашего первого комментария).
-1
Нет, не так. Бывают проекты, развитие которых приостановлено (и может быть приостановлено на несколько лет даже), при этом браузеры и человеческая мысль не стоит на месте, а вёрстка этих проектов стоит, несмотря на то, что этими проектами можно пользовать и ими пользуется куча народа. А ещё бывает внедрение новой вёрстки на проект, которое тоже может идти годами, и на поддержание старой нет ни времени, ни ресурсов. Ну вот, как-то так. То, что вам здесь и сейчас кажется «элементарным», 3 года назад таким не было.
Конечно, сейчас на всех новых проектах у нас всё это уже есть.
Конечно, сейчас на всех новых проектах у нас всё это уже есть.
0
Под «элементарным» я подразумевал указание цвета фона для body, это было элементарным всегда.
0
Приведите, пожалуйста, ссылку на ваш CSS-код трёхлетней давности и я поверю, что это было элементарным всегда.
0
5-летней давности: reg.kost.ru (мой бложек).
Полезное чтение 8-летней давности: www.w3.org/QA/Tips/color
Полезное чтение 8-летней давности: www.w3.org/QA/Tips/color
0
А ещё такое возникает при куче других условий в том же вебките (как минимум), например при транзишнах того же опасити, а ещё флеш иногда тоже действует магически, вырубая за собой всё сглаживание.
Этот вопрос можно копать и копать.
Этот вопрос можно копать и копать.
0
UFO just landed and posted this here
UFO just landed and posted this here
Я позанудничаю, позвольте. Вы во второй раз уже пишете «на вебе». Вы, простите, русский язык учили?
-3
Прощаю. Учил. Скоро я опубликую топик, в котором в третий раз будет написано «контент на Вебе» (как и в этом комментарии).
Вы можете писать «в вебе» и справедливо получать минусы — попробуйте произнести это вслух! «В вебе» звучит отвратительно.
Давайте согласимся, что использование предлогов — вопрос устоявшейся практики и чувства языка (поэтому бывает так сложно избавиться от ошибок с предлогами в иностранном языке). Слово «веб» вошло в ежедневную речь не так давно, как, скажем, слово «кровать». А вы чётко осознаёте разницу между «в кровати» и «на кровати»?
Вы можете писать «в вебе» и справедливо получать минусы — попробуйте произнести это вслух! «В вебе» звучит отвратительно.
Давайте согласимся, что использование предлогов — вопрос устоявшейся практики и чувства языка (поэтому бывает так сложно избавиться от ошибок с предлогами в иностранном языке). Слово «веб» вошло в ежедневную речь не так давно, как, скажем, слово «кровать». А вы чётко осознаёте разницу между «в кровати» и «на кровати»?
0
Не знал о -webkit-font-smoothing, всегда использовал text-shadow. Спасибо!
+1
Довольно странным выглядит решение показать «развёрнутые» скриншоты — ведь в таком случае пропадает смысл субпиксельного сглаживания, что довольно хорошо заметно.
0
Sign up to leave a comment.
Свойства CSS, влияющие на рендеринг шрифта