Svelte, исчезающий фреймворк, который уже не исчезнет

js, php — разработчик


Несмотря на большое количество рекомендаций по защите веб-приложения от клиент-сайд атак, таких как XSS (cross site scripting) многие разработчики ими пренебрегают, либо выполняют эти требования не полностью. В статье будут рассмотрены способы обхода средств фильтрации и при эксплуатации xss-векторов.
На Хабре уже было предостаточно статей про то, как делать универсальное (изоморфное) приложение на стеке React + Redux + Router + Koa/Express (Google в помощь), однако я заметил, что все они содержат повторяющийся код для серверного рендеринга. Я решил упростить задачу и выделить этот общий код в библиотеку, так и появился на свет Create React Server, работает примерно так:
import Express from "express";
import config from "./webpack.config";
import createRouter from "./src/createRouter";
import createStore from "./src/createStore";
import {createExpressServer} from "create-react-server";
createExpressServer({
createRouter: (history) => (createRouter(history)),
createStore: ({req, res}) => (createStore()),
port: 3000
}));Предлагаемый способ может сэкономить силы и избавить от копи-паста. В самом подходе нет чего-то принципиально нового, и для более глубокого понимания можно почитать официальную документацию, а также статьи по ссылкам выше. Далее я постараюсь кратко изложить суть серверного рендеринга и необходимые подготовительные этапы.

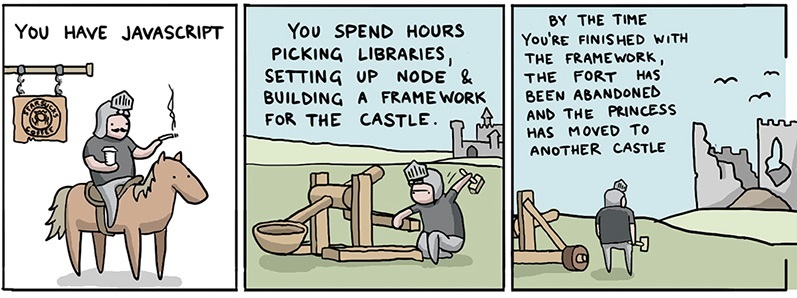
Это произошло в понедельник 13 февраля, мир больше не будет прежним. Открыта вакансия:
Для работы над нашими проектами мы ищем сильного front-end разработчика. Вам предстоит амбициозная задача: внедрить компонентный подход в разработку всех текущих и новых проектов компании.
Отлично, работаем дальше! Выполняю "тестовое задание".

Предупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
Подробности под катом.

const state = {
targets: [{id: 'target1', radius: 10}, {id: 'target2', radius: 2}]
};
Всем привет из 2018! Оригинальный react-redux-universal-hot-example прекратил развитие в 2017 году, но его можно собрать на версии 6.14.2, на 8 и выше версии будут ошибки. Но есть его форк
https://github.com/bertho-zero/react-redux-universal-hot-example, где продолжается разработка и поддерживаются более свежие версии Nodejs.
Это краткое руководство и обучение по фронтэнеду для бэкендера. В данном руководстве я решаю проблему быстрого построения пользовательского интерфейса к серверному приложению в виде одностраничного веб-приложения (single page app).
Основной целью моего исследования является возможность за разумное время (для одного нормального человека) получить удобный и простой в использовании интерфейс-черновик к серверному приложению. Мы (как разработчики серверной части) понимаем, что наш приоритет — серверная часть. Когда (в гипотетическом проекте) появятся во фронте профи своего дела, они все сделают красиво и "правильно".
В роли учебной задачи представлена страничка чата с каким-то умозрительным "ботом", который работает на стороне сервера и принимает сообщение только через WebSocket. Бот при этом выполняет эхо ваших сообщений (мы тут не рассматриваем серверную часть вообще).


Нейронные сети сейчас в тренде. Каждый день мы читаем про то, как они учатся писать комментарии в интернете, торговаться на рынках, обрабатывать фотографии. Список бесконечен. Когда я впервые посмотрел на масштаб кода, который приводит это в движение, я был напуган и хотел больше не видеть эти исходники.
Но врожденные любознательность и энтузиазм довели меня до того, что я стал одним из разработчиков Synaptic — проекта фреймворка для построения нейронных сетей на JS с 3к+ звезд на GitHub. Сейчас мы с автором фреймворка занимаемся созданием Synaptic 2.0 с ускорением на GPU и WebWorker-ах и с поддержкой почти всех основных фич любого приличного NN-фреймворка.
В итоге оказалось, что нейронные сети — это несложно, они работают на достаточно простых принципах, которые несложно понять и воспроизвести. Самая трудная задача — это обучение, но для этого почти всегда пользуются готовыми алгоритмами, а скопировать их не очень сложно.
Доказать это просто. Ниже в статье реализация нейронной сети с нуля без каких-либо библиотек.


Эта статья о том, как написать универсальный JavaScript-компонент, который можно будет использовать
Мир JavaScript-разработки очень фрагментирован. Есть десятки популярных фреймворков, большая часть из которых абсолютно несовместима друг с другом. В таких условиях разработчики JavaScript-компонентов и библиотек, выбирая один конкретный фреймворк, автоматически отказываются от очень большой аудитории, которая данный фреймворк не использует. Это серьезная проблема, и в статье предложено ее решение.