
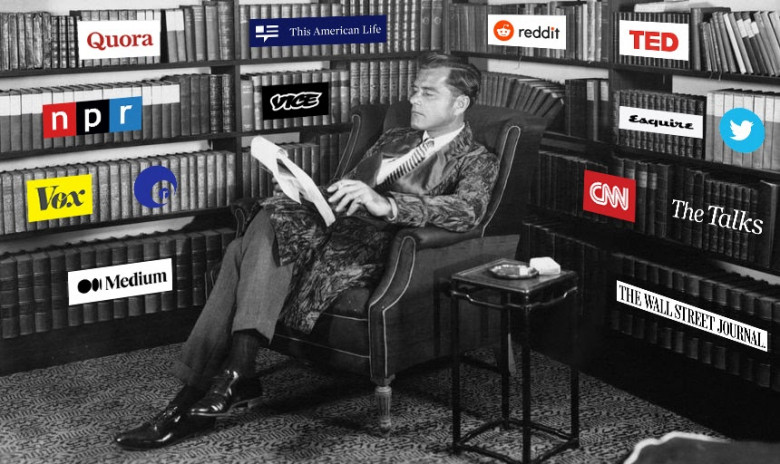
Читать на английском – интересно и полезно. Однако, многолетнему обитателю рунета непросто найти хорошие иностранные ресурсы. Плюс, многое из найденного оказывается скучным или слишком сложным. Я постарался подобрать интересные сайты для практики английского и понять, какие из них имеют доступный уровень сложности, а какие – более 9999999.
На выходе получился список сайтов размеченных по уровню сложности: легко, средне, сложно, очень сложно. Список разбит на 6 форматов: расшифровки подкастов, интервью, площадки для общения, новости и статьи, книги, обучающие тексты.







 Это статья про семь простых правил, которые я сформулировал для себя за годы работы программистом. Семь правил, которые подняли мою эффективность. Сделали меня лучше. Это мои правила и они работают для меня. Я не пытаюсь навязать их вам, я хочу поделиться с вами, и, возможно, узнать о том, каких правил и принципов придерживаетесь вы.
Это статья про семь простых правил, которые я сформулировал для себя за годы работы программистом. Семь правил, которые подняли мою эффективность. Сделали меня лучше. Это мои правила и они работают для меня. Я не пытаюсь навязать их вам, я хочу поделиться с вами, и, возможно, узнать о том, каких правил и принципов придерживаетесь вы.