
Андрей Миронов @philologist
User
Восстанавливаем флешки
4 min
884KХотя со временем флешки становятся все дешевле и объемнее это не значит, что при любом сбое ее можно выбросить и приобрести другую. Хотя многие именно так и делают, даже на задумываясь о том, что ситуацию еще можно спасти. В свое время мы тряслись за каждую флоппи-дискету, почему же не поковыряться и с флешкой, чтобы дать ей вторую или даже не третью жизнь. Думаю, у многих в столе рядом с компьютером найдется какая-нибудь «мертвая» флешка-брелок, которую выбросить жалко из-за того, что она красивая или, хотя бы потому, что какое-то время назад она была полезна. Конечно, иногда флешки «умирают» раз и навсегда, но зачастую они находятся в состоянии «клинической смерти», а как известно, такое состояние обратимо.


+168
7 способов вызвать ненависть разработчика (краткое руководство для заказчиков)
3 min
2.1K(UPD. Перенесла в ХабраЮмор. Господа, не воспринимайте все так серьезно :-) )
Что делать заказчику, который начинает новый проект с командой разработчиков и хочет оставить по себе долгую и яркую память? Следуя несложным советам этой статьи, вы сможете вызвать самые бурные эмоции за считанные недели даже у совершенно незнакомых людей.
Разработчик — счастливый владелец рабочего компьютера образца 2005 года — получит массу удовольствия, пытаясь открыть мегабайтный файл, перекапывая все сто листов требований в поисках двух строк изменений и увеличивая масштаб просматриваемого файла, чтобы рассмотреть скриншот. Желательно также делать скриншоты максимально неинформативными, чтобы ваша приятная переписка подольше не заканчивалась. Еще можно творчески подойти к описанию проблемы, отображенной на скриншоте: лучше всего работает фраза «Посмотрите, пожалуйста!» (не забывайте смертельно обидеться на ответ «Посмотрели!»).
Что делать заказчику, который начинает новый проект с командой разработчиков и хочет оставить по себе долгую и яркую память? Следуя несложным советам этой статьи, вы сможете вызвать самые бурные эмоции за считанные недели даже у совершенно незнакомых людей.
Присылайте требования в файле Excel, а скриншоты ошибок — в Word
Разработчик — счастливый владелец рабочего компьютера образца 2005 года — получит массу удовольствия, пытаясь открыть мегабайтный файл, перекапывая все сто листов требований в поисках двух строк изменений и увеличивая масштаб просматриваемого файла, чтобы рассмотреть скриншот. Желательно также делать скриншоты максимально неинформативными, чтобы ваша приятная переписка подольше не заканчивалась. Еще можно творчески подойти к описанию проблемы, отображенной на скриншоте: лучше всего работает фраза «Посмотрите, пожалуйста!» (не забывайте смертельно обидеться на ответ «Посмотрели!»).
+103
Пример техзадания на сайт. Сэкономит время и нервы
2 min
41KСайт – всегда компромисс между разработчиком и владельцем, каждый из которых – профессионал в своей области.
Точек зрения на то, каким должен быть сайт, много: у программиста одна, у дизайнера – другая, у интернет-маркетолога – третья, у владельца…
На самом деле, точка зрения – всего одна – у конечного пользователя ресурса. И именно это в первую очередь нужно учитывать. Естественно, принимая во внимание удобство обслуживания сайта администратором.
В чем преимущества грамотно написанного технического задания:
Точек зрения на то, каким должен быть сайт, много: у программиста одна, у дизайнера – другая, у интернет-маркетолога – третья, у владельца…
На самом деле, точка зрения – всего одна – у конечного пользователя ресурса. И именно это в первую очередь нужно учитывать. Естественно, принимая во внимание удобство обслуживания сайта администратором.
В чем преимущества грамотно написанного технического задания:
- однозначное понимание всеми участниками проекта того, как и что должно работать
- экономия времени на разработке и всяческих уточнениях
- возможность еще до начала работы оценить сложность проекта и продумать тонкие моменты
- возможность после завершения работы отследить, все ли было сделано так, как задумывалось
- возможность рассчитать окончательную стоимость проекта до начала работы
- возможность распределить ответственности обеих сторон
+33
8 полезных сервисов для веб-разработчика и дизайнера
2 min
36K Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера. +311
Концепция web-проекта или почему мы убиваем свои идеи?
7 min
55KЕжедневно десятки людей загораются идеей создать нечто своё, реализовать свой web-проект. В большинстве случаев все эти начинания ни к чему не приводят. Как не удивительно, основной причиной провала проекта служит отсутствие или недоработаность концепции.
В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
В этой статье рассмотрены анализ успешности «зелёных» web-проектов, причины их провалов и методика написания концепции проекта. Статья рекомендуема для прочтения всем людям, решившим создать свой web-проект впервые.
+97
Видеохостинг своими руками
6 min
66KЭта статья о некоторых технических аспектах реализации бесплатного сервиса для загрузки, хранения и просмотра видео. Будут рассмотрены вопросы настройки серверного программного обеспечения, даны примеры команд для конвертации видео и примеры кода на языке PHP.
+126
Прекрасные шрифты посредством @font-face
9 min
143KTutorial
Translation
Хотя Firefox 3.0 улучшил отображение шрифтов, привнеся поддержку кернинга, лигатур, различных толщин, а также поддержку отображения сложных начертаний, всё же авторов ограничивало использование в своих дизайнах только общедоступных шрифтов. Firefox 3.5 снимает это ограничение, вводя поддержку CSS-правила @font-face — это способ прицеплять шрифты TrueType и OpenType точно так же, как нынче прицепляют код и иллюстрации. Браузер Safari поддерживал этот вид гиперсвязи со шрифтом, начиная от версии 3.1, а в Opera объявили, что планируют поддержать его в Opera 10.
Использовать @font-face для гиперсвязи со шрифтом — сравнительно несложно. Внутри стилевого файла каждое свойство @font-face задаёт используемое имя шрифтового семейства, и подгружаемый шрифтовой ресурс, и стилевые характеристики заданного начертания — скажем, полужирное ли оно, курсивное ли. Firefox 3.5 скачивает шрифты только по мере нужды, так что стилевой файл может задать полный набор шрифтов, из которых лишь выборочно несколькие станут использоваться в действительности.
Браузеры, поддерживающие @font-face, отобразят текст при помощи Graublau Sans Web, тогда как более старые браузеры отобразят его при помощи либо Lucida Grande, либо начертания по умолчаниюдля sans-serif. Вот пример:
![[Grumpy Grandpas!]](http://hacks.mozilla.org/wp-content/uploads/2009/06/graublausanswebdemo.png)
Использовать @font-face для гиперсвязи со шрифтом — сравнительно несложно. Внутри стилевого файла каждое свойство
/* Graublau Sans Web (www.fonts.info) */
@font-face {
font-family: Graublau Sans Web;
src: url(GraublauWeb.otf) format("opentype");
}
body {
font-family: Graublau Sans Web, Lucida Grande, sans-serif;
}
Браузеры, поддерживающие @font-face, отобразят текст при помощи Graublau Sans Web, тогда как более старые браузеры отобразят его при помощи либо Lucida Grande, либо начертания по умолчанию
![[Grumpy Grandpas!]](http://hacks.mozilla.org/wp-content/uploads/2009/06/graublausanswebdemo.png)
+81
Тривиальные задачи по вёрстке
4 min
60K
+227
Домашний linux сервер своими руками
5 min
185KХочется поделиться с хабросооществом информацией о том как я собирал домашний сервер.

Из софта на домашнем сервере будет «крутиться» следующий набор:

Из софта на домашнем сервере будет «крутиться» следующий набор:
- torrent клиент с web-мордой
- DHCP — раздаем ip адреса и сетевые настройки
- TFTP — для сетевой загрузки
- OpenVPN — для хождения в сеть с нетбука из недоверенных сетей
- FTP/Samba/NFS — сетевые шары для доступа с домашних машин
- Radius — для WPA2 авторизации
- DigiTemp — мониторинг домашней температуры
+77
Быстрый старт с openID
3 min
15KДобрый день, друзья.
Сегодня я хочу поделиться своим опытом внедрения авторизации по openID на своем книжном сайте «Мои книги». Статья рассчитана на начинающих, поэтому вряд ли заинтересует тех, кто уже знает все нюансы этой технологии. Основная ее цель – ответить на вопрос: «да, это удобно, но как же мне сделать такое в моем проекте?!!»
Сегодня я хочу поделиться своим опытом внедрения авторизации по openID на своем книжном сайте «Мои книги». Статья рассчитана на начинающих, поэтому вряд ли заинтересует тех, кто уже знает все нюансы этой технологии. Основная ее цель – ответить на вопрос: «да, это удобно, но как же мне сделать такое в моем проекте?!!»
+41
Popup с затухающим фоном с помощью jQuery
8 min
43K Многие из нас сталкивались с всплывающими окнами, когда при этом постепенно потухает фон. Взгляд пользователя невольно фокусируется только на той части экрана, где что-то требуется от этого самого пользователя. Достаточно полезно, не правда ли?
Многие из нас сталкивались с всплывающими окнами, когда при этом постепенно потухает фон. Взгляд пользователя невольно фокусируется только на той части экрана, где что-то требуется от этого самого пользователя. Достаточно полезно, не правда ли?Конечно же, не претендую на какую-то новизну, и данная заметка будет больше полезна начинающим с jQuery (коим и сам являюсь), чем людям, имеющим существенный опыт с данным javascript фреймворком.
+43
Авторизация через ВКонтакте
2 min
62KСколько процентов пользователей вашего сайта являются также пользователями ВКонтакте? Как по вашему, сколько человек ничего не пишут / комментируют / добавляют (нужное подчеркнуть), лишь потому, что им лень регистрироваться на еще одном непонятном сайте в 100й раз? Предлагаю ответить для себя на эти 2 вопроса, прежде, чем ругать ВКонтакте и Open API.
В моем случае на сайт из ВКонтакте каждый день приходят около 1500 человек и обеспечить им простой и удобный способ регистрации, как мне кажется, является моим долгом.
Вряд ли я открою что то новое, но если, хотя бы еще 1 сайт станет немного удобнее после этой статьи — значит я не зря потратил свое время на написание этого текста.
В моем случае на сайт из ВКонтакте каждый день приходят около 1500 человек и обеспечить им простой и удобный способ регистрации, как мне кажется, является моим долгом.
Вряд ли я открою что то новое, но если, хотя бы еще 1 сайт станет немного удобнее после этой статьи — значит я не зря потратил свое время на написание этого текста.
+55
Ошибки начинающих PHP разработчиков
3 min
10K
Подборочка ошибок начинающих PHP разработчиков…
+69
Добавляем свои поисковые системы
2 min
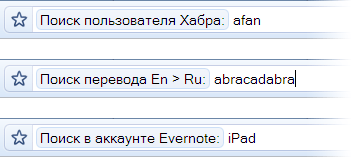
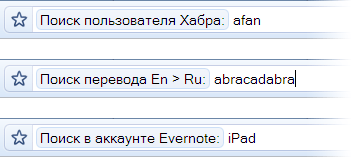
50KЧто мне нравится в Google Chrome, так это возможность очень удобной работы с разными поисковыми системами: ввел ключевое слово, пробел и печатаешь запрос. Однако этой функцией пользуются на 100% далеко не все.
Сегодня я хочу рассказать, как добавлять свои «поисковые системы» (это, на самом деле, могут быть не только поисковые системы) и тем самым повысить производительность работы в Интернете.

Где это все настраивается? Смотрим картинку:
Сегодня я хочу рассказать, как добавлять свои «поисковые системы» (это, на самом деле, могут быть не только поисковые системы) и тем самым повысить производительность работы в Интернете.

Где это все настраивается? Смотрим картинку:
+79
Немного советов начинающим и не очень
6 min
4.7K
Немного воды
Разрешите представиться — фрилансер-дизайнер с опытом работы чистым фрилансером всего полтора месяца.
Профессиональный опыт работы в вебе — более 6 лет. Именно эти шесть лет позволили мне сейчас стать тем, кем являюсь и окончательно выбрать вектор своего движения.
Когда полтора месяца назад я встал на этот путь — мне думалось, что в начале будет безумно тяжело, тем более, что вокруг столько опытных коллег по цеху, с которыми мне тягаться будет просто невозможно.
Но, как оказалось, я ошибался. Потому-то как минимум 50% фрилансеров просто не понимают каких-то прописных истин, о которых я и хочу поведать далее.
+133
«Зеленый» конверт для 2х дисков
1 min
10K
Под катом я расскажу, как правильно одеть меня и сделать не таким одиноким.
+160
10 способов побороть проблемы в IE6
3 min
2.6KTranslation
1. Используйте DOCTYPE
Лучше всегда прописывать доктайп в заголовке каждой html-страницы, причем, строгий режим рекомендуется:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> от себя добавлю, что недопускайте никаких сторонних символов перед доктайпом. Ни пробелов, ни переносов строки — иначе появятся странные поля у body и html
+43
Боремся с неплавной анимацией скрытых элементов
3 min
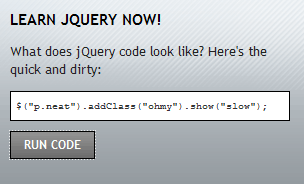
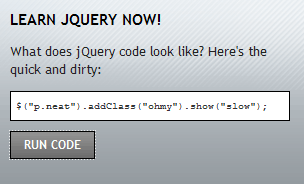
25KРаботая с jQuery многие рано или поздно сталкиваются с одной особенностью: когда мы хотим показать с анимацией скрытый блок, его появление может быть дерганым. Происходит это не всегда, но довольно часто. К сожалению не все разработчики знают как с этим бороться, а те кто знают, зачастую ленятся. Явный пример дерганного появления блока, можно посмотреть прямо на главной странице jQuery, нажав на кнопку Run Code:


+72
интересный баг в ИЕ7 (или фича)
1 min
809столкнулся с нигде не описанным свойством ИЕ7.
вкратце:
Есть HTML код:
Есть конструкция Jquery:
В ИЕ 7 в переменной «а» будет находится строка
Во всех остальных браузерах ФФ, Опера, хром и даже ИЕ8 будет число «1»
В интернете насколько я понимаю ничего подобного не описано…
вкратце:
Есть HTML код:
<a href="1">ссылка</a>
Есть конструкция Jquery:
$("a").click(function(){
var a = $(this).attr("href");
});
* This source code was highlighted with Source Code Highlighter.В ИЕ 7 в переменной «а» будет находится строка
http : // домен/полный/путь/на/сайте/1Во всех остальных браузерах ФФ, Опера, хром и даже ИЕ8 будет число «1»
В интернете насколько я понимаю ничего подобного не описано…
+20
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity