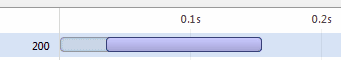
Выполнение кода с правами apache — это, конечно, не полный контроль над сервером, но не стоит недооценивать открывающиеся злоумышленнику возможности: он получает полный доступ ко всем скриптам и конфигурационным файлам сайта и через них — к используемым БД; он может рассылать от вашего имени спам, захостить у вас какой-нибудь незаконный контент, тем подставив вас под абузы; может, найдя параметры привязки к платёжной системе, отрефандить все заказы и оставить вас без дохода за весь последний месяц. Обидно, правда?
Ваш сайт тоже позволяет заливать всё подряд?
Выполнение кода с правами apache — это, конечно, не полный контроль над сервером, но не стоит недооценивать открывающиеся злоумышленнику возможности: он получает полный доступ ко всем скриптам и конфигурационным файлам сайта и через них — к используемым БД; он может рассылать от вашего имени спам, захостить у вас какой-нибудь незаконный контент, тем подставив вас под абузы; может, найдя параметры привязки к платёжной системе, отрефандить все заказы и оставить вас без дохода за весь последний месяц. Обидно, правда?


 Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.
Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.





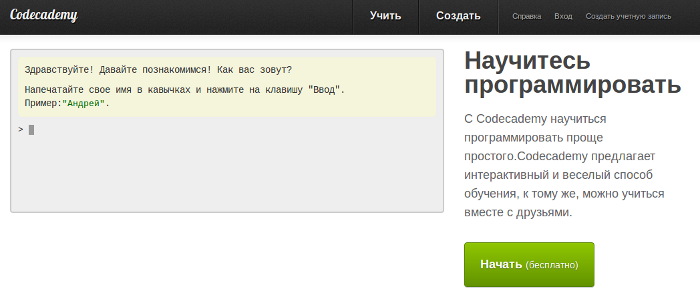
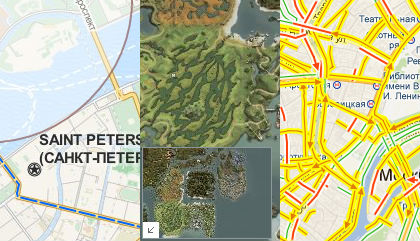
 Всем привет! Меня зовут Сергей Константинов, и я руководитель группы разработки алгоритмов API Яндекс.Карт.
Всем привет! Меня зовут Сергей Константинов, и я руководитель группы разработки алгоритмов API Яндекс.Карт. В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере