Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Basket немного похож на RequireJS, только с его помощью все подключаемые скрипты и стили кешируются в localStorage. Тесты Google и Bing демонстрируют улучшение производительности при использовании локального хранилища по сравнению с обычным браузерным кешем. Проект изначально появился как эксперимент, который полностью оправдал результаты этих тестов.
ngrok

Frontender Magazine — «Покажите себя с помощью ngrok».
Fenix 2.0 как альтернатива ngrok, а еще есть srvdir.

CORS альтернатива на чистом JavaScript. Xdomain весит всего 25кб (12кб в минифицированном виде), не зависит от сторонних библиотек, не требует каких либо изменений на сервере, достаточно лишь добавить proxy.html к нужному домену. Простой XHR доступ к файловым серверам Amazon и Dropbox.

Замечательный инструмент для генерации .PDF на клиенте с помощью JavaScript. Радуют новые возможности, отныне многие необходимые документы можно легко и просто генерировать.

Самое изящное решение проблемы отзывчивых изображений для дисплеев с высоким разрешением, я бы даже сказал самое хитрое. Суть в том, что скрипт при определении Retina делает размытие всех картинок и все выглядит так, как будто так и надо. По-моему очень юзабельно:
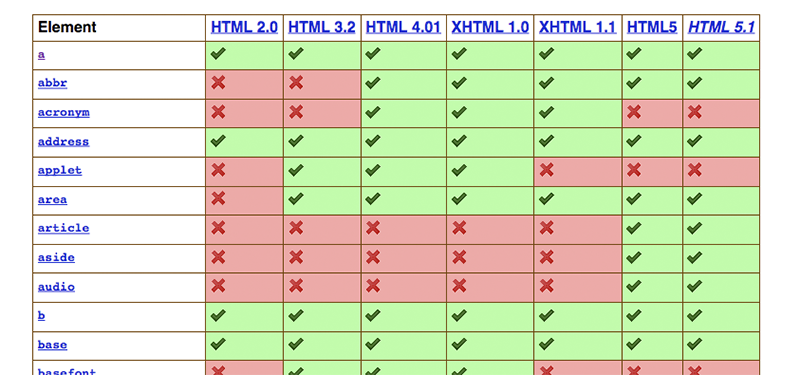
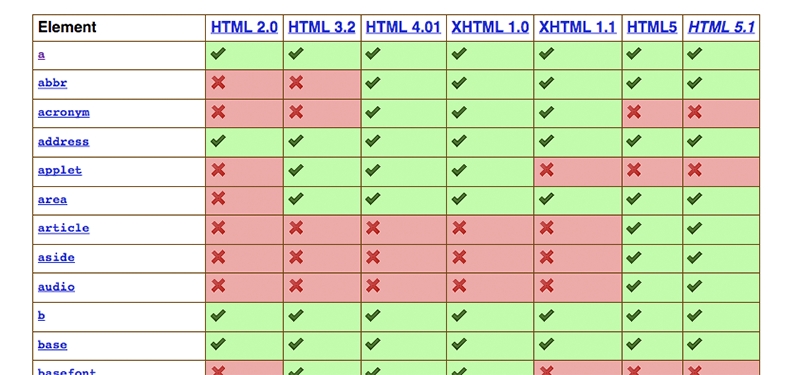
The Elements of HTML — для тех кто чтит семантику

Функциональная библиотека для работы с цветом. «Хрома» для цвета это как «Момент для даты. Послужной список для выполнения соответствующих задач бесконечен.
Позволяет манипулировать цветами:
Масштабировать цвета:
Управлять режимами:
И много всего остального.
Предыдущая подборка (Выпуск 22)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Basket.js

Basket немного похож на RequireJS, только с его помощью все подключаемые скрипты и стили кешируются в localStorage. Тесты Google и Bing демонстрируют улучшение производительности при использовании локального хранилища по сравнению с обычным браузерным кешем. Проект изначально появился как эксперимент, который полностью оправдал результаты этих тестов.
basket
.require({ url: 'missing.js' })
.then(function () {
// Success
}, function (error) {
// There was an error fetching the script
console.log(error);
});
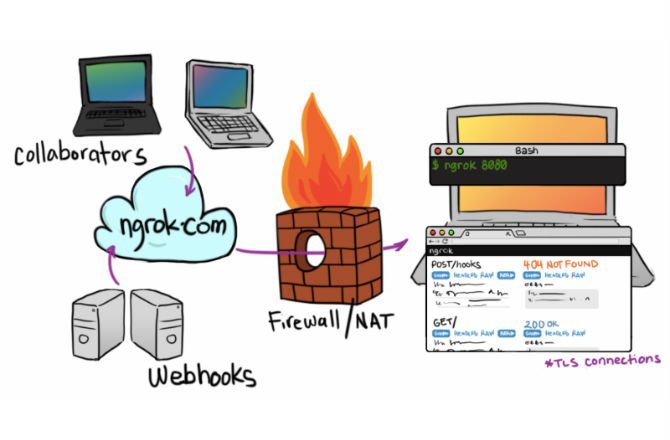
ngrok

Знакомьтесь, ngrok, простой сервис который позволяет прокидывать локальный веб- сервис (любого толка: Node.js, ColdFusion, PHP и так далее) в интернет. Он позволяет не только просматривать ваши локальные сайты по доступному для всех урлу, но также тестировать входящие запросы также хорошо, как и повторять их (это может стать решающим фактором, если вы тестируете сервис с ограничениями, вы можете попросить ngrok повторить запрос без использования «настоящего» удалённого сервиса).
Frontender Magazine — «Покажите себя с помощью ngrok».
Fenix 2.0 как альтернатива ngrok, а еще есть srvdir.

Xdomain
CORS альтернатива на чистом JavaScript. Xdomain весит всего 25кб (12кб в минифицированном виде), не зависит от сторонних библиотек, не требует каких либо изменений на сервере, достаточно лишь добавить proxy.html к нужному домену. Простой XHR доступ к файловым серверам Amazon и Dropbox.
//do some vanilla XHR
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://xyz.example.com/secret/file.txt');
xhr.onreadystatechange = function(e) {
if(xhr.readyState === 4)
alert(xhr.responseText);
};
xhr.send();
//or if we are using jQuery...
$.get('http://xyz.example.com/secret/file.txt').done(function(data) {
console.log("got result: ", data);
});
jsPDF

Замечательный инструмент для генерации .PDF на клиенте с помощью JavaScript. Радуют новые возможности, отныне многие необходимые документы можно легко и просто генерировать.
Dense.js

Самое изящное решение проблемы отзывчивых изображений для дисплеев с высоким разрешением, я бы даже сказал самое хитрое. Суть в том, что скрипт при определении Retina делает размытие всех картинок и все выглядит так, как будто так и надо. По-моему очень юзабельно:
<script src="jquery.min.js"></script>
<script src="dense.min.js"></script>
<script>
$('img').dense();
</script>
The Elements of HTML — для тех кто чтит семантику

Chroma.js
Функциональная библиотека для работы с цветом. «Хрома» для цвета это как «Момент для даты. Послужной список для выполнения соответствующих задач бесконечен.
Позволяет манипулировать цветами:
chroma('#D4F880').darken().hex(); // #9BC04B
Масштабировать цвета:
scale = chroma.scale(['white', 'red']);
scale(0.5).hex(); // #FF7F7F
Управлять режимами:
chroma.scale(['white', 'red']).mode('lab');
И много всего остального.
Западные мысли или что стоило бы перевести на Хабре:
- Structuring, Grouping, and Referencing in SVG – The <g>, <use>, <defs> and <symbol> Elements
- Using SVG stroke Attributes
- Understanding SVG Coordinate Systems & Transformations (Part 1) – The viewport, viewBox, & preserveAspectRatio
- 18 Surprises From Reading jQuery's Source Code
- Jonathan Snook – CSS is a Mess – beyond tellerrand Düsseldorf 2014
- The Cordova Plugin Ecosystem Is a Mess — This Is What We’re Doing About It
- Use Elements as Background Images with -moz-element
- Scaling Down The BEM Methodology For Small Projects
- Creating distraction-free reading experiences
- Why link shorteners hurt the user experience and destroy the Web
- »RWD Is Bad for Performance" Is Good for Performance
- open door user testing
- Prioritizing Devices: Testing And Responsive Web Design
- A Roadmap To Becoming An A/B Testing Expert
- How To Profit From Selling Digital Products (Part 1)
- How To Profit From Selling Digital Products (Part 2)
- Turning All Clients Into Dream Clients (or Common Client Difficulties)
Говорит и показывает Хабр:
- «О плюсах и минусах Go» от zuborg
- «YaLinqo (LINQ to Objects для PHP) — версия 2.0» от Athari
- «Эффективная многопоточность в Python» от homm
- «Syringe — декларативный IoC Container на PHP» от AgreGADz
- «Функциональный JavaScript, Часть 1: Введение» от domix32.
Я недавно писал об это в разделе «Западные мысли» и будует здорово, когда на Хабре будут все три части. - «Лучшие способы использования Angular.js» от mova
- «Angular Light 0.6» от lega
- «Материалы MoscowJS 12» от filipovskii_off
- «Доступна для скачивания WordPress 4.0 Beta 1» от galk_in
Напоследок:
- ToolsOfTheTrade — лучшие сервисы и инструменты 2014 года по версии Hacker News.
- awesome-machine-learning.
- ApplePie — еще один CSS фреймворк.
- VLEX — декларативный подход к работе с SVG и JS.
- Papa Parse — JavaScript CVS парсер.
- Groovebasin — музыкальный сервер на Node.js.
- Nodemailer — посылаем email с помощью Node.js
- Email.js — библиотека для работы с email приложениями.
- ng-cordova — AngularJS Cordova wrappers.
- ESLint — command line утилита с системой плагинов для линтовки JS.
- Ruby Bookmarks — коллекция полезных инструментов для Ruby.
- Goji — минималистичный фреймворк для Go.
- mailur — mail клиент на Python.
- psdash — Linux web dashboard на Python с psutils и flask.
- ngx_pagespeed — Automatic PageSpeed optimization module for Nginx.
- Tessel — микроконтроллер программируемый на JavaScript.
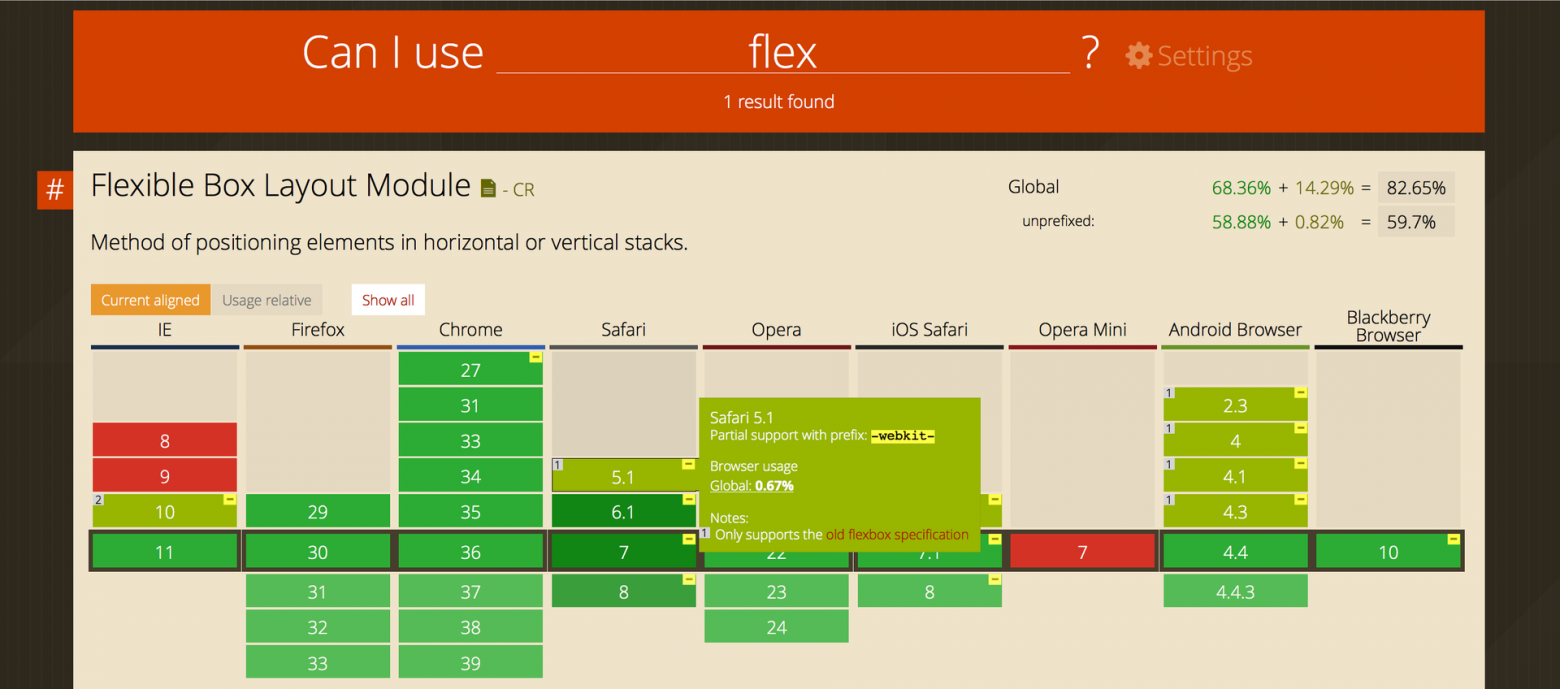
- Can I Use готовят редизайн, который уже доступен какbeta версия.

Предыдущая подборка (Выпуск 22)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
90.41% Да679
9.59% Нет72
751 users voted. 119 users abstained.
