Сегодня я расскажу о том, как удивительно устроены адаптивные баннеры в Google AdWords и что делать, если для рекламной кампании нарисовали только один баннер.

Реализация мультиформатного баннера, шаблон Leaderboard 1.
Мы обратили внимание, что проблема адаптивного баннера уже решена для медийных баннеров в AdWords, и детально исследовали эту технологию. Обнаружили много интересного, подробности — под катом.
Тот, кто хоть раз имел дело с запуском медийных рекламных кампаний по технологии RTB (англ. Real Time Bidding), сталкивался с проблемой: клиент предоставил для размещения баннер формата 240x400 и на этом всё. Однако стандарты IAB предусматривают как минимум 15 разных форматов: Leaderboard (728x90), Inline rectangle (300x250), Mobile leaderboard (320x50), Half-page (300x600), Banner, Large rectangle и другие.
Получается, когда мы заказываем у дизайнера несколько форматов, мы априори сужаем не только свою аудиторию и потенциальный список площадок, но и повышаем конкуренцию на аукционе среди этих форматов. Поэтому стоимость тысячи показов для рекламной кампании с одним форматом баннера оказывается гораздо выше, чем для кампании с несколькими форматами. Чтобы снизить стоимость рекламной кампании, нужно попросить дизайнера нарисовать целую кучу баннеров, но это скучно и для нас, и для дизайнера.
Их очень много: по данным рекламной платформы DataMind, на конец 2016 года — около 1700 форматов, количество потенциальных показов по которым превышает 100 тысяч в месяц.
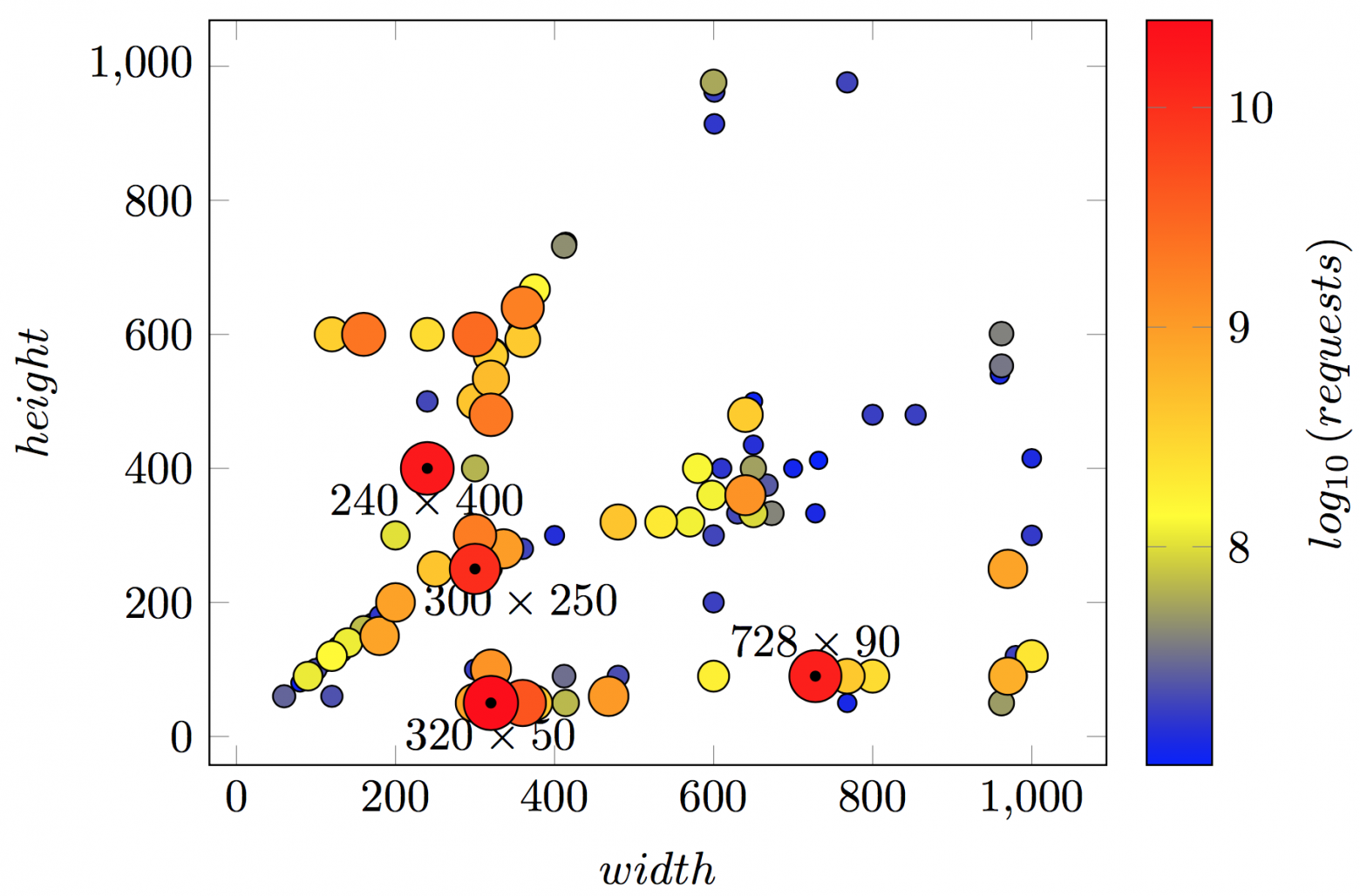
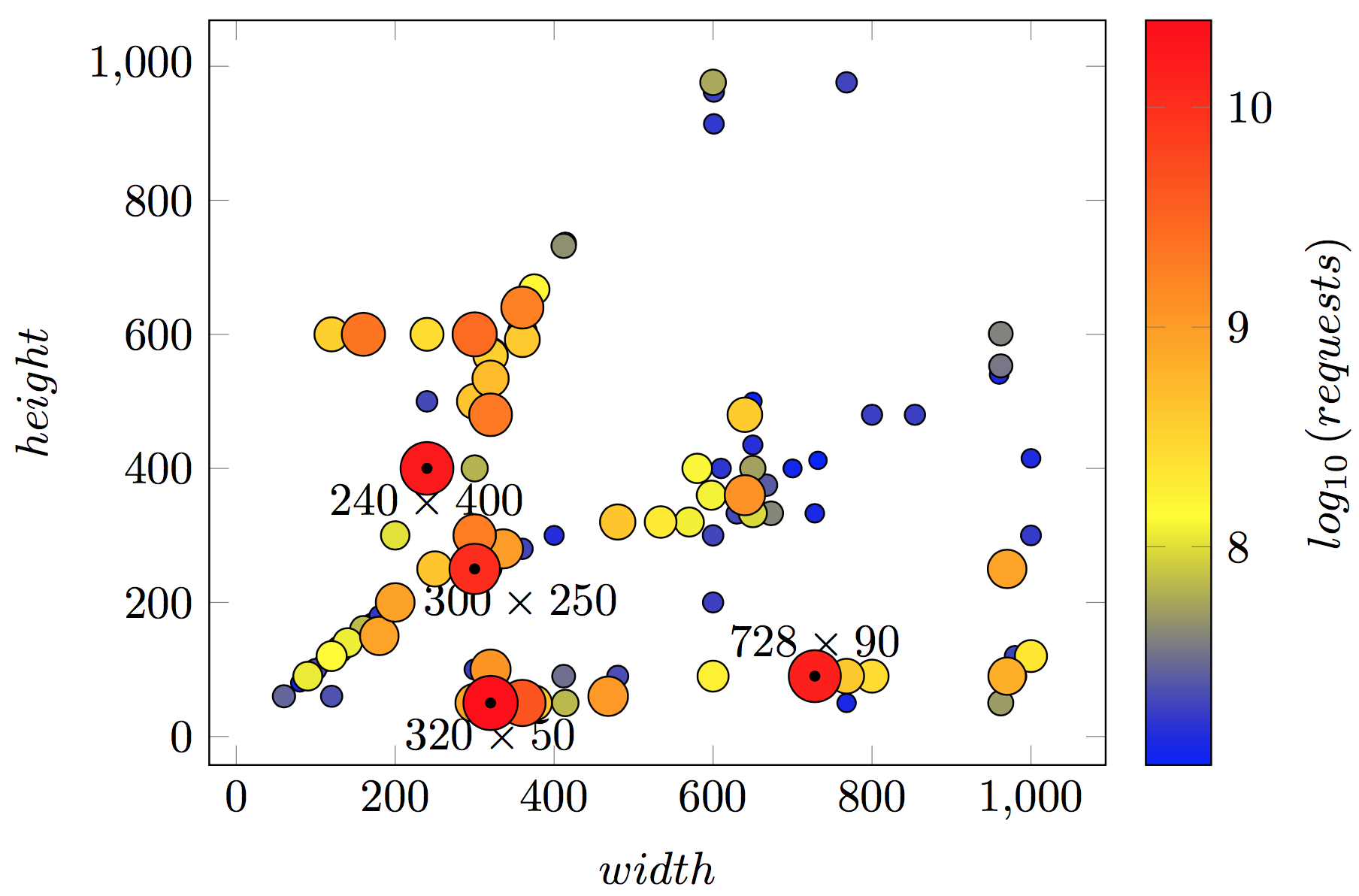
Ниже представлена диаграмма распределения трафика между размерами рекламных блоков. Чем больше точка, тем больше трафика на нее приходится. В топ выходят всем известные форматы: 320x50, 240x400, 728x90, 300x250. Но для проведения масштабной рекламной кампании этих форматов оказывается недостаточно.

Диаграмма распределения трафика между размерами рекламных блоков
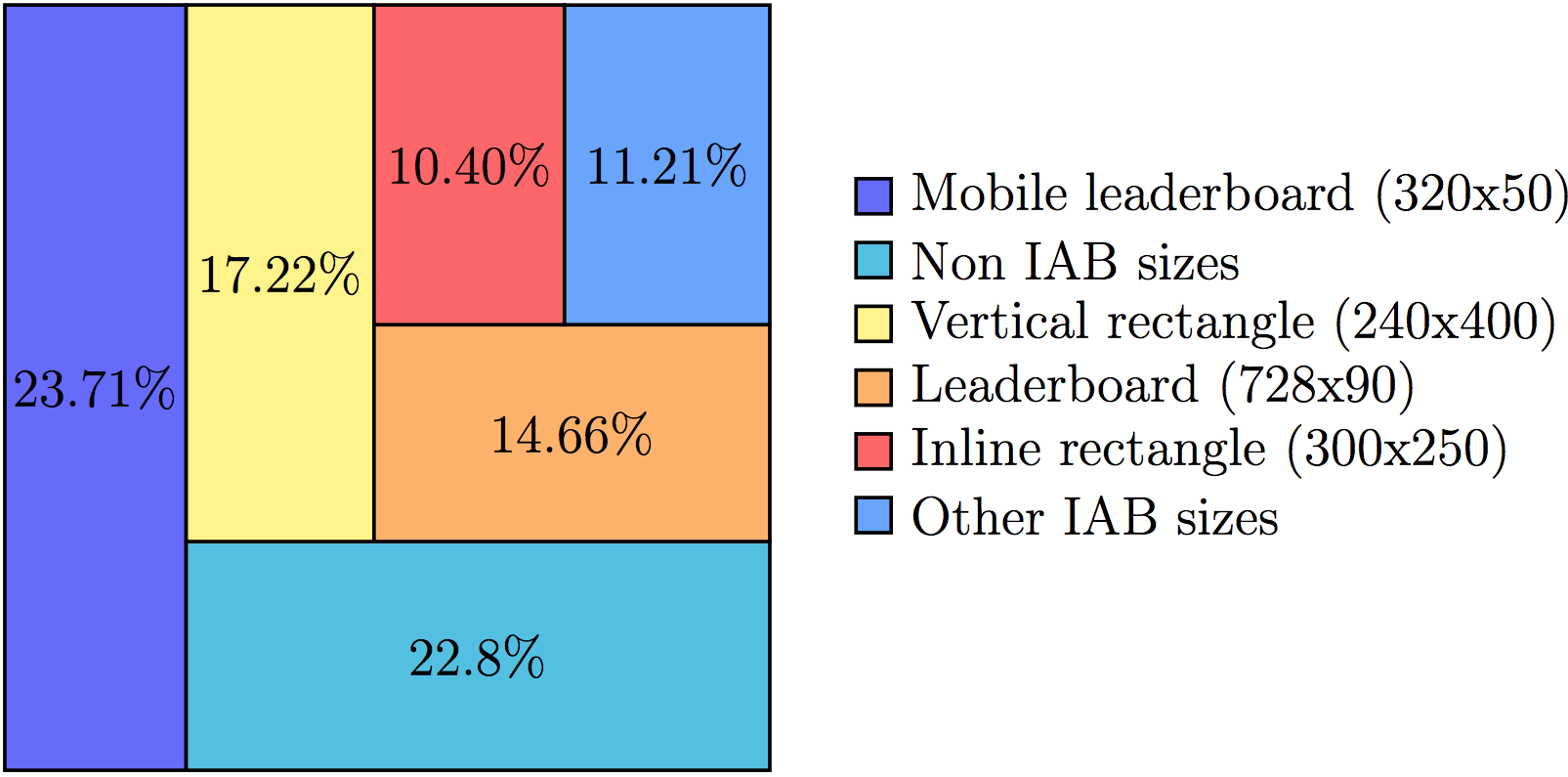
Если рекламная кампания запускается только с одним баннером формата 240x400, рекламодатель охватывает только 17,22% от всего доступного трафика. А если подготовить рекламные материалы для всех IAB-форматов, охват увеличится до 77,2%.

Распределение рекламного трафика по форматам баннеров. 22,8% рекламных показов возможны для форматов, которые не включены в стандарт IAB
Но что делать, если хочется получить все 100% и еще сэкономить? Не каждый рекламодатель будет делать баннер формата, например, 800x90, поэтому и аукцион для этого формата будет менее «горячим» по сравнению с аукционом для формата 240x400.
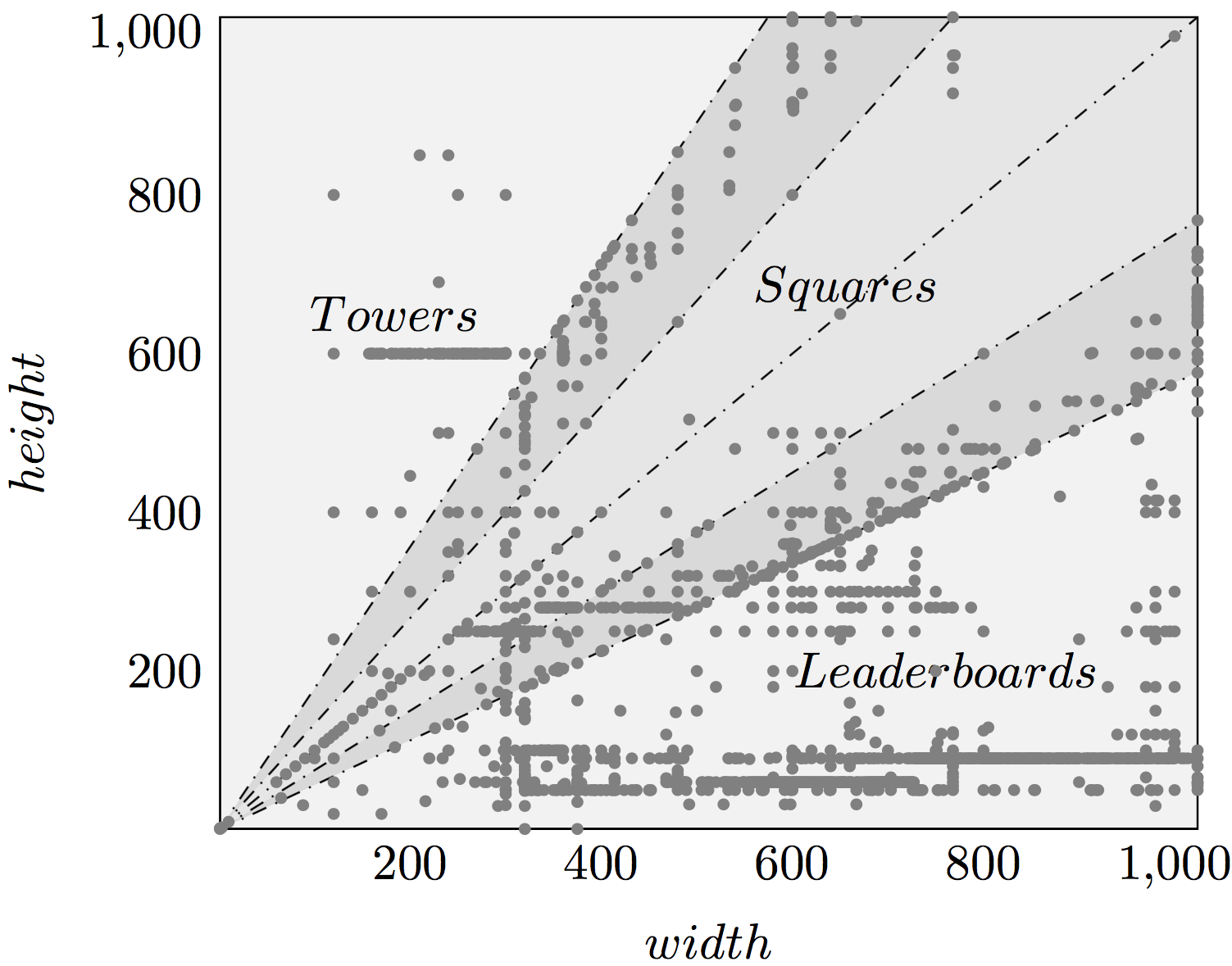
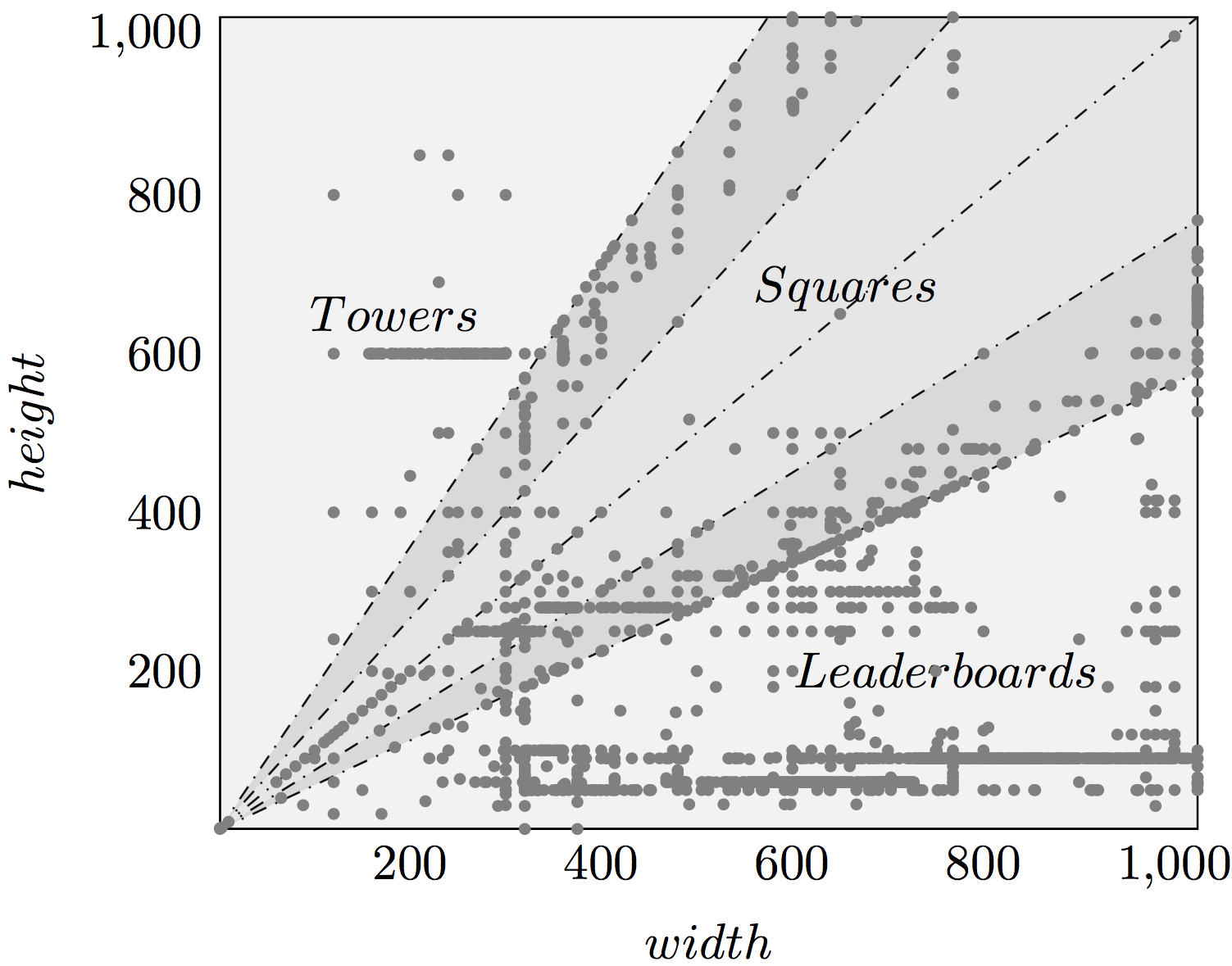
На диаграмме ниже каждой точке соответствует конкретный формат, а по осям абсцисс и ординат откладываются ширина и высота баннера соответственно.

Точечная диаграмма для форматов баннеров с потенциальными показами свыше 100 тысяч в месяц в RTB-трафике для территории России. Классифицированы форматы Towers, Squares, Leaderboards
Здесь вся плоскость разбита на три больших области:
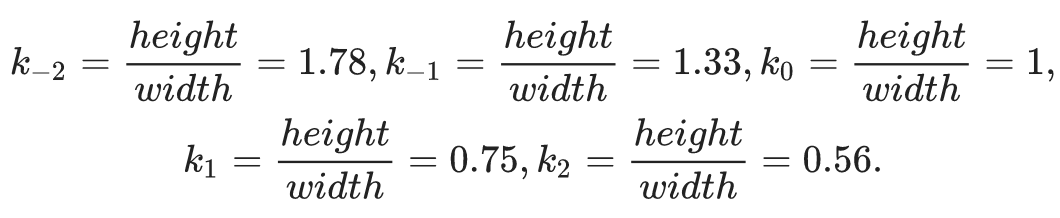
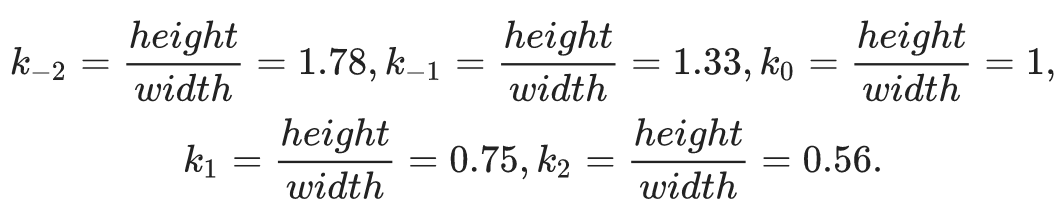
Обратите внимание как ведут себя точки диаграммы: они выстраиваются вдоль четырех линий с коэффициентами наклона:
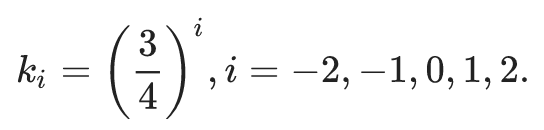
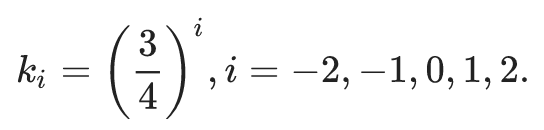
Можно обнаружить интересную степенную зависимость, которая, кажется, как-то связана с историческим развитием форматов экранов (См. Соотношение сторон экрана):
Если у вас есть идеи на этот счет, пожалуйста, расскажите о них в комментариях.
Классификация форматов баннеров на Towers, Squares, Leaderboars интуитивно понятна. Кажется, что достаточно сверстать три HTML-шаблона для каждого формата, и мы сможем отобразить рекламные материалы в рекламном блоке любого размера. Отчасти это так.
Разрабатывая собственную технологию мультиформатных баннеров, мы в Tinkoff.ru решили исследовать технологию, которую использует Google. Оказалось, что она не применяет резиновую верстку в комбинации с media-запросами. Для каждого рекламного блока удаленный и очень хитрый сервис отдает позицию каждого элемента HTML-баннера, по которой элемент жестко фиксируется в рекламном блоке. Нам стало интересно, какой алгоритм используется для адаптации рекламных материалов к рекламному блоку заданного размера.
Для исследования был «пойман» реальный рекламный мультиформатный баннер с рекламой одного из продуктов Tinkoff.ru. Он был принудительно отображен в блоках разного размера, при этом ширина блока изменялась от 216 до 1 200 px, а высота — от 36 до 1 200 px с шагом в 1 пиксель. Мы провели около 1,145 миллиона наблюдений за поведением верстки мультиформатного баннера при разных значениях ширины и высоты рекламного места. И выявили девять типичных HTML-шаблонов, которые использует Google при отображении баннера. Мы разбили их на три класса и дали им названия:
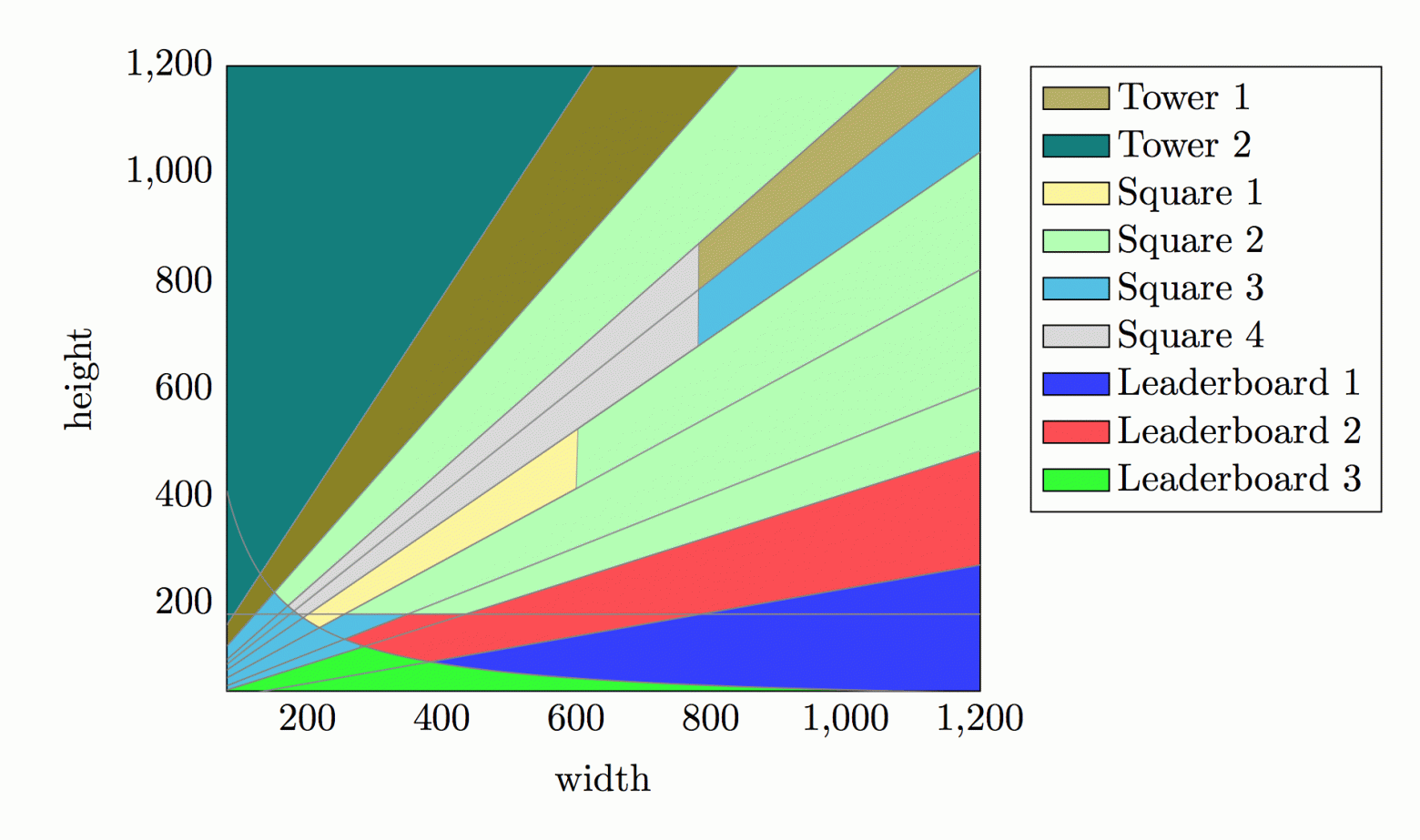
Области использования каждого HTML-шаблона изображены на рисунке ниже. Мы обнаружили существенно нелинейную область, граница которой описывается гиперболой (для форматов Leaderboard 3 и др.).

Области использования девяти HTML-шаблонов в зависимости от ширины и высоты рекламного места. Каждая точка плоскости классифицирована именем используемого шаблона
То, что область помечена нашим классификатором как Tower 1, не означает, что в этой области корректно отображается только этот шаблон. Шаблон Tower 1 может с успехом заменять некоторые области из Square 2. Поэтому разметка плоскости этого рисунка может быть адаптивной и меняться в процессе рекламной кампании в зависимости от показателей.
Алгоритм выбора шаблона в зависимости от размера рекламного блока устанавливается просто, если использовать деревья решений. Мы использовали Recursive Partitioning and Regression Trees из R-пакета rpart со следующим набором фич:
Полученное дерево решений абсолютно точно объяснило результаты измерений и оказалось не таким сложным, как казалось. Здесь можно ознакомиться с реализацией полученных правил:
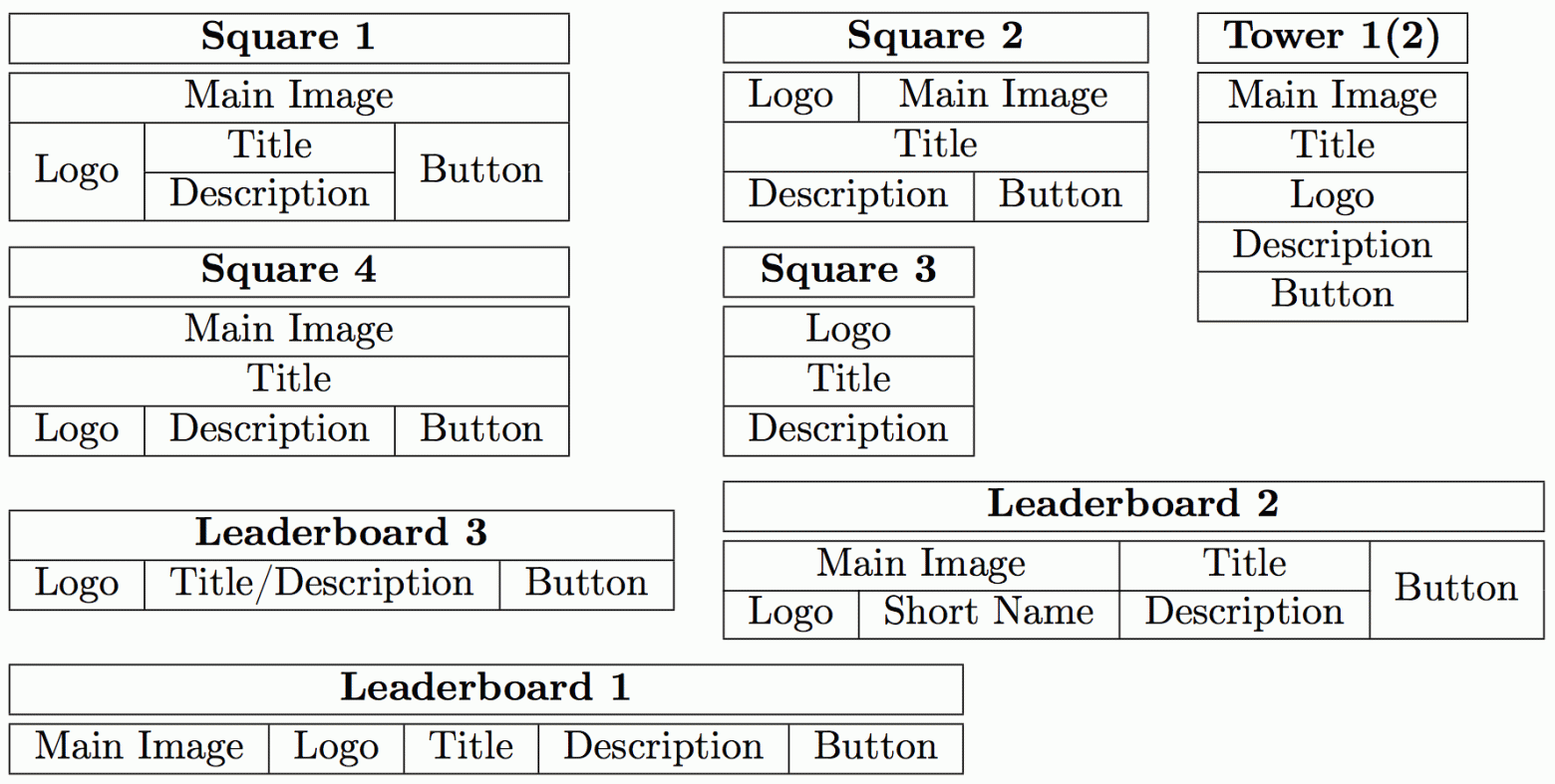
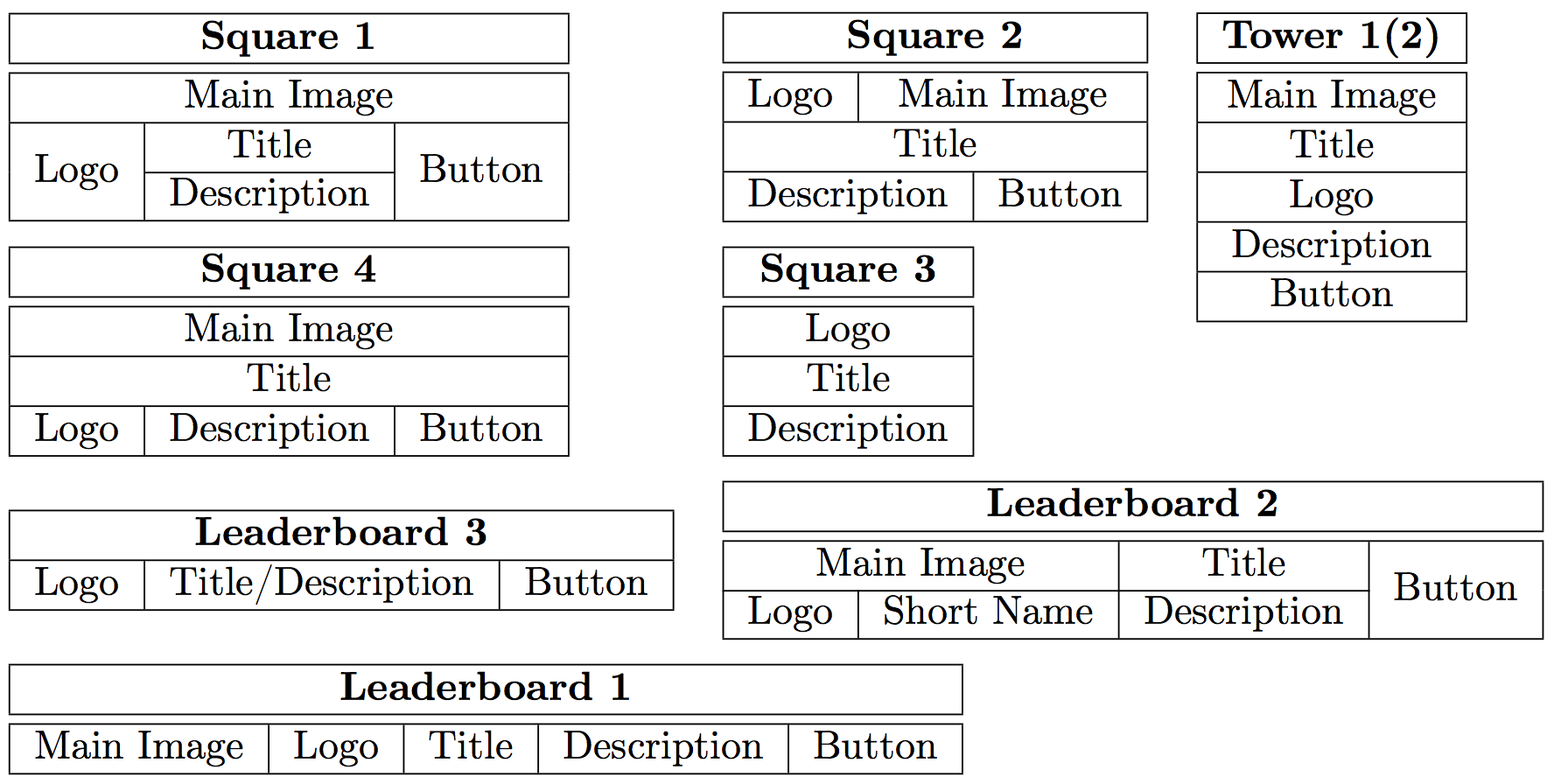
Как же выглядят эти шаблоны для отображения рекламных материалов? Мы представили их в виде схем-таблиц.

Схематичное представление девяти HTML-шаблонов, используемых в AdWords
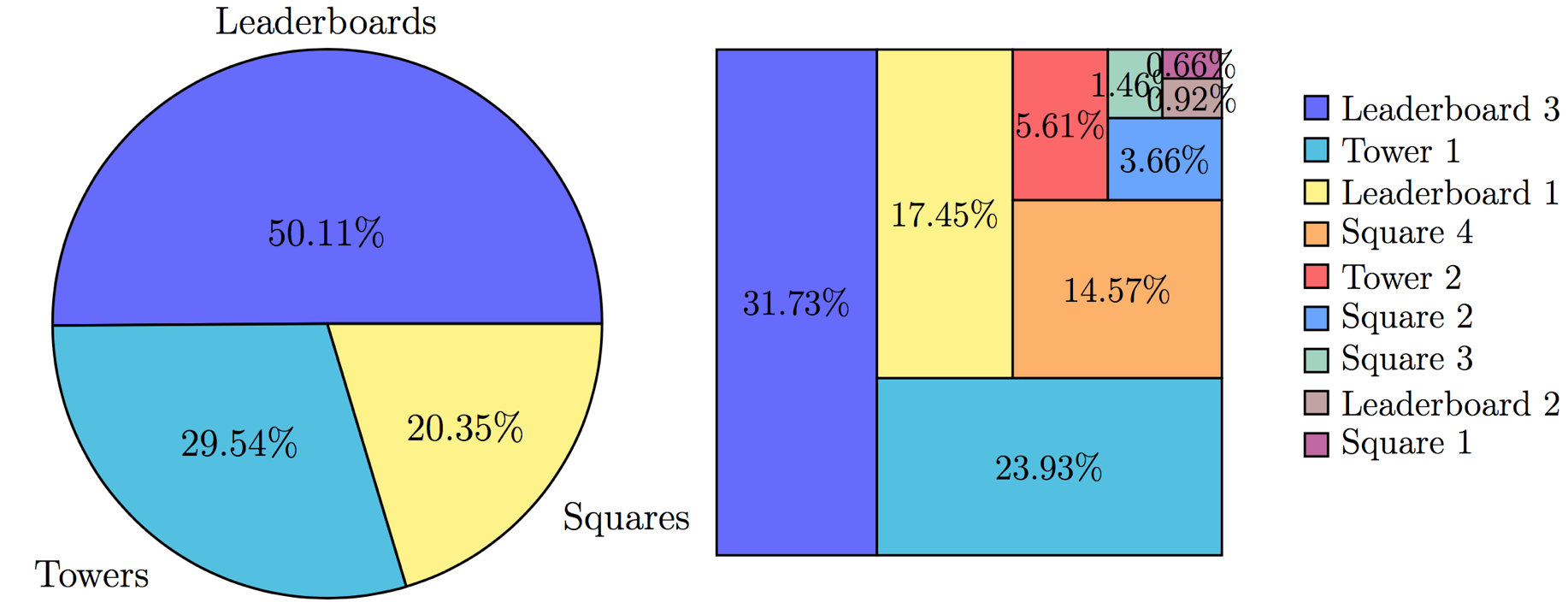
Рассматривая 1700 наиболее популярных размеров, о которых я писал в начале статьи, мы можем указать, какие из шаблонов используются чаще всего. Выяснилось, что большая часть трафика состоит из баннеров-перетяжек.

Частота присутствия рассмотренных девяти шаблонов в RTB-трафике
Leaderboard 1 — один из самых простых шаблонов. Ассеты — главная картинка, логотип, заголовок, описание, кнопка — располагаются последовательно. Leaderboard 2 — более сложный шаблон, который отображает дополнительную информацию о компании — дополнительный ассет Short Name в схеме-таблице выше. Шаблон Leaderboard 3 часто используется в рекламных блоках на мобильных устройствах. Из-за ограниченного места он анимирует смену заголовка и описания. Сравните реализацию этих шаблонов:
Квадратные шаблоны востребованы меньше всего, но они занимают свою большую долю в 20,35%. Различия между шаблонами Square 1 и Square 4 визуально практически отсутствуют, однако согласно полученному классификатору, на шаблон Square 1 приходится около 0,66% трафика. Почему так происходит, остается загадкой. Возможно, гипербола, которую мы наблюдали выше, — результат работы какого-то адаптивного алгоритма, специфичного для нашего экспериментального баннера.
Мы не нашли существенных различий между шаблонами Tower 1 и Tower 2, поэтому реализовали только первый из них.
После проведенного исследования мы можем приступать к созданию универсального баннера, который может корректно отображаться в рекламных блоках любого размера. Мы раскрыли информацию только о самих видах шаблонов, хотя верстка каждого из них достаточно проста и успешно реализуется с помощью ламповой табличной верстки.
Отдельная проблема сервинга мультиформатных баннеров — создание так называемых заглушек. Часто каждый HTML-баннер должен сопровождаться заглушкой в виде картинки. Она является компаньоном к HTML-баннеру и отображается, если рендеринг HTML5 по каким-то причинам невозможен. Поэтому для каждого формата рекламного блока нужно уметь создавать не только HTML-код, но и соответствующее изображение. Для этого мы используем
CasperJs. С помощью этого модуля организовано и скриншот-тестирование представленных в статье шаблонов.
Что дает технология мультиформатных баннеров? В первую очередь она позволяет проводить масштабные A/B-тестирования рекламных слоганов и других ассетов на 100% рекламных блоков разного размера без привлечения дизайнеров. Разнообразную механику многоруких бандитов можно применить для тестирования конкретных вариаций ассетов и самих шаблонов баннеров.
К сожалению, в AdWords недоступна статистика показов в разрезе рассмотренных шаблонов. Система AdWords выбирает шаблон автоматически, и в этой статье мы попытались разобраться, как она это делает. Нам не удалось определить используемый в AdWords алгоритм выбора размера шрифтов — для каждого шаблона он особенный. Идентифицировать методику фиксации высоты/ширины каждого ассета в шаблоне тоже оказалось крайне сложно. Для этого мы придумали собственное решение, но это уже совсем другая история.

Реализация мультиформатного баннера, шаблон Leaderboard 1.
Мы обратили внимание, что проблема адаптивного баннера уже решена для медийных баннеров в AdWords, и детально исследовали эту технологию. Обнаружили много интересного, подробности — под катом.
Тот, кто хоть раз имел дело с запуском медийных рекламных кампаний по технологии RTB (англ. Real Time Bidding), сталкивался с проблемой: клиент предоставил для размещения баннер формата 240x400 и на этом всё. Однако стандарты IAB предусматривают как минимум 15 разных форматов: Leaderboard (728x90), Inline rectangle (300x250), Mobile leaderboard (320x50), Half-page (300x600), Banner, Large rectangle и другие.
Получается, когда мы заказываем у дизайнера несколько форматов, мы априори сужаем не только свою аудиторию и потенциальный список площадок, но и повышаем конкуренцию на аукционе среди этих форматов. Поэтому стоимость тысячи показов для рекламной кампании с одним форматом баннера оказывается гораздо выше, чем для кампании с несколькими форматами. Чтобы снизить стоимость рекламной кампании, нужно попросить дизайнера нарисовать целую кучу баннеров, но это скучно и для нас, и для дизайнера.
Сколько форматов баннеров в RTB-трафике
Их очень много: по данным рекламной платформы DataMind, на конец 2016 года — около 1700 форматов, количество потенциальных показов по которым превышает 100 тысяч в месяц.
Ниже представлена диаграмма распределения трафика между размерами рекламных блоков. Чем больше точка, тем больше трафика на нее приходится. В топ выходят всем известные форматы: 320x50, 240x400, 728x90, 300x250. Но для проведения масштабной рекламной кампании этих форматов оказывается недостаточно.

Диаграмма распределения трафика между размерами рекламных блоков
Если рекламная кампания запускается только с одним баннером формата 240x400, рекламодатель охватывает только 17,22% от всего доступного трафика. А если подготовить рекламные материалы для всех IAB-форматов, охват увеличится до 77,2%.

Распределение рекламного трафика по форматам баннеров. 22,8% рекламных показов возможны для форматов, которые не включены в стандарт IAB
Но что делать, если хочется получить все 100% и еще сэкономить? Не каждый рекламодатель будет делать баннер формата, например, 800x90, поэтому и аукцион для этого формата будет менее «горячим» по сравнению с аукционом для формата 240x400.
Универсальная классификация рекламных форматов баннеров
На диаграмме ниже каждой точке соответствует конкретный формат, а по осям абсцисс и ординат откладываются ширина и высота баннера соответственно.

Точечная диаграмма для форматов баннеров с потенциальными показами свыше 100 тысяч в месяц в RTB-трафике для территории России. Классифицированы форматы Towers, Squares, Leaderboards
Здесь вся плоскость разбита на три больших области:
- баннеры-башни (Towers);
- баннеры-квадраты (Squares);
- баннеры-перетяжки (Leaderboards).
Обратите внимание как ведут себя точки диаграммы: они выстраиваются вдоль четырех линий с коэффициентами наклона:
Нажмите, если формула не отображается.

Можно обнаружить интересную степенную зависимость, которая, кажется, как-то связана с историческим развитием форматов экранов (См. Соотношение сторон экрана):
Нажмите, если формула не отображается

Если у вас есть идеи на этот счет, пожалуйста, расскажите о них в комментариях.
Классификация форматов баннеров на Towers, Squares, Leaderboars интуитивно понятна. Кажется, что достаточно сверстать три HTML-шаблона для каждого формата, и мы сможем отобразить рекламные материалы в рекламном блоке любого размера. Отчасти это так.
Как устроены адаптивные баннеры AdWords
Разрабатывая собственную технологию мультиформатных баннеров, мы в Tinkoff.ru решили исследовать технологию, которую использует Google. Оказалось, что она не применяет резиновую верстку в комбинации с media-запросами. Для каждого рекламного блока удаленный и очень хитрый сервис отдает позицию каждого элемента HTML-баннера, по которой элемент жестко фиксируется в рекламном блоке. Нам стало интересно, какой алгоритм используется для адаптации рекламных материалов к рекламному блоку заданного размера.
Для исследования был «пойман» реальный рекламный мультиформатный баннер с рекламой одного из продуктов Tinkoff.ru. Он был принудительно отображен в блоках разного размера, при этом ширина блока изменялась от 216 до 1 200 px, а высота — от 36 до 1 200 px с шагом в 1 пиксель. Мы провели около 1,145 миллиона наблюдений за поведением верстки мультиформатного баннера при разных значениях ширины и высоты рекламного места. И выявили девять типичных HTML-шаблонов, которые использует Google при отображении баннера. Мы разбили их на три класса и дали им названия:
- для класса Tower: Tower 1 и Tower 2 (визуально различаются только используемыми шрифтами, поэтому далее не будем выделять Tower 2 отдельно);
- для класса Square: Square 1, Square 2, Square 3, Square 4;
- для класса Leaderboard: Leaderboard 1 (пример — на первом рисунке в статье), Leaderboard 2, Leaderboard 3.
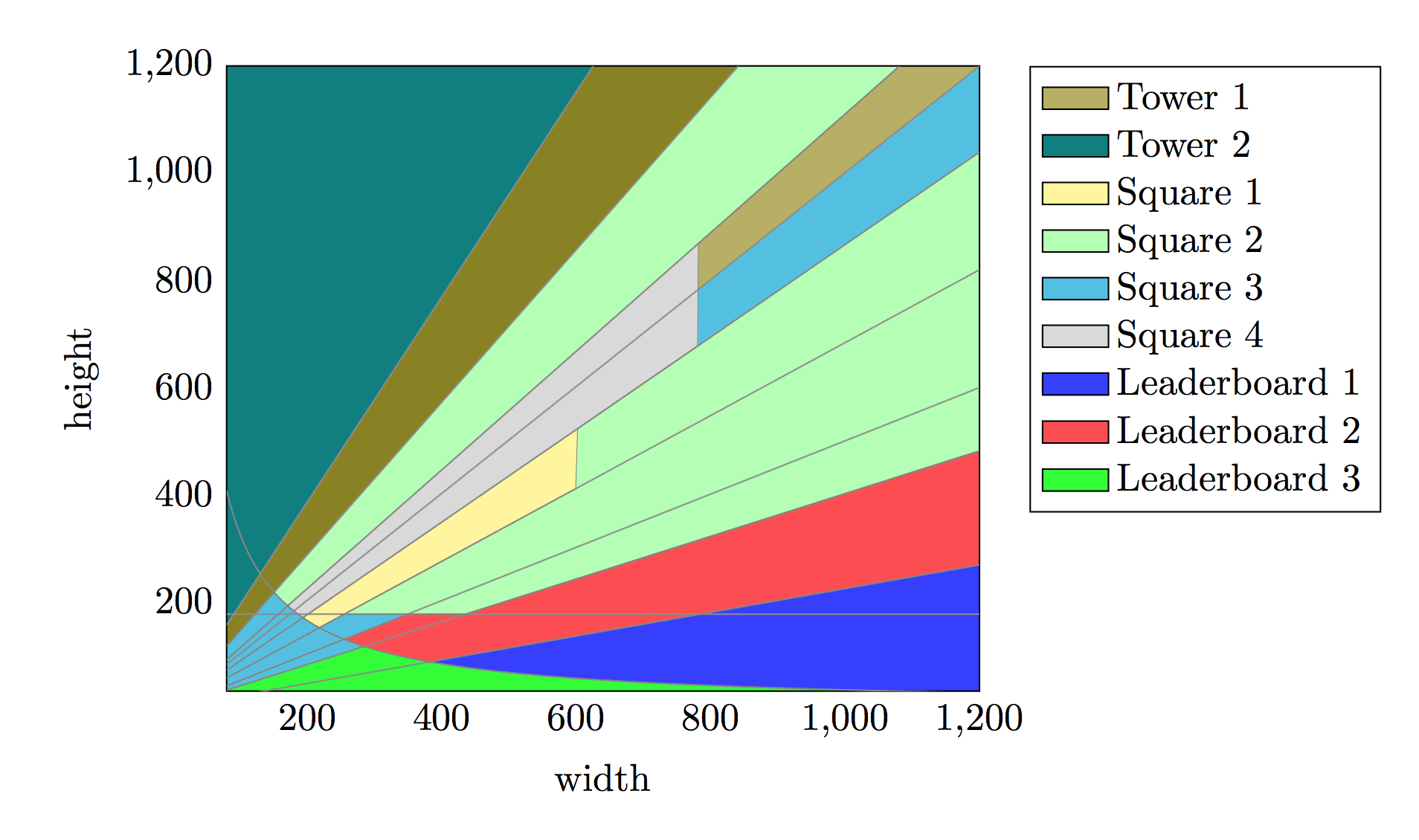
Области использования каждого HTML-шаблона изображены на рисунке ниже. Мы обнаружили существенно нелинейную область, граница которой описывается гиперболой (для форматов Leaderboard 3 и др.).

Области использования девяти HTML-шаблонов в зависимости от ширины и высоты рекламного места. Каждая точка плоскости классифицирована именем используемого шаблона
То, что область помечена нашим классификатором как Tower 1, не означает, что в этой области корректно отображается только этот шаблон. Шаблон Tower 1 может с успехом заменять некоторые области из Square 2. Поэтому разметка плоскости этого рисунка может быть адаптивной и меняться в процессе рекламной кампании в зависимости от показателей.
Обработка результатов наблюдений
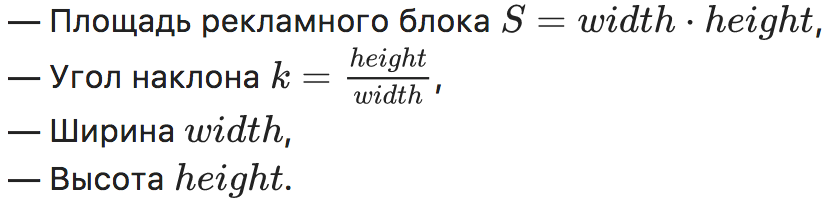
Алгоритм выбора шаблона в зависимости от размера рекламного блока устанавливается просто, если использовать деревья решений. Мы использовали Recursive Partitioning and Regression Trees из R-пакета rpart со следующим набором фич:
- Площадь рекламного блока
;
- Угол наклона
;
- Ширина
;
- Высота
.
Нажмите, если формулы не отображаются

Полученное дерево решений абсолютно точно объяснило результаты измерений и оказалось не таким сложным, как казалось. Здесь можно ознакомиться с реализацией полученных правил:
на JavaScript
template_names = ['leaderboard1', 'leaderboard2', 'leaderboard3', 'square1', 'square2', 'square3', 'square4', 'tower1'];
function getTemplate(w, h) {
var wdh = w/h,
wh = w*h;
if (wdh >= 0.7000456) {
if (wdh >= 2.499373) {
if (wh >= 32399) {
if (wdh >= 4.501131) {
return template_names[0]; //leaderboard1 - bannerA
} else {
return template_names[1]; //leaderboard2 - bannerB
}
};
return template_names[2]; //leaderboard3 - smallBanner
} else {
if (wdh < 1.200121) {
if (wdh >= 0.8999545) {
if (w < 781.5) {
if (wh < 32399.5) {
return template_names[5];// "square3"; //smallSquare
} else {
return template_names[6];//"square4"; //square191
}
} else {
if (wdh >= 0.9995005) {
return template_names[5];//"square3"; //smallSquare
} else {
return template_names[7];//"tower1"; //towerB
}
}
} else {
if (wh < 32399) {
return template_names[5]; //"square3"; //smallSquare
} else {
return template_names[4]; //"square2"; //squareC
}
}
} else {
if (h< 174.5) {
if (wdh >= 2.002874 && wh >= 32392.5) {
return template_names[1];//"leaderboard2"; //bannerB
}
return template_names[5];//"square3"; //smallSquare
} else {
if (w < 601.5 && wdh < 1.531339) {
return template_names[3];//"square1"; //squareA
}
return template_names[4];//"square2"; //squareC
}
}
}
} else {
return template_names[7];//"tower1"; //towerA + towerB
}
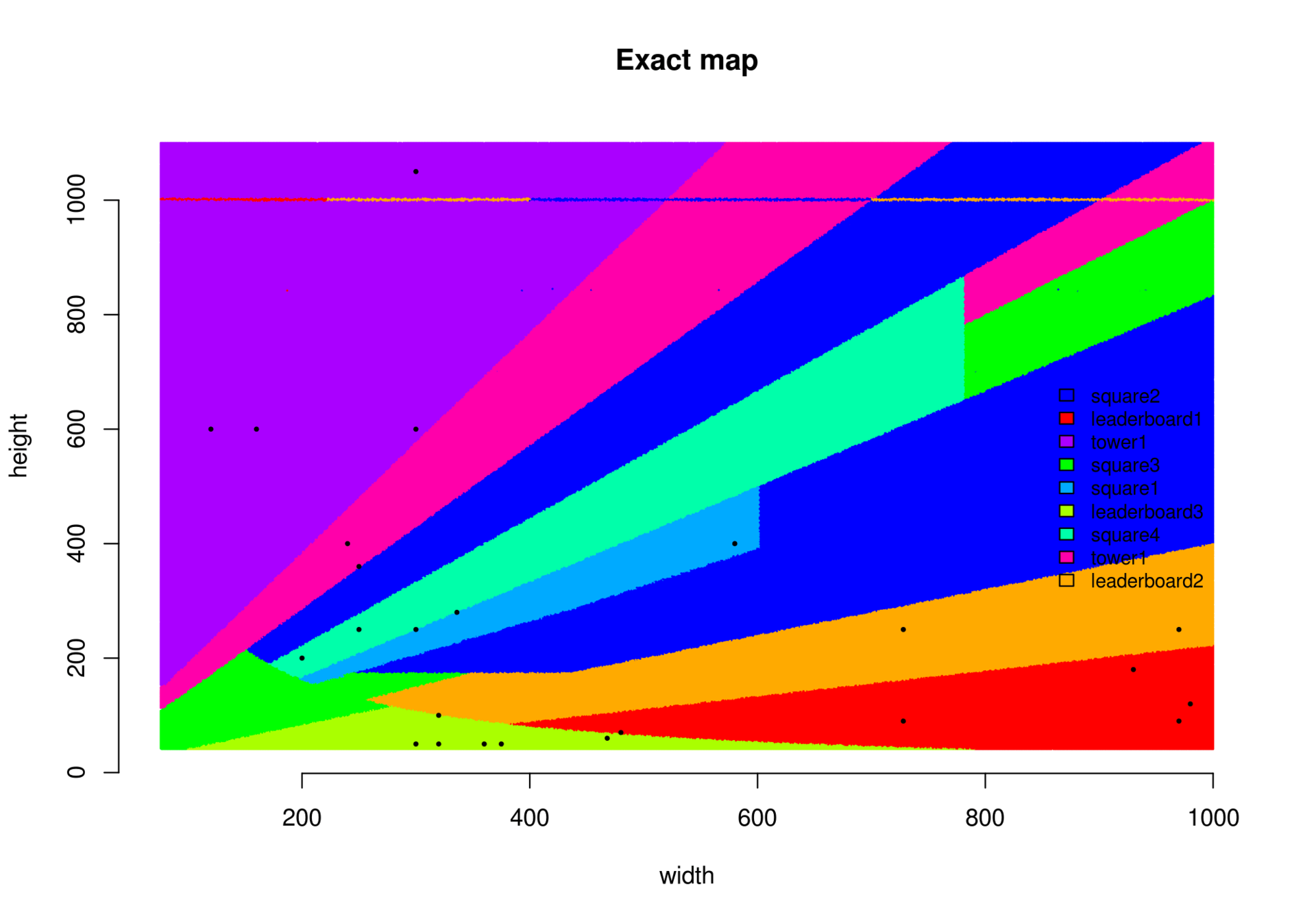
}и визуализацией сырых измерений.
Обратите внимание на прямую в верхней части графика. Она связана с ошибками, допущенными в процессе измерений.

Визуализация сырых результатов измерений

Визуализация сырых результатов измерений
Схематичное представление шаблонов
Как же выглядят эти шаблоны для отображения рекламных материалов? Мы представили их в виде схем-таблиц.

Схематичное представление девяти HTML-шаблонов, используемых в AdWords
Рассматривая 1700 наиболее популярных размеров, о которых я писал в начале статьи, мы можем указать, какие из шаблонов используются чаще всего. Выяснилось, что большая часть трафика состоит из баннеров-перетяжек.

Частота присутствия рассмотренных девяти шаблонов в RTB-трафике
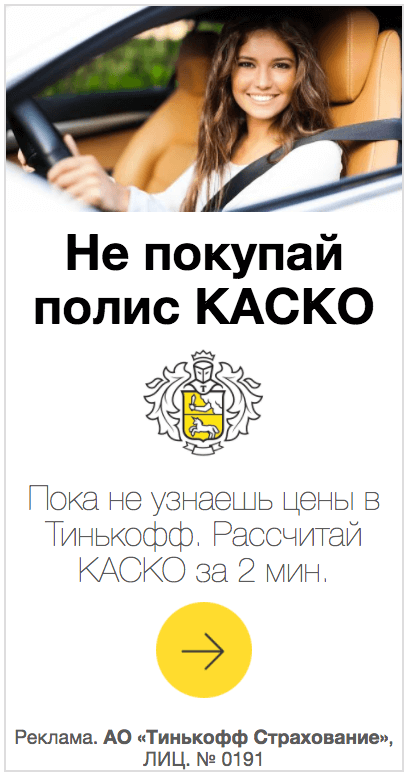
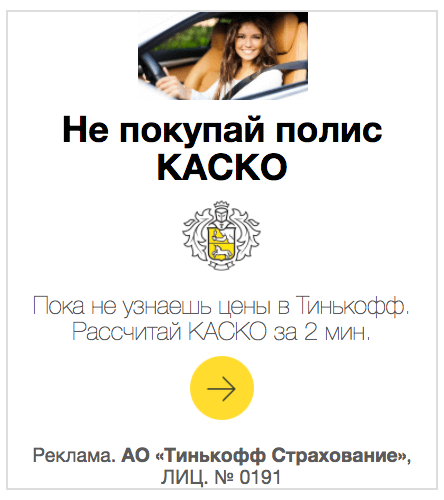
Шаблоны из класса Leaderboard
Leaderboard 1 — один из самых простых шаблонов. Ассеты — главная картинка, логотип, заголовок, описание, кнопка — располагаются последовательно. Leaderboard 2 — более сложный шаблон, который отображает дополнительную информацию о компании — дополнительный ассет Short Name в схеме-таблице выше. Шаблон Leaderboard 3 часто используется в рекламных блоках на мобильных устройствах. Из-за ограниченного места он анимирует смену заголовка и описания. Сравните реализацию этих шаблонов:
 |
Leaderboard 1 для рекламного блока 480x70 |
 |
Leaderboard 2 для рекламного блока 400x125 |
 |
Leaderboard 3 для рекламного блока 400x100. Показан второй кадр с описанием |
Шаблоны из класса Square
Квадратные шаблоны востребованы меньше всего, но они занимают свою большую долю в 20,35%. Различия между шаблонами Square 1 и Square 4 визуально практически отсутствуют, однако согласно полученному классификатору, на шаблон Square 1 приходится около 0,66% трафика. Почему так происходит, остается загадкой. Возможно, гипербола, которую мы наблюдали выше, — результат работы какого-то адаптивного алгоритма, специфичного для нашего экспериментального баннера.
 |
 |
 |
 |
| Square 1 для рекламного блока 300x300 |
Square 2 для рекламного блока 150x215 |
Square 3 для рекламного блока 215x250 |
Square 4 для рекламного блока 250x250 |
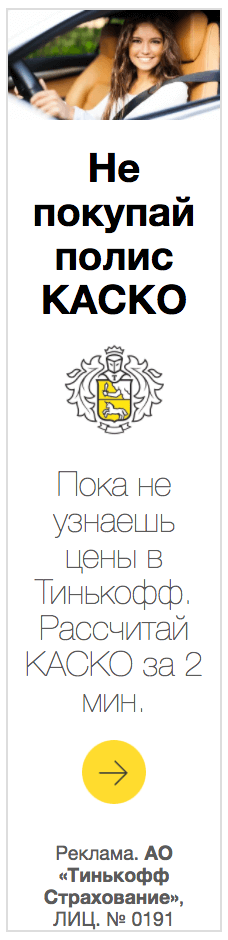
Шаблоны из класса Tower
Мы не нашли существенных различий между шаблонами Tower 1 и Tower 2, поэтому реализовали только первый из них.
 |
 |
 |
| Реализации шаблона Tower |
||
Использование мультиформатного баннера в RTB
После проведенного исследования мы можем приступать к созданию универсального баннера, который может корректно отображаться в рекламных блоках любого размера. Мы раскрыли информацию только о самих видах шаблонов, хотя верстка каждого из них достаточно проста и успешно реализуется с помощью ламповой табличной верстки.
Отдельная проблема сервинга мультиформатных баннеров — создание так называемых заглушек. Часто каждый HTML-баннер должен сопровождаться заглушкой в виде картинки. Она является компаньоном к HTML-баннеру и отображается, если рендеринг HTML5 по каким-то причинам невозможен. Поэтому для каждого формата рекламного блока нужно уметь создавать не только HTML-код, но и соответствующее изображение. Для этого мы используем
CasperJs. С помощью этого модуля организовано и скриншот-тестирование представленных в статье шаблонов.
Заключение
Что дает технология мультиформатных баннеров? В первую очередь она позволяет проводить масштабные A/B-тестирования рекламных слоганов и других ассетов на 100% рекламных блоков разного размера без привлечения дизайнеров. Разнообразную механику многоруких бандитов можно применить для тестирования конкретных вариаций ассетов и самих шаблонов баннеров.
К сожалению, в AdWords недоступна статистика показов в разрезе рассмотренных шаблонов. Система AdWords выбирает шаблон автоматически, и в этой статье мы попытались разобраться, как она это делает. Нам не удалось определить используемый в AdWords алгоритм выбора размера шрифтов — для каждого шаблона он особенный. Идентифицировать методику фиксации высоты/ширины каждого ассета в шаблоне тоже оказалось крайне сложно. Для этого мы придумали собственное решение, но это уже совсем другая история.
