Comments 89
Обзора то как такого нет, только список редакторов
+48
Ещё такой же обзорчик с упором на bbcode функционал…
+2
Партия сказала: надо! Комсомол ответил: есть будет!
+1
Хотя… Есть Markitup, в нем есть модуль, позволяющий вставлять bbcode.
0
топик актуальный, но как выше заметили, нужен обзор — таблица с характеристиками, плюсы/минусы, какой редактор где лучше использовать и т.п.
+4
Yahoo самый лучший в плане продуманности API и по этому я бы не назвал его «минимальным». Думаю вы его обидели.
0
А мы как-то изучив все основные WYSIWYG пришли к выводу что лучше сделать что-то свое. Процентов так 90% возможностей, представленных в этих редакторах, нужны, пожалуй, только для CMS а-ля WordPress. А простых пользователей лучше ограничивать все-таки в творческих порывах при редактировании текста.
+2
nicEdit просто до безобразия, и имеет возможность полной настройки и выбора кнопок на панели. Зачем надо было реализовывать то же самое ручками?
0
В 2008 ничего легковесного найти, собственно, не удалось. А nicEdit да, вполне легкий. Правда тогда мы о нем, увы, и не слышали.
0
лучше ограничивать все-таки в творческих порывах при редактировании текста
и не забывать при этом фильтровать введённые данные на стороне сервера
+1
Спасибо за подборку.
Простое перечисление редакторов — это не так уж круто.
Было бы здорово иметь хотя бы сравнительную таблицу возможностей редакторов, а также перечисление недостатков каждого, но для этого нужен опыт с каждым из них.
Простое перечисление редакторов — это не так уж круто.
Было бы здорово иметь хотя бы сравнительную таблицу возможностей редакторов, а также перечисление недостатков каждого, но для этого нужен опыт с каждым из них.
+6
Соглашусь с предыдущими ораторами.
0
Да, меня лично интересует возможность добавления своих тегов и для них — своих кнопочек.
+1
Мда, вот и прошло то время, когда со словами «WYSIWYG-редакторы» в первую очередь ассоциировались MS FrontPage и Allaire HomeSite. А сейчас в постах даже не упоминается, что речь идёт про «внутриHTMLные редакторы», потому что это подразумевается по умолчанию…
+1
Отличный леговесный плагин для jquery akzhan.github.com/jwysiwyg/
+2
Формат описания унифицируйте, пожалуйста — так будет легче сравнивать продукты. Например, о поддержке в одном месте написано «Chrome 10+», в другом «Chrome», в третьем месте о поддержке браузеров вообще ни слова.
Также можно в начале описать базовый функционал, которым обладают большинство редакторов, а потом под каждым описать что есть дополнительно и чего, может быть, нет из базового комплекта по-умолчанию.
В любом случае, спасибо за труд.
Также можно в начале описать базовый функционал, которым обладают большинство редакторов, а потом под каждым описать что есть дополнительно и чего, может быть, нет из базового комплекта по-умолчанию.
В любом случае, спасибо за труд.
+1
Как разработчик elrte, я склонен считать, что минус aloha — это большой плюс для его разработчиков :) И я вот тоже подумываю…
+2
И правильно делаете! Все-таки, в большинстве случаев редакторы используются там, где есть возможность убедить пользователя обновить браузер. А тянуть кучу лишних костылей ради поддержки ИЕ6 и иже с ним — да ну их, ей-богу!
К сожалению, главный минус Aloha не в этом (он не указан в статье): дело в том, что эта дрянь включает в себя полностью код jQuery (и еще какого-то js-фреймворка, запамятовал). И при всех его плюсах, рука не подымается на одной странице два раза загружать и исполнять jQuery. А вообще жаль: он очень не плох.
P.S. ваш редактор крут! ;)
К сожалению, главный минус Aloha не в этом (он не указан в статье): дело в том, что эта дрянь включает в себя полностью код jQuery (и еще какого-то js-фреймворка, запамятовал). И при всех его плюсах, рука не подымается на одной странице два раза загружать и исполнять jQuery. А вообще жаль: он очень не плох.
P.S. ваш редактор крут! ;)
0
Можно нубский вопрос? Существуют ли визуальные редакторы, в которых можно нарисовать таблицу как это делается в ворде? То есть карандашиком «вычертить», а не указывать количество столбцов и ячеек.
0
UFO just landed and posted this here
UFO just landed and posted this here
И тем не мене после tinymce DOM полное говно. И после google docs — полный ахтунг (чего только стоят перекрытия и коверканья стилей текста).
Я вообще склонен считать, что при текущей стандартизации HTML и браузеров в принципе невозможен невозможен WYSIWYG редактор хоть сколько ни будь сравнимый с десктопным.
Скорее всего следующее поколение будет canvas-е, с полным контролем каждого пикселя и архитектурно схожим с десктопными WYSIWYG редакторами, с полной отвязкой от DOM и экспортом в него только on demand. Текущие нагромождения полудокументированных html хаков не уже имеют шансов стабилизироваться и улучшить качество выдаваемого DOM.
Я вообще склонен считать, что при текущей стандартизации HTML и браузеров в принципе невозможен невозможен WYSIWYG редактор хоть сколько ни будь сравнимый с десктопным.
Скорее всего следующее поколение будет canvas-е, с полным контролем каждого пикселя и архитектурно схожим с десктопными WYSIWYG редакторами, с полной отвязкой от DOM и экспортом в него только on demand. Текущие нагромождения полудокументированных html хаков не уже имеют шансов стабилизироваться и улучшить качество выдаваемого DOM.
0
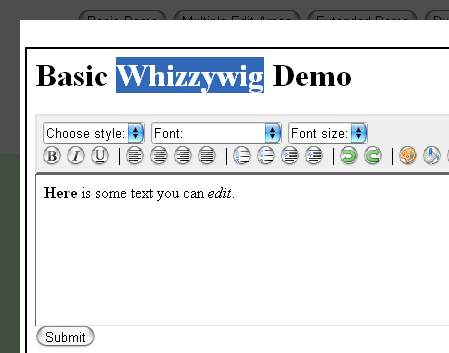
Довольно давно пользуюсь легковесным Whizzywig… вполне устраивает и даже больше чем нужно :)
+1
aloha прекрасно работает в opera 12 с маскировкой под ff
0
Почему браузеры на webkit до сих пор не поддерживают ресайзинг картинок в таких редакторах? Все перебрал. Говорят, что разработчики webkit нехотят добавлять такой функционал, но ведь могли же разработчики редакторов как-нить обойти ограничения чистым js.
+1
CKeditor
Полный аналог TinyMCE.
Если я не ошибаюсь, то CKEditor произошел от FCKEditor'а, а он появился ранее TinyMCE.
-1
Не люблю, когда нажатие Enter вставляет тэг
, а не бьёт на -абзацы. Для меня это чуть ли не главный критерий отбора.
, а не бьёт на -абзацы. Для меня это чуть ли не главный критерий отбора.
0
В ТУДУшку: научиться жать «Предпросмотр» перед сабмитом…
Повторю.
Не люблю, когда нажатие Enter вставляет тэг <br />, а не бьёт на <p>-абзацы. Для меня это чуть ли не главный критерий отбора.
Повторю.
Не люблю, когда нажатие Enter вставляет тэг <br />, а не бьёт на <p>-абзацы. Для меня это чуть ли не главный критерий отбора.
0
UFO just landed and posted this here
Да, CKEditor очень гибок и удобен в плане настройки под свои цели. Нужно потратить немного времени на изучение документации, зато потом все быстро делается.
Только я в качестве модуля подгрузки вложений использовал KCFinder — очень удобно и функционально. На хабре как-то его даже обсуждали уже.
Только я в качестве модуля подгрузки вложений использовал KCFinder — очень удобно и функционально. На хабре как-то его даже обсуждали уже.
+1
Кстати, на странице с демо, в примере автономного использования, сделан общий доступ на загрузку. Народ там периодически развлекается между собой (:… да простят меня разработчики…
0
В KCFinder можно как-то прикрутить какой-то коннектор для вытягивания описаний к файлам? Чтобы не просто имена файлов светить.
0
UFO just landed and posted this here
Появился маленький вопрос.
Есть ли такие редакторы, с возможностью добавлять свои элементы туда? допустим на форуме есть ббкоды. И даже есть ббкоды уникальные для текущего форума. Есть ли редакторы позволяющие реализовывать свой функционал? желательно под jQuery и без видимых багов
Есть ли такие редакторы, с возможностью добавлять свои элементы туда? допустим на форуме есть ббкоды. И даже есть ббкоды уникальные для текущего форума. Есть ли редакторы позволяющие реализовывать свой функционал? желательно под jQuery и без видимых багов
0
Я на разрабатываемых сайтах использую Tinymce с переключалкой на quicktags (редактор тегов), т.е. в точности как в Wordpress. Мне кажется это решение самым оптимальным если стоит задача редактирования контента.
+1
Леговесный плагин для jquery. — прикольная опечатка про лего (:
0
Слишком поверхностное описание, даже местами вводящее в заблуждение (например, получается, что Mercury editor может вставлять и редактировать таблицы и имеет предпросмотр, а другие редакторы — нет).
Еще, как минимум, нужно было бы описать возможность/невозможность загрузки файлов на сервер через редактор или наличие такого расширения, т.к. это очень важно при выборе редактора. Особенно если это редактор для внутренней системы управления контентом, а не просто поле в форме добавления комментария.
Еще, как минимум, нужно было бы описать возможность/невозможность загрузки файлов на сервер через редактор или наличие такого расширения, т.к. это очень важно при выборе редактора. Особенно если это редактор для внутренней системы управления контентом, а не просто поле в форме добавления комментария.
0
elRTE неожиданно порадовал. До этого использовал только CKeditor, но в elRTE есть то, что очень не хватало
+1
Пища для размышления:
antiflasher.livejournal.com/3598.html
antiflasher.livejournal.com/3598.html
0
А почему не упомянут JCE Editor? http://www.joomlacontenteditor.net/
0
TinyMCE — очень тяжелый. Иногда он просто излишний, а люди берут его только потому, что он распиарен. Хотя для многиз задач всего функционала не нужно. Да, можно отключить, но все равно будет загружаться все его ядро.
Alloha — на момент поиск редактора для наших проектов он не поддерживал align команды.
jwysiwyg — приличный редактор. Хотя немного не опрятный. Например, ресайзинг с помощью jqueryUI плагина лагает и вообще «тяжелый».
Imperavi — Вы его исходники смотрели? Там засран глобал. Дальше я скрипт даже не стал смотреть :)
Alloha — на момент поиск редактора для наших проектов он не поддерживал align команды.
jwysiwyg — приличный редактор. Хотя немного не опрятный. Например, ресайзинг с помощью jqueryUI плагина лагает и вообще «тяжелый».
Imperavi — Вы его исходники смотрели? Там засран глобал. Дальше я скрипт даже не стал смотреть :)
+1
wysiwygPro — очень мощный редактор, как по мне 1 из лучших
0
Чуток добавлю еще InnovaStudio WYSIWYG Editor, покупал в давние времена.
Поддерживается малазийцами.
www.innovastudio.com/editor.aspx
Поддерживается малазийцами.
www.innovastudio.com/editor.aspx
0
А я наверное никогда не перейду с TinyMCE. Слишком много функционала на нем заточено: кастомные кнопки, менюшки, внешний вид… :(
0
Нужно еще написать обзор плагинизации редакторов, т.е. как легко создать и встроить свой модуль в редактор. Из приведенных редакторов делал модули для TinyMCE, FCKEditor и InnovaStudio WYSIWYG Editor. Последний переписал весь под себя. Боше всего понравилось писать под TinyMCE, написал удаленный XML файловой редактор, используется тут.
0
Недавно столкнулась с такой проблемой: использовала elrte и fceditor в админке, но заказчики сайтов (в сущности, обычные пользователи) не могли добавлять фотографии в текст. Слишком сложный для них механизм.
Теперь использую imperavi (правда, в самой последней версии они слишком урезали функционал). Чуть дописала, и в принципе, пока устраивает… но багов там все-таки достаточно.
Может, кто-то подскажет какой-нибудь wysiwyg редактор с возможностью простого добавления картинок через кнопочку обзор (беглый взгляд на список представленных редакторов ничего нового не принес, везде предлагают ввести url).
Теперь использую imperavi (правда, в самой последней версии они слишком урезали функционал). Чуть дописала, и в принципе, пока устраивает… но багов там все-таки достаточно.
Может, кто-то подскажет какой-нибудь wysiwyg редактор с возможностью простого добавления картинок через кнопочку обзор (беглый взгляд на список представленных редакторов ничего нового не принес, везде предлагают ввести url).
0
Какие из перечисленных редакторов смогут переводить визуальную таблицу в BBcode и наоборот?
В CLEditor для этого пришлось дописывать BBCode плагин, вроде работает. Всем CLE хорош, но не смог написать авторесайз текстбокса по содержимому. Хочу попробовать другой редактор, с готовым функционалом и кастомными BBCodes.
В CLEditor для этого пришлось дописывать BBCode плагин, вроде работает. Всем CLE хорош, но не смог написать авторесайз текстбокса по содержимому. Хочу попробовать другой редактор, с готовым функционалом и кастомными BBCodes.
0
Насчет MarkItUp — я не согласен, что это только лишь удобный редактор HTML. Он поддерживает большинство современных разметок кода: reStructuredText, Markdown, Textile, Wiki-syntax, BBcode и др.
Единственное, чего в нём нет — это visual RTE, привычного нам по всем остальным редакторам. Но имхо — в сегодняшней реализации возможностей RTE браузерами — лучше эти возможности и не использовать (слишком много мусора накапливается в коде, особенно при вставке из Word, думаю вы меня понимаете).
Мой персональный выбор — MarkItUp (можно смело вставлять в блоги для программеров)
Единственное, чего в нём нет — это visual RTE, привычного нам по всем остальным редакторам. Но имхо — в сегодняшней реализации возможностей RTE браузерами — лучше эти возможности и не использовать (слишком много мусора накапливается в коде, особенно при вставке из Word, думаю вы меня понимаете).
Мой персональный выбор — MarkItUp (можно смело вставлять в блоги для программеров)
0
UFO just landed and posted this here
xhEditor забыли:
xheditor.com/
По-моему, отличная штука. Хоть примеры и сайт только на китайском, но для него самого английская версия есть, а русскую несложно состряпать, пройдясь по исходникам.
xheditor.com/
По-моему, отличная штука. Хоть примеры и сайт только на китайском, но для него самого английская версия есть, а русскую несложно состряпать, пройдясь по исходникам.
0
Ну прежде всего, насколько я понимаю, редактор должен быть доступен в максимальном числе браузеров.
Если он работает только в самых продвинутых — кому это нужно? По идее, даже ИЕ6 должен поддерживаться (да знаю, знаю куда его засунуть нужно...).
Во вторых, редактор не должен использовать реальных кнопок… У меня тут одна симпатичная тема убила напрочь желание смотреть на Whizzywig например…

Ну да, понятно, куда такую тему засунуть…
Мне видится тут наименее сырым TinyMCE. Но я обязательно проверю остальные.
А за обзор (точнее перечисление) спасибо. Пойдет в избранное.
Если он работает только в самых продвинутых — кому это нужно? По идее, даже ИЕ6 должен поддерживаться (да знаю, знаю куда его засунуть нужно...).
Во вторых, редактор не должен использовать реальных кнопок… У меня тут одна симпатичная тема убила напрочь желание смотреть на Whizzywig например…

Ну да, понятно, куда такую тему засунуть…
Мне видится тут наименее сырым TinyMCE. Но я обязательно проверю остальные.
А за обзор (точнее перечисление) спасибо. Пойдет в избранное.
0
nicedit хорош, спасибо.
0
Очень средний визуальный редактор
Это как?
Это как?
+1
Ни рыба ни мясо, стандартным функционалом обладает, а это значит, что его следует включить в список. Или другими словами с первой минуты не смог сказать, хорош он или нет.
Если у вас есть опыт работы с Spaw, то я буду рад дополнить статью с указанием авторства дополнившего.
Если у вас есть опыт работы с Spaw, то я буду рад дополнить статью с указанием авторства дополнившего.
0
А в каком редакторе есть встроенный кат, не подскажете?
Я как-то написал своё расширение для FCKEditor или TinyMCE (не помню точно).
Но «нативным» было бы пользоваться приятнее.
Я как-то написал своё расширение для FCKEditor или TinyMCE (не помню точно).
Но «нативным» было бы пользоваться приятнее.
0
автор, спасибо тебе:)
0
CKeditor загрузка фалов с компа, вдруг кому понадобится youon.ru/Web/%D0%94%D0%BB%D1%8F-%D1%81%D0%B0%D0%B9%D1%82%D0%B0/zagruzka-kartinok-na-server-v-ckeditor
0
Забыли про Dijit.Editor livedocs.dojotoolkit.org/dijit/Editor :)
0
Вот ещё чего нашел easywyg.com
0
Это все на javascript. А на С++ что нибудь есть?
0
Автор проверь ссылки, половина — не рабочие:
elRTE, Spaw, Aloha Editor (демо), YUI Rich Text Editor, html-5-wysiwyg (PROJECT MOVED TO GITHUB), jWysiwyg.
elRTE, Spaw, Aloha Editor (демо), YUI Rich Text Editor, html-5-wysiwyg (PROJECT MOVED TO GITHUB), jWysiwyg.
0
Sign up to leave a comment.
Краткий список WYSIWYG редакторов от Марка Андреева