Comments 362
UFO just landed and posted this here
Потому что то, что я хотел сказать, тянет на целый пост. И если я уверен, что он будет полезным — почему бы не написать? Теперь ценность моего суждения пусть определяет коммьюнити. Кнопочки голосования не для красоты сделаны.
+163
Согласен с автором насчет поиска и вкладок.
В остальном — удобно, хоть и очень непривычно. Разумное использование пространства. Очень удобно для ноутбука 15.6"
В остальном — удобно, хоть и очень непривычно. Разумное использование пространства. Очень удобно для ноутбука 15.6"
0
Я бы сделал разворачивание подменю по наведению, так было бы интуитивнее. Не разворачивается — значит переход на новую страницу.
Проверить удобство можно попробовав в консоли браузера:
Проверить удобство можно попробовав в консоли браузера:
$('.nav_panel > .tab').hover(function () {
$(this).click();
});
+40
А на планшетах-телефонах?
-6
Реально, так удобнее, непонятно вообще зачем сделали 2 раза кликать.
+2
Это нормально если в хроме нет возможности перейти на вложенный пункт меню, панелька сразу схлопывается при любом движении вправо?
Как это выглядит

+2
Это ненормально, но в этом порочность того кода. Событие клика действует только до тех пор, пока вы не уберёте курсор с нужного таба, вот вам и эффект. Убираете курсор — все классы и прочее тоже убираются. Тогда уж надо имитировать поведение клика полностью, а не так.
+1
Из-за этого я ненавижу все сайты, где есть всплывающее меню.
+4
Поблему выпадающего меню отлично решили в своё время ребята на Amazon. На Хабре даже есть статья, посвященная этой теме: Загадка выражающего списка «Амазона»
+4
hover вызывает два события, по наведению и отведению мыши. Правильный код выглядит так:
$(".nav_panel > .tab").mouseenter(function () {
$(this).trigger("click");
});
+3
Согласен, так значительно удобнее и интуитивнее!
+1
$('.nav_panel').on('mouseenter', '.tab', function () {
$(this).trigger("click");
});
+1
Надеялся на полную рекурсию в первом скриншоте :)
+9
По-моему всё прекрасно) Хабр с нами повсюду и на всех платформах)
+3
И еще, только из этой статьи узнал, что «плюс» — это ссылка на создание поста. Думал, что это кнопочка для просмотра ссылок, иконки которых не помещаются при просмотре на меленьком экранчике моего ноутбука. Верните карандаш! :)
+64
Про «гамбургер» не согласен. Пользователи ПК уже тоже начинают ее воспринимать как положенно. Ну а пост под это выделять я бы тоже не стал. По мне так просто еще многие элементы сайта не перевели в новый стиль, например, кнопки и иконки.
0
А в Firefox OS эта иконка означает «Уведомления». А в андроиде это вызов меню (как в Thunderbird'e было сделано). А на iOS эта иконка перетаскивания элементов в списке. Ваше «как положено» это какое «как положено»?
Вообще, имхо, на редкость неудачная иконка. Как чёрный квадрат — сама по себе вообще ничего не значит.
Вообще, имхо, на редкость неудачная иконка. Как чёрный квадрат — сама по себе вообще ничего не значит.
+30
Кем положено и кому положено?
0
Верните карандаш! :)
Поддерживаю! Карандаш ассоциативнее, чем плюсик.
+70
Ещё один минус, лично для меня довольно значимый — отсутствие хедера. Открываешь страницу и все блоги впритык к потолку, создаётся неприятное внутреннее ощущение, что что-то не догрузилось сверху или стили полетели =(
+59
Это временное ощущение. Потому что у всех сайтов бессмысленно выжраное пространство под заскролливающиеся хедеры. Это дело многолетней привычки.
+15
Ага, особенно тренд помещать громадные фотографии и писать по ним большим кегелем. Боюсь, всё только начинается.
+2
+12
Ой, карандашик забыл =(
Но идея думаю ясна — тупо перенести эту панельку наверх и всё.
Но идея думаю ясна — тупо перенести эту панельку наверх и всё.
0
Отлично!
Да вообще в комментах уже массу вариантов предложили, в несколько раз лучше текущего.
Да вообще в комментах уже массу вариантов предложили, в несколько раз лучше текущего.
-1
Все варианты, что я углядел используют текущий вариант — сбоку, а не простую смену позиции, как набросал я. Горизонтальное пространство позволяет всё же немного больше вольностей со словами\названиями пунктов меню, нежели вертикальное.
0
Были предложения и сверху разместить, без картинки правда (теперь в двух темах фиг найдёшь, кто предлагал)
0
Поиск по слову «сверху» действительно дал результат без картинки, только в соседнем бложике: habrahabr.ru/company/tm/blog/222855/#comment_7590189
0
Да, название зафиксировать вверху — было бы здорово.
у меня куча закладок с Хабром всегда открыта — первый вопрос, после переключения в любую из них — «Где я?»
у меня куча закладок с Хабром всегда открыта — первый вопрос, после переключения в любую из них — «Где я?»
-1
До поиска добрался случайно
+1
А где вообще поиск?)
+16
UFO just landed and posted this here
Довольно неочевидно.
Хотя, можно искать в гугле — Хабр очень хорошо проиндексирован и по тематическим запросам будет в первых местах выдачи. Конец шутки.
Хотя, можно искать в гугле — Хабр очень хорошо проиндексирован и по тематическим запросам будет в первых местах выдачи. Конец шутки.
+4
В общем, я так и делал сегодня. Пока не нашёл поиск.
+11
А я всегда искал в гугле: «запрос site:habrahabr.ru». Релевантнее местного поиска.
+9
Ищите ответ выше — в тексте поста :)
+1
Пожалуйста, делайте что угодно, но верните кнопки поиска и «Посты» ;(
+3
+1
Как автор классического логотипа уведомляю всех, что новый дизайн — ок! :)
+5
По-моему ЖЖ сегодня запустил очень похожий дизайн.
+3
Да, сегодня день редизайнов. Но в отличие от Хабра, который ищет свой визуальный язык, ЖЖ продолжает следовать генеральной линии «Эй, мы тоже современные».
+1
UFO just landed and posted this here
Это вы ещё на 7 дюймах не видели. Читаю и плачу.
По вечерам читаю Хабр и ЖЖ с планшета… Сегодня мои глаза кровоточат.
По вечерам читаю Хабр и ЖЖ с планшета… Сегодня мои глаза кровоточат.
+2
На нетбуке 11.6" с разрешением экрана 1366*768 всё вполне читаемо (Хромиум браузер).
Мне вот другое не понравилось: несмотря на явную планшетоориентировасть, нет кинетической прокрутки aka touch panning (Ubuntu' Unity 3D на устройстве с сенсорным экраном). А жаль, прикольная фишка (после IE10 из Windows 8 немного недостает, тем не менее, ряд сайтов у себя имеет кинетическую прокрутку для таких случаев, как мой).
Мне вот другое не понравилось: несмотря на явную планшетоориентировасть, нет кинетической прокрутки aka touch panning (Ubuntu' Unity 3D на устройстве с сенсорным экраном). А жаль, прикольная фишка (после IE10 из Windows 8 немного недостает, тем не менее, ряд сайтов у себя имеет кинетическую прокрутку для таких случаев, как мой).
0
По-моему, это применимо к обоим проектам, к Хабрахабру даже в чём-то больше — рублёный флэт в качестве одного стиля для всех проектов они начали вводить сразу после того, как это стало модно. Так что своим визуальным языком назвать это сложно.
+2
*Шутка про труп и палку*
+3
Планшетизация сайта выглядит нелогичным шагом особенно потому, что она произошла после выхода официального мобильного приложения Хабра. Т.е. с телефона теперь можно и через браузер, и через приложение, а на десктопе мучайся с этим пальцеориентированным интерфейсом с просто ОГРОМНЫМИ кнопками.
+54
Планшетизация сайта выглядит нелогичным шагом особенно потому, что она произошла после выхода официального мобильного приложения Хабра
Я хотел об этом написать, кстати. Но потом подумал, что выпуск приложения не отменяет необходимость адаптации дизайна под новые платформы. Т.е. неудобный сайт с мелкими (для смартфона) ссылками под лозунгом «Не нравится — качайте приложение!» — тоже не вариант.
+7
А ведь анонсирована еще отдельная мобильная версия.
+1
Сейчас сайтом на смартфоне пользоваться невозможно.
+1
Увы, сейчас сайт неудобен как раз для несмартфонов.
ГИГАНТСКИЕ кнопки отвлекают взгляд в угол огромного монитора.
И если «Не нравится — качайте приложение!» даёт хоть какой-то выход для всей аудитории, то текущий вариант оставляет пользователей в недоумении с несколькими мобильными интерфейсами без единого нормального.
ГИГАНТСКИЕ кнопки отвлекают взгляд в угол огромного монитора.
И если «Не нравится — качайте приложение!» даёт хоть какой-то выход для всей аудитории, то текущий вариант оставляет пользователей в недоумении с несколькими мобильными интерфейсами без единого нормального.
+2
А приложение на планшете не позволяет читать Хабр без авторизации. Или я чего-то не нашёл? Но я хочу иметь возможность читать Хабр без авторизации.
+2
Хабр теперь почти юнити.
+3
Кстати да: в юнити хабр выглядит почти как на картинке в посте
Скриншот
+8
Да что в Unity, что в win8 при расположении панели слева:
Скриншот
habrastorage.org/files/bc8/b23/0e4/bc8b230e4c4b4b2cabcf453a29ab30d4.png
Нет, это он у вас после отправки сам открытым остается, обсуждалось где-т.
Нет, это он у вас после отправки сам открытым остается, обсуждалось где-т.
0
Да, поиск запрятали далеко, можно сказать убили
+5
UFO just landed and posted this here
Ну да, два клика с любой страницы. Это ОЧЕНЬ далеко. Представьте себе Гугл, в котором для поиска вам надо сперва кликнуть по лого, а по «поиску» в меню.
+3
«колокольчик» можно было и более изящно изобразить, либо заменить метафору… imho
+2
UFO just landed and posted this here
Это меню приложений, а я про гамбургер:


+2
Гамбургер уже давно обитает на законном месте кнопки меню, например, в тех же Google Chrome и Firefox
+3
Да, мне его уже показали. Что ж, возможно в вебе он приживётся. Я писал о другом: что некоторые символы, привычные и узнаваемые по одной платформе, не читаются с ходу на другой — просто потому что контекст и окружение меняются.
+1
На счёт Firefox вы неправы, кстати. Никаких «габургеров»:


-2
Скрытый текст

+2
Интересно. Может это только в Windows?
-4
Может это только у тех, кто всё-таки обновил Firefox?
+31
А есть другой выход? Багофиксы ведь не будут выпускаться под старые версии вечно, или я чего-то не знаю?
0
Да, в старой версии его не было. В новой появился:


0
в моей системе (KDE на Gentoo) вообще ни разу его не видел ни в одном приложении. В том числе, в Fx.
+2
Такая же кнопка в thunderbird есть. Он вползает постепенно всюду. Это как значок share. Сначала тоже все ругались, а теперь все его всюду пихают.
+1
С редизайном Хабра не так то, что вас не спросили.
-24
Кляксу жалко.
+65
Ах да. Писал комментарий ниже, забыл об этом сказать. Старый логотип был очень крут! Очень жаль, что его сейчас нет.
+2
Олдфаги будут помнить!
+4
Меня больше смущает почему акцентированная «планшетизация» не коснулась кнопок голосования. Сколько раз уже промахивался пальцем.
+78
2014 год, а сайт не адаптируется к мобильным телефонам — это плохо.
Не знаю, что автор имел ввиду под «планшетизацией». На планшетах, наверное, это все тоже неудобное.
Сверху отступ можно добавить, а над правой колонкой — поле поиска:

И теперь нет уникального логотипа.
П.С. Статья ни о чем.
Не знаю, что автор имел ввиду под «планшетизацией». На планшетах, наверное, это все тоже неудобное.
Сверху отступ можно добавить, а над правой колонкой — поле поиска:

И теперь нет уникального логотипа.
П.С. Статья ни о чем.
+3
Есть как минимум такая версия — m.habrahabr.ru/
+2
о, наконец-то, хоть кто-то ее использует кроме меня…
+1
Спасибо за ссылку.
Не подскажите, какие посты попадают, а какие не попадают в эту ленту?
Не подскажите, какие посты попадают, а какие не попадают в эту ленту?
0
Насколько я понимаю, эта лента — то, что видят разлогиненные пользователи на главной. Так боюсь, что испортят и его. Сейчас я могу читать Хабр в полевых условиях на самом дохлом телефоне с самым дохлым интернетом благодаря ему.
0
> то, что видят разлогиненные пользователи на главной.
да, скорее всего так
да, скорее всего так
0
Извините за оффтоп, но вы не боитесь, что армия вкладок когда-нибудь на вам нападет?
+6
+6
Да, я никак не понимаю каким образом люди ищут вкладку для переключения когда не видно ни заголовки, ни иконки. И почему не используют расширения типа TreeStyle (вертикальные вкладки).
+2
А я не понимаю зачем вообще нужно открывать больше десяти вкладок.
+2
Через диспетчер вкладок, поди ))
0
Если развернуть окно, то видны иконки сайтов + Хром при наведении выводит Title страницы.
+1
Нет. Их там всего 20-25.
На прошлой неделе было 59, но я уже прочитал многое или закинул в Pocket
На прошлой неделе было 59, но я уже прочитал многое или закинул в Pocket
0
всегда после скрина с таким количеством вкладок начинается холивор по этому поводу… я думаю что многовкладочность — это религия.
+1
Глядя на ваши мучения с большим количеством вкладок, хочу спросить, чем не устроила лиса?
+1
0
Лиса — единственный браузер, который позволяет комфортно работать с большим количеством вкладок.
0
Странно. Я в Хроме не испытываю неудобств.
0
Все познается в сравнении )
0
В хроме насколько я знаю нет нормальных расширений для вертикальных вкладок. А в FF есть TreeStyle, и еще Tab Utilities (правда в последней версии он не полностью работает).
0
Да FF «из коробки» неплохо с этим справляется.
0
Где в FF из коробки вертикальные вкладки? А с обычными везде неудобно после вертикальных.:) Особенно при большом числе вкладок. Например, они либо (в ФФ) занимают много места и надо больше скроллить, сложнее искать, либо (в Хроме) не видно заголовков до наведения, что тоже неудобно.
0
Странно, а я с Оперой не испытываю никаких проблем с большим количеством вкладок.
+1
Почему все думают, что я мучаюсь? Все ок.:) Это же не Опера 12.А с Оперой-то что не так? Там, как раз, и площадь вкладки на «пирамидки» не расходуется — при той же ширине вкладки в Хроме видно только «пирамидку», а в Опере видно весь значок. Да и переключение по ПКМ+скролл отлично решает проблему навигации по любым количествам вкладок.
+1
А что не так с Оперой? И памяти у меня всего 4ГБ и вкладок по-больше, и всё работает.
+1
Убрали подчёркивание со всех ссылок. На мой взгляд, это очень неудачное решение.
+47
Небось хотели как на Lenta.ru
+2
И получилось как на «ленте»: совершенно неочевидно, что кликабельно, а что — нет. Старожилы, конечно, и так знают, куда нажимать, а новичку или случайному посетителю будет первое время некомфортно — особенно на планшетах (под которые, вроде бы, затачивали интерфейс), где нет hover-а.
Черт с ними, с подчеркиваниями — способ индикации ссылок может быть любым. Но он должен быть. Даже если принять серый цвет (который не очень-то различим) за способ индикации — это не работает: например, на правых сайдбарах заголовки («Лучшее», «Вопросы по теме...») внешне выглядят как ссылки, но ими не являются.
Черт с ними, с подчеркиваниями — способ индикации ссылок может быть любым. Но он должен быть. Даже если принять серый цвет (который не очень-то различим) за способ индикации — это не работает: например, на правых сайдбарах заголовки («Лучшее», «Вопросы по теме...») внешне выглядят как ссылки, но ими не являются.
+7
Человеки с нарушенным цветовосприятием негодуют и размахивают таблицами Рабкина…
+12
Не ради холивара ради вопрос — мне правда интересно. А почему сейчас ссылки не логично подчёркивать? Ну, положим, на той же ленте.ру можно хоть как-то оправдать это, так как на главной там 90% текста — ссылки. В общем случае мне кажется, что ссылки надо подчёркивать, а текст, который не является ссылкой подчёркивать нельзя, так как сразу очевидно где ссылка, а где нет. Тем более с распространением мобильных устройств — на компьютере можно хотя бы навести курсор и он поменяется, а на том же планшете остаётся только гадать.
+2
Я не знаю, как объяснят это вам дизайнеры (сам программист, поэтому можете не рассматривать моё мнение в качестве компетентного), но я лично вижу две причины этого тренда.
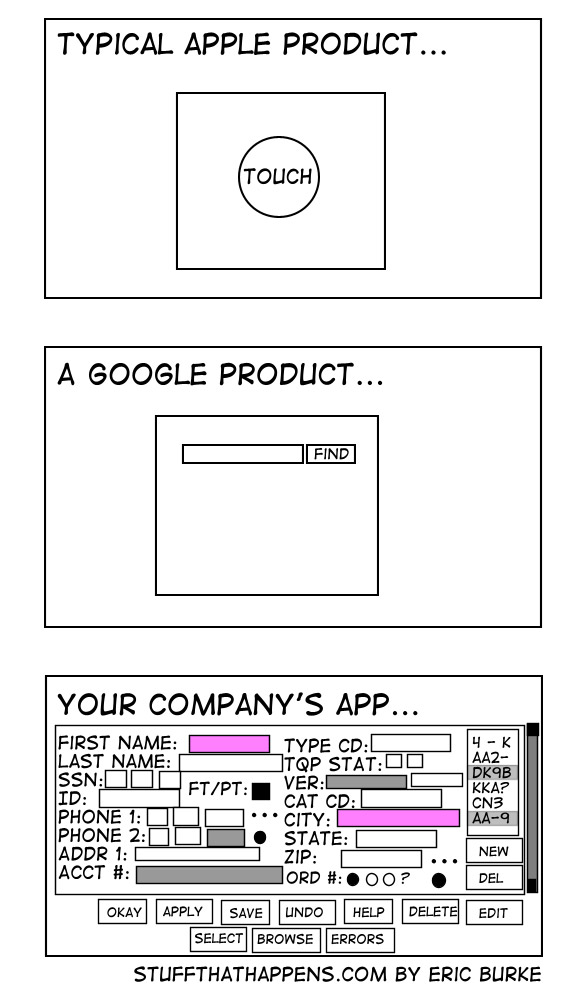
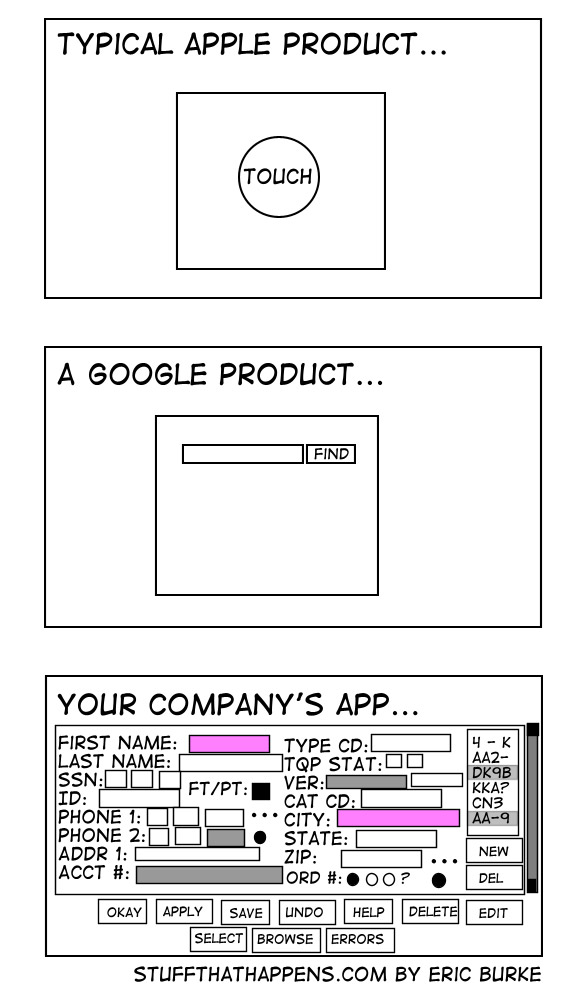
Причина первая — интерейсы усложняются, поэтому дизайнеры всячески пытаются в противовес их облегчить визуально. Видели эту классическую картинку — о том, что у эппл и гугла простые интерфейсы?

Так вот — у того же гугла очень, очень сложные приложения, очень мног информации, очень сильно перегружается интерфейс. Их дизайнеры прикладывают титанические усилия, чтобы компенсировать это облегчением дизайна — и пока худо-бедно им это удаётся (по крайней мере, стёбных картинок «этот простой интерфейс — гугл 2000, а этот сложный — гугл 2014» не появлялось — рубеж не перейдён)
Интерфейс реально усложняется и в первую очередь увеличивается число элементов, по которым можно кликнуть — и это уже давно не кнопки (занимают очень много места), это уже давно ссылки.
Скажите, что легче выглядит — вся страница состоит из 150 подчёркнутых ссылок или вся страница состоит из 150 НЕподчёркнутых ссылок? Как по мне — ответ очевиден.
Обратите внимание: отказываются от подчёркивания ссылок именно сайты, которые реально на странице выдают горы ссылок — именно им это важно как воздух (та же лента.ру, вы правильно понимаете тренд), а уже во вторую очередь копируют все кому не лень, кто тупо следует за модой, кто не понимает что и зачем делают крупные игроки.
Причина вторая. Выросло достаточно много поколений десктопных пользователей, которые уже знают, что такое ссылка — и уже все давно ПРИВЫКЛИ, что можно на странице попробовать кликнуть всё-что захочешь. Навёл на синий текст, ага курсор поменялся — значит, можно кликать.
И сейчас постепенно крупные игроки вводят эту новую модель, приучают пользователей к новой парадигме. Причём вводят не первыми — раньше SEO практики любили понапхать на страницу кучу переоптимизированных ссылок — а чтобы текст читался пользователями лучше — сделать их НЕОТЛИЧИМЫМИ от основного текста (болд и стронг тоже прятали так за css стилями)
Вот лично такое у меня мнение сложилось. Вообще, мне самому вопрос интересен, если бы кто из разбирающихся людей подготовил бы целую статью на хабре — только поприветствовал бы.
Причина первая — интерейсы усложняются, поэтому дизайнеры всячески пытаются в противовес их облегчить визуально. Видели эту классическую картинку — о том, что у эппл и гугла простые интерфейсы?

Так вот — у того же гугла очень, очень сложные приложения, очень мног информации, очень сильно перегружается интерфейс. Их дизайнеры прикладывают титанические усилия, чтобы компенсировать это облегчением дизайна — и пока худо-бедно им это удаётся (по крайней мере, стёбных картинок «этот простой интерфейс — гугл 2000, а этот сложный — гугл 2014» не появлялось — рубеж не перейдён)
Интерфейс реально усложняется и в первую очередь увеличивается число элементов, по которым можно кликнуть — и это уже давно не кнопки (занимают очень много места), это уже давно ссылки.
Скажите, что легче выглядит — вся страница состоит из 150 подчёркнутых ссылок или вся страница состоит из 150 НЕподчёркнутых ссылок? Как по мне — ответ очевиден.
Обратите внимание: отказываются от подчёркивания ссылок именно сайты, которые реально на странице выдают горы ссылок — именно им это важно как воздух (та же лента.ру, вы правильно понимаете тренд), а уже во вторую очередь копируют все кому не лень, кто тупо следует за модой, кто не понимает что и зачем делают крупные игроки.
Причина вторая. Выросло достаточно много поколений десктопных пользователей, которые уже знают, что такое ссылка — и уже все давно ПРИВЫКЛИ, что можно на странице попробовать кликнуть всё-что захочешь. Навёл на синий текст, ага курсор поменялся — значит, можно кликать.
И сейчас постепенно крупные игроки вводят эту новую модель, приучают пользователей к новой парадигме. Причём вводят не первыми — раньше SEO практики любили понапхать на страницу кучу переоптимизированных ссылок — а чтобы текст читался пользователями лучше — сделать их НЕОТЛИЧИМЫМИ от основного текста (болд и стронг тоже прятали так за css стилями)
Вот лично такое у меня мнение сложилось. Вообще, мне самому вопрос интересен, если бы кто из разбирающихся людей подготовил бы целую статью на хабре — только поприветствовал бы.
0
Мои 5 копеек. Редизайн, мягко говоря, ужасен — все даже хуже, чем на Тостере.
1) Планшетизация — ужасно. Честно. Responsive дизайн придумали именно для этих целей. Показывать мобильному юзеру десктопную версию сайта — это плохо. Показывать десктопному юзеру мобильную версию сайта — тоже плохо. Когда ж до людей дойдет эта простая истина!
2) Пиктограммы абсолютно неочевидные.
Вердикт: если дизайнерам и верстальщикам нечем больше заняться и работы у них нет — то может не мучить людей и просто их отправить в отпуск?..
1) Планшетизация — ужасно. Честно. Responsive дизайн придумали именно для этих целей. Показывать мобильному юзеру десктопную версию сайта — это плохо. Показывать десктопному юзеру мобильную версию сайта — тоже плохо. Когда ж до людей дойдет эта простая истина!
2) Пиктограммы абсолютно неочевидные.
Вердикт: если дизайнерам и верстальщикам нечем больше заняться и работы у них нет — то может не мучить людей и просто их отправить в отпуск?..
+55
>>>Показывать мобильному юзеру десктопную версию сайта — это плохо.
Почему-то многие путают это с идеей «Показывать мобильному юзеру полный функционал сайта — это плохо.»
В результате получаются всякие мерзости типа мобильных Яндекс.Картинок и Яндекс.Маркета.
Почему-то многие путают это с идеей «Показывать мобильному юзеру полный функционал сайта — это плохо.»
В результате получаются всякие мерзости типа мобильных Яндекс.Картинок и Яндекс.Маркета.
0
>Показывать мобильному юзеру десктопную версию сайта — это плохо
Владельцы 10" планшетов и смартфонов с FullHD смотрят с недоумением.
Владельцы 10" планшетов и смартфонов с FullHD смотрят с недоумением.
0
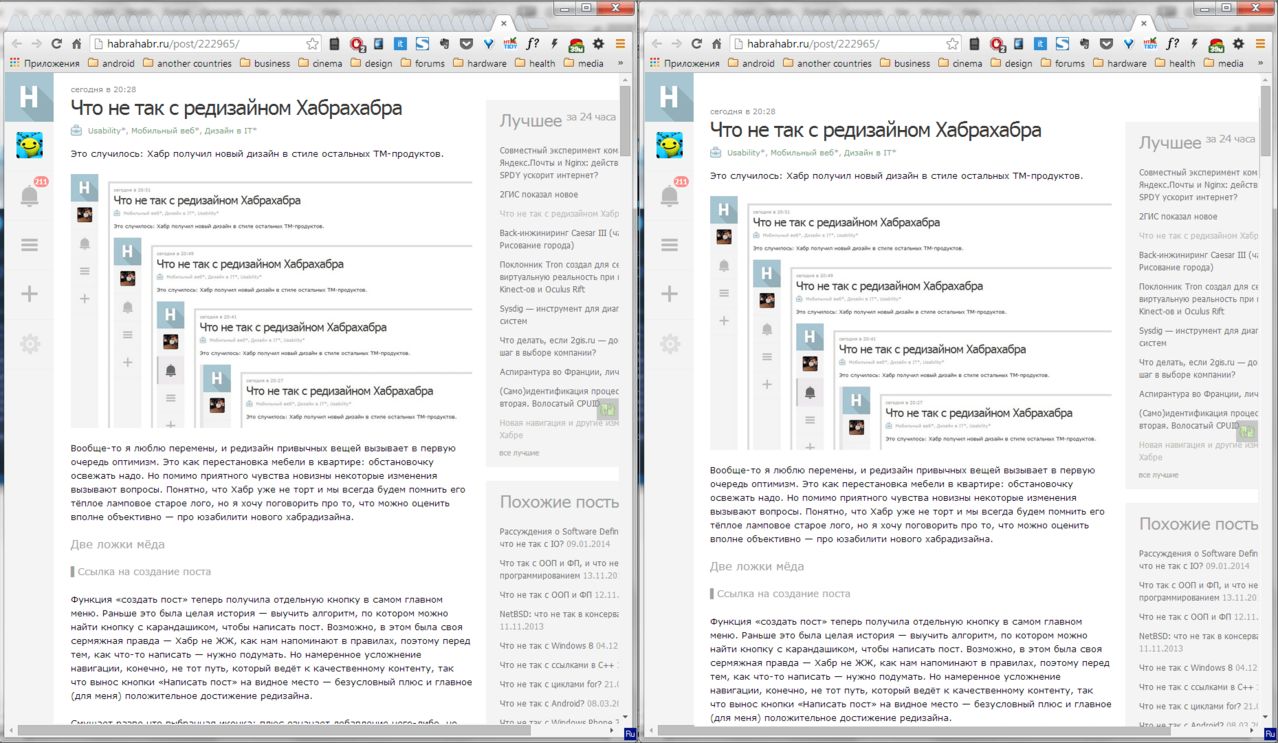
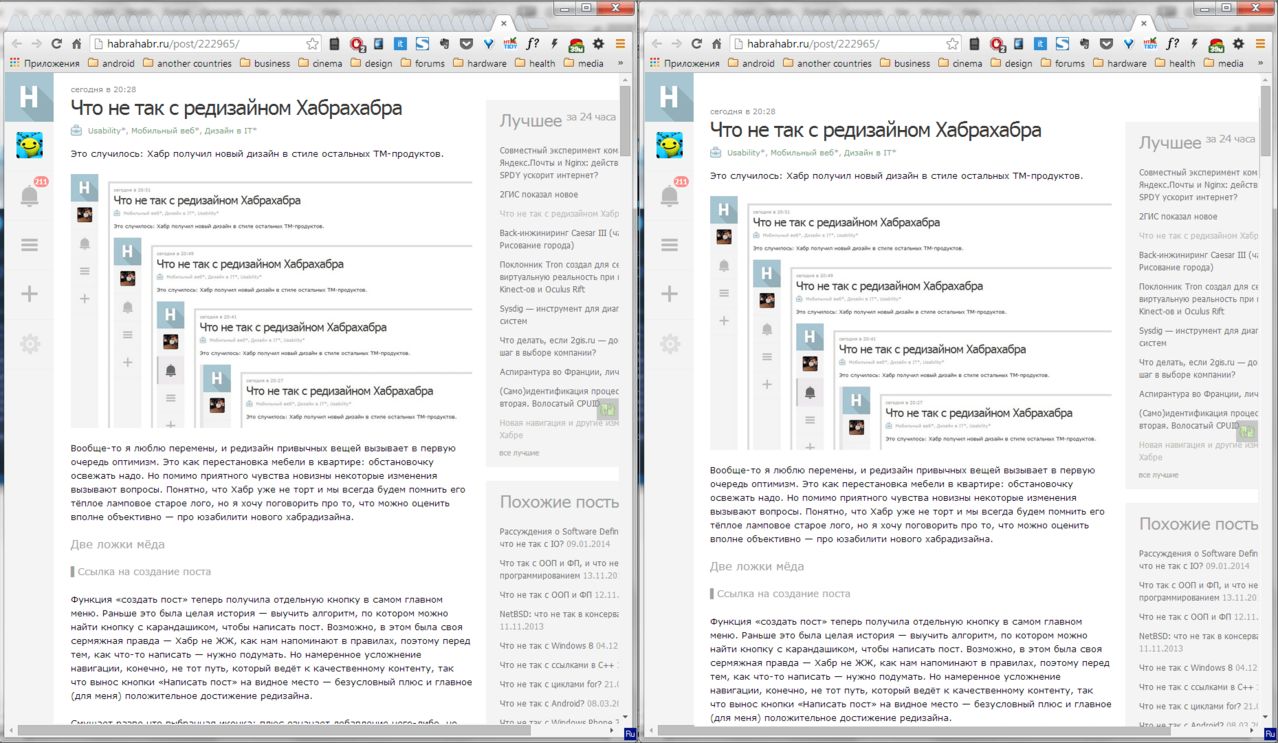
Во-первых, мне не понравилась «прижатость к краям». Имхо, нужно увеличить отступы.
Во-вторых, по моему мнению, надо вернуть назад хедер «Хабы, Посты...». Потому как я почти всегда сразу же кликаю на «Посты» и читаю основную ленту. Своя — второстепенно.
В-третьих, как уже сказали — карандашик!
В-четвертых, важные кнопки из подменю, надо вынести на панель слева. Но тут я не уверен, потому как я быстро привыкну к новым категория-подкатегориям.
В-пятых, я боюсь кликать по пунктам меню!!! Я думаю, что меня перебросит на новую страницу и все потеряется!
Что понравилось, так это кнопка «Наверх».
Во-вторых, по моему мнению, надо вернуть назад хедер «Хабы, Посты...». Потому как я почти всегда сразу же кликаю на «Посты» и читаю основную ленту. Своя — второстепенно.
В-третьих, как уже сказали — карандашик!
В-четвертых, важные кнопки из подменю, надо вынести на панель слева. Но тут я не уверен, потому как я быстро привыкну к новым категория-подкатегориям.
В-пятых, я боюсь кликать по пунктам меню!!! Я думаю, что меня перебросит на новую страницу и все потеряется!
Что понравилось, так это кнопка «Наверх».
+10
Ад перфекциониста:


+67
У меня, кстати, ещё один дополнительный пиксель есть


+41
Бумбурум сказал, что скоро пофиксят (как скоро — увидим).
http://habrahabr.ru/company/tm/blog/222855/#comment_7589835
http://habrahabr.ru/company/tm/blog/222855/#comment_7589835
0
Ну, ты глазастый…
-1
Вот чего не хватает(извиняюсь за paint):


+39
Это всё равно один лишний клик. Я бы вообще сделал полосу поиска в шапке, шириной во всю страницу.
+10
Можно сделать первым в правой колонке, она все равно криво сверстана — с лишним отступом (на главной лучше всего видно)
+2
Узкая для поиска слишком.
0
Поиск по хабру, честно говоря не очень хороший. Гораздо проще по нему искать через yandex или google.
Неужели у вас Поиск такая частая функция, что бы выносить его в основное меню?
Может командда Хабра собрала статистику использования и выяснилось что поиском пользуются в 1 из 1'000'000 хитов
Неужели у вас Поиск такая частая функция, что бы выносить его в основное меню?
Может командда Хабра собрала статистику использования и выяснилось что поиском пользуются в 1 из 1'000'000 хитов
+2
Я постоянно юзаю поиск Хабра.
+1
Ну хорошо, это вы. Но к дизайну большого портала нужно подходить все же из статистики, не?
-5
Я сильно сомневаюсь, что есть такая статистика «никто не пользуется поиском».
+2
Есть статистика, сколько приходится поисковых запросов на N хитов, как правило.
0
При написания статьи хорошим тоном считается проанализировать существующее положение дел воспользовавшись поиском!
+1
Поиск яндекса с фильтрацией по сайту работает на порядок лучше.
0
Возможно нужно сделать поиск лучше, а не убирать его?
+1
Можно при наведении разворачивать поиск за границы колонки. Тогда, конечно, пострадают мобильные пользователи, ибо hover'а у них нет.
0
Это не лишний отступ, это отмщение перфекционистам с Адблоком.
+8
Самое интересное то, что после того как найдете поиск, перед вами почти пустое окно, в котором кроме поля для ввода ничего нового нет.
Поиск
Нет даже кнопки «Найти»

Нет даже кнопки «Найти»
+6
Хочу добавить, что
Раньше это не так заметно было, т. к. полоску скроллинга вверх, которая была слева, я скрыл, а блок «Лучшее за 24 часа» был обычно на уровне комментариев, а не статьи.
position: fixed-элементы заметно тормозят рендеринг в браузерах, заставляя последний делать repaint всей видимой на экране страницы. Особенно это заметно при скроллинге; я читаю статьи довольно удобным способом — нажав среднюю кнопку мыши на странице и немного сместив курсор вниз — страница плавно едет вслед за прочитанными строчками. Сейчас стало с заметными глазу тормозами.Раньше это не так заметно было, т. к. полоску скроллинга вверх, которая была слева, я скрыл, а блок «Лучшее за 24 часа» был обычно на уровне комментариев, а не статьи.
+11
Кстати, на счёт скроллинга: расширения, типа Smooth Scroller, перестают работать, если мышь находится на свободной области слева или справа. Такое же поведение, например, на Ленте.ру и подобных.
Раздражает жутко.
Раздражает жутко.
+2
Smooth Scroller
Что только люди не придумают, лишь бы нормальные компьютеры не покупать :)
-9
Intel Core i7-3770 (четыре двухпоточных ядра), видюха GeForce GTX 660, прокрутка подтормаживает раз в секунду.
Повинен явно не компьютер. Возможно, браузер (Firefox).
Повинен явно не компьютер. Возможно, браузер (Firefox).
0
Да дело не в этом, тормозов-то нет. Просто меня не устраивает плавная прокрутка, реализованная в браузерах нативно. Расширение позволяет настроить всё по своему вкусу.
0
Я чаще всего читал с андроида хабр, в свободную минутку (например когда собирается проект). Теперь прийдется забыть об этой радости — оно настолько тормозит в хроме на моем S4 LTE, что читать просто нереально.
P.S. про приложение для андроида в курсе, но в нем табов нет.
P.S. про приложение для андроида в курсе, но в нем табов нет.
+1
Фиг с ним, с дизайном, пусть сделают релевантный поиск хотя бы )
+4
Дуров, верни стену!)
+20
Согласен про плюс, сначала подумал он какие-то новые элементы добавляет в эту колонку, никак не ожидал что это теперь кнопка создания топика.
Ну и сама эта колонка очень много внимания на себя обращает. Всё-таки мы читаем слева-направо и глаз, хочешь, не хочешь, а сканировать информацию начинает слева и отвлекается на всякие элементы типа стрелочки вверх или того же самого плюса. Правильное предлагали решение колонку эту оставить только в шапке, а лучше ещё и у левого края экрана.
Ну и сама эта колонка очень много внимания на себя обращает. Всё-таки мы читаем слева-направо и глаз, хочешь, не хочешь, а сканировать информацию начинает слева и отвлекается на всякие элементы типа стрелочки вверх или того же самого плюса. Правильное предлагали решение колонку эту оставить только в шапке, а лучше ещё и у левого края экрана.
+1
Левая колонка сделана хорошо, на самом деле. Она по цвету как бы перетекает в фоновый серый, так что сильно глаз не мозолит. То, что мозолит сейчас — с непривычки, но это на самом деле пройдёт. А вот что сделали зря — так это зафиксировали её у края экрана. Поэтому лого Хабра и аватарка юзера всё же немного отвлекают. Есть же эта стрелочка — оставили бы просто её, разрешив проматывать меню просто.
0
А у меня возникает настойчивое желание сделать скрытие левой панели, слишком уж внимание отвлекает.
#navbar {
left: -70px;
}
#navbar:hover {
left: 0;
}
+5
Аналогично — левая панель не так часто используется, чтобы постоянно показывать её пользователю.
Ну и одинаковые кнопки в этой панели, но с разным поведением — однозначно плохо.
Ну и одинаковые кнопки в этой панели, но с разным поведением — однозначно плохо.
+1
С анимацией ещё лучше.
Я бы сделал, чтоб при нахождении вверху страницы меню было видно, но когда начинаешь скроллить вниз, оно бы автоматически скрывалось (по крайней мере на десктопах).
И ещё я не проверял на планшете, но подозреваю, что этого не сделали: думаю, было бы правильно в вертикальной ориентации экрана помещать меню не вертикально слева, а горизонтально по верхней грани.
#navbar {
left: -70px;
transition: left 0.2s ease-out 0.5s;
}
#navbar:hover {
left: 0;
}Я бы сделал, чтоб при нахождении вверху страницы меню было видно, но когда начинаешь скроллить вниз, оно бы автоматически скрывалось (по крайней мере на десктопах).
И ещё я не проверял на планшете, но подозреваю, что этого не сделали: думаю, было бы правильно в вертикальной ориентации экрана помещать меню не вертикально слева, а горизонтально по верхней грани.
+2
Я тоже немного поэкспериментировал, думаю пока вот этот вариант попользовать:
#navbar {
transition: opacity .1s ease-in-out;
opacity: 0;
}
#navbar:hover {
opacity: 1;
}
+1
Я себе вот так пока что сделал:
Прячется в серую полоску, вылезает по наведению и после небольшой задержки.
#navbar {
max-width: 4px !important;
overflow: hidden !important;
}
#navbar:hover {
transition: max-width 100ms ease-in-out 200ms !important;
max-width: 72px !important;
}
#navbar_overlay.show + #navbar:hover {
max-width: 800px !important;
width: 800px !important;
}
#navbar:not(:hover) a,
#navbar:not(:hover) a:before {
background: #eee !important;
border-color: #eee !important;
outline-color: #eee !important;
}
#layout > .inner {
margin-left: 28px !important;
}
Прячется в серую полоску, вылезает по наведению и после небольшой задержки.
0
Сегодня друг показал мне новый дизайн хабра.
Сначала я не поверил, когда убедился что он теперь такой, судорожно стал искать возможность в настройках вернуть все как было, не нашёл.
Почему нельзя дать пользователям возможность выбора?
Сначала я не поверил, когда убедился что он теперь такой, судорожно стал искать возможность в настройках вернуть все как было, не нашёл.
Почему нельзя дать пользователям возможность выбора?
+1
Почему нельзя дать пользователям возможность выбора?
Это принято только в открытых системах, а Хабр — не открытая система. (А иначе где исходники?)
В закрытых системах принято менять дизайн как обухом по голове, а потом ещё годами убеждать пользователей, что так лучше «и всем нравится», показывать этих «всех», а потом потихоньку возвращать как было, поскольку нытьё не стихает. Так что ждите, через годик-другой постепенно всё вернётся на круги своя.
+6
Чтоб не поддерживать две версии одновременно — очевидно же.
+3
Корпоративные блоги с собственным дизайном теперь в два раза сильнее сбивают с толку.
+9
Картинки на десктопе выглядят пугающе огромными. Надо их как-то более разумно масштабировать.
+1
я написал исключительно популярный пост «Что не так с Windows 8»
Ну так тоже нельзя себя переоценивать, пошел смотреть насколько исключительно популярный пост, а там: +51
При всём уважении, просто резанула по глазам ваша формулировка.
…
По сути топика — в целом поддерживаю ваши аргументы, у меня тоже немало вопросов по новому дизайну (ну, например, уже говорил — очень спорно прятать панель поиска внутри меню)
+3
197 голосов (всего, а не плюсов минус минусов), 118 человек добавили его в избранное, 316 комментариев. Не рекорд, но пост является весьма популярным.
0
Самый главный вопрос — как ее убрать?
0
В посте про нововведение уже достаточно различных способов о том, как минимизировать вред или исправить новый вид Хабрахабра по своему вкусу. За исключением различного рода костылей убрать новую навигацию и не лишить себя навигации вообще пока что невозможно.
0
Редизайн очень печален — я вообще не пойму где теперь что читать, а это основной показатель удобства, если постоянному посететелю сайт стан непонятен, то явно что-то не так с задумкой такого редизайна.
0
Подтверждение слов автора, про то, что не очень ясны названия кнопок. Только что хотел открыть лучшие посты (гамбургер -> посты), а попал в отслеживаемые посты (трекер, комментарии).
В посте говорится о планшетизации. Пока ехал в метр зашел с девайса и как-то не увидел особого удобства. Как было так и осталось, только дизайн другой.
В посте говорится о планшетизации. Пока ехал в метр зашел с девайса и как-то не увидел особого удобства. Как было так и осталось, только дизайн другой.
+1
Лично меня дико бесит эта перманентная панель слева. По простой причине—читаю посты и комментарии я, как, думаю, и большинство пользователей хабра, намного больше времени, чем делаю навигацию по сайту. Поэтому 99.99% времени это бесполезные кнопки и иконки, которые отвлекают внимание и занимают место. Было бы здорово, если б ее можно было хотя бы скрыть. Старый дизайн выгодно отличался тем, что она была почти всегда не видна, как только вы немного прокрутите страницу вниз.
+5
У меня одного новый дизайн тормозит безбожно в хроме на андроиде (на довольно мощном snap 600 с 2Gb RAM)?
+2
ipad-3 — не то чтобы тормозит, но при свайпе скроллинг срабатывает с заметным лагом — на других сайтах такого нет.
А впрочем, все-равно читать толком невозможно — почти половину экрана откусили, для такого маленького экрана это фатально.
А впрочем, все-равно читать толком невозможно — почти половину экрана откусили, для такого маленького экрана это фатально.
+2
У всех тормозит. Это теперь так можно — палншетный дизайн, который на мобильных же устройствах и тормозит.
+8
+28 Vokabre,15 мая 2014 в 21:14#
Кляксу жалко.
Это не клякса, а схематическое изображение стратегии Хабра.
P.S. На iPad 2 не работает ссылка «ответить».
Кляксу жалко.
Это не клякса, а схематическое изображение стратегии Хабра.
P.S. На iPad 2 не работает ссылка «ответить».
+14
Подскажите пожалуйста, как теперь читать вообще все посты, а не только подписки? То ли лыжи не едут, то ли я…
UPD: Кажется, нашёл. Вот оно что — Меню -> Посты…
UPD: Кажется, нашёл. Вот оно что — Меню -> Посты…
0
Ребят, мы же на Хабре! Сейчас кто-то, кто умеет сделает плагин для Chrome/Firefox/Opera/etc, который исправит данные моменты. Я очень на это надеюсь…
Ты ведь сможешь %username%?
Ты ведь сможешь %username%?
0
В новом плоском дизайне меня смущает кнопка «обновить». Как объемный взгляд из прошлого.


+4
Даже вот так было бы удобнее:

Ибо поиск в 2 клика, причем с потерей текущей страницы — действительно неудобно.

Костылекод для консольки
$('#menu_tab .menu').find('a').first().remove();
$('#menu_tab .menu').prepend('<form method="get" action="/search/" id="inner_search_form" class="inner_search_form"><a><input type="text" name="q" value="" placeholder="Поиск по сайту"><input type="hidden" name="target_type" value=""></a></form>');
Ибо поиск в 2 клика, причем с потерей текущей страницы — действительно неудобно.
+11
привыкнуть можно, главное чтобы сами статьи и комментарии были полезными. А дизайн уж понятно меняется, чтобы быть похожим на связку с tm, brainstorage, freelansim…
0
Как человек консервативный, выдвигаю петицию (в порядке важности):
- верните старый, узнаваемый, логотип
- верните старый, удобный для десктопов, интерфейс (можно же определять, мобильное ли устройство и уже подстраиватся по него)
верните мою молодость
+5
В новом плоском дизайне меня смущает кнопка «обновить». Как объемный взгляд из прошлого
А меня смущает то, что она не работает на планшете.
А меня смущает то, что она не работает на планшете.
+1
Добавлю свои 5 копеек, захожу на хабр с 2х устройств:
— ноутбука с уже довольно распространённое разрешение — 1920*1080
— ещё не совсем старого мобильника Samsung Galaxy S3 (на S4, кстати, та же беда — а этот телефон в устаревшие записывать ещё совсем рано)
В обоих случаях «новый» интерфейс реально мешает читать.
Компьютер: слева и справа огромные пустые полосы. Зачем они мне? Я такой моник покупал не для лицезрения этих полос.
Растяните статью по ширине! (уже не вспомню, возможно в прошлой версии дизайна растягивание делал userscript'ами)
Мобильник: слева довольно жирная полоска с «настройками». Люди, подумайте сами — я же зашел с мобильного телефона, маленького мобильного телефона (всего 5", а не ~8"-10" на которые расчитан интерфейс), полоска «настроек» банально съедает и так серьёзно ограниченное пространство :(
Ну а поиск — отдельная песня. Зачем мне переходить на отдельную, пустую (!!!) страницу для вызова поискового интерфейса ?? Разве только для создания дополнительных кликов для баннерной рекламы :)
— ноутбука с уже довольно распространённое разрешение — 1920*1080
— ещё не совсем старого мобильника Samsung Galaxy S3 (на S4, кстати, та же беда — а этот телефон в устаревшие записывать ещё совсем рано)
В обоих случаях «новый» интерфейс реально мешает читать.
Компьютер: слева и справа огромные пустые полосы. Зачем они мне? Я такой моник покупал не для лицезрения этих полос.
Растяните статью по ширине! (уже не вспомню, возможно в прошлой версии дизайна растягивание делал userscript'ами)
Мобильник: слева довольно жирная полоска с «настройками». Люди, подумайте сами — я же зашел с мобильного телефона, маленького мобильного телефона (всего 5", а не ~8"-10" на которые расчитан интерфейс), полоска «настроек» банально съедает и так серьёзно ограниченное пространство :(
Ну а поиск — отдельная песня. Зачем мне переходить на отдельную, пустую (!!!) страницу для вызова поискового интерфейса ?? Разве только для создания дополнительных кликов для баннерной рекламы :)
0
Скрипт для плагина stylish (firefox), который хоть чуть-чуть, но улучшает ситуацию:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("habrahabr.ru") {
#layout { max-width: 1920px; }
.sidebar_right .block.float_block { position: relative;}
}
0
Двойной тап в хрома центрирует колонку по ширине экрана. Я так читаю, по крайней мере.
0
Лучше бы вернули просмотр всех новых постов из всех хабов в одной ленте.
+2
Слишком большая ширина контентной области, прикладывал линейку, чтобы взгляд не соскочил. 14-16 кегель — не зазорно. Берите пример со smashing magazine.
Особенно это касается планшетов и телефонов, там ширина строки должна быть 40-50 символов, вместо привычных 60-75.
typecast.com/blog/a-more-modern-scale-for-web-typography
Особенно это касается планшетов и телефонов, там ширина строки должна быть 40-50 символов, вместо привычных 60-75.
typecast.com/blog/a-more-modern-scale-for-web-typography
+1
А есть ли у кого такой баг В ИЕ 11 или других мб браузерах:
Я открываю вкладками статьи, а потом в течении дня читаю их, так вот если в пост зашел и проголосовал сразу (в течении минуты к примеру) — все нормально сразу видишь результат (тоже самое при клике на скрытый рейтинг стать + и — статьи). Но если ты спустя какое то время попробовал проголосовать, то вылазит нотис в правом углу — «Повторное голосование запрещено». Такая же проблема иногда происходит при написании комментариев — мы уже получали такой комментарий от вас.
Я открываю вкладками статьи, а потом в течении дня читаю их, так вот если в пост зашел и проголосовал сразу (в течении минуты к примеру) — все нормально сразу видишь результат (тоже самое при клике на скрытый рейтинг стать + и — статьи). Но если ты спустя какое то время попробовал проголосовать, то вылазит нотис в правом углу — «Повторное голосование запрещено». Такая же проблема иногда происходит при написании комментариев — мы уже получали такой комментарий от вас.
0
А ещё гамбургер почему-то ссылается на /posts/, из-за чего я даже не заподозрил что за ним скрывается меню, до тех пор пока не прочитал этот пост.


+7
Сейчас ещё и ховер появился…
Это напоминает старый анекдот:
Скрытый текст

Это напоминает старый анекдот:
— Мэри, где чай? Я никак не могу найти…
— Ах, какой ты беспомощный! Чай в аптечке, в банке из-под какао, на которой наклейка «СОЛЬ».
+11
Это сейчас оно ссылается. А вчера тайл с аватаркой ссылся на что-то типа:
<url-статьи>#user-tab.+2
Скрол наверх при нажатии на боковую панель БЕСИТ. Я не просил скролится, я листал полдня комментарии, ну пожалуйста, верните меня обратно в середину страницы.
+1
Так после скролла наверх эта же кнопка меняет иконку на «Вниз» и функционирует как «ну пожалуйста, верните меня обратно в середину страницы». Разве нет?
+6
А я крайне ждал редизайна Хабра ради того чтоб они оценку комментария вставили между стрелочками голосования, чтоб наконец перестать мазать по нужной стрелке с мобильного. Но нет))
Апд: странный казус, когда впервые открылся у меня редизайненный Хабр то из наушников играло «Анамалия – Не для меня», вот и редизайн оказался не для меня ))))))
Апд: странный казус, когда впервые открылся у меня редизайненный Хабр то из наушников играло «Анамалия – Не для меня», вот и редизайн оказался не для меня ))))))
0
И плюсик как в Яндексе, только без мегаменю. «История повторяется...» Есть способы :) Но 100% кажется, что уж где-где, но на хабре точно делали из самых лучших и искренних убеждений, что так почти всем будет только лучше, в итоге должно все получиться :)
0
Каких-то полтора года назад я написал исключительно популярный пост «Что не так с Windows 8».
Нет, исключительно популярный пост вы написали сейчас.
+4
UFO just landed and posted this here
Кнопка «вверх» кликабельна по всей доступной высоте начиная от кнопки «добавить пост» и до кнопки настроек.
+1
UFO just landed and posted this here
Дизайн модный, юзабилити не плохое.
Не хватает одной маленькой кнопки — «Старая версия сайта».
Не хватает одной маленькой кнопки — «Старая версия сайта».
+5
Во-первых, читать хабр на iPhone просто невозможно по двум причинам: про responsive design авторы не слышали (слишком мелкий шрифт), на iOS 6 разрекламированное приложение не устанавливается.
Во-вторых, поиск можно было бы сделать вот так
Момент с полупрозрачностью можно обыгрывать с помощью фокуса и наведения курсора на поле.
В-третьих, меню. Зачем его сплюснули в несколько кнопок? У меня места хватает на экране, чтобы отобразить полноценное меню. Конечно, доля планшетов около 10% (не нашел публичной статистики хабра, взял другой похожий ресурс) весьма значительна для того, чтобы просто снять со счетов десктоп.
Вместо того, чтобы делать сайт удобнее и доступнее, вы делаете только хуже. Прежде чем что-то менять, нужно просчитать, стоит ли это того. Или это такой способ стимулирования продаж планшетов?
Во-вторых, поиск можно было бы сделать вот так

Момент с полупрозрачностью можно обыгрывать с помощью фокуса и наведения курсора на поле.
В-третьих, меню. Зачем его сплюснули в несколько кнопок? У меня места хватает на экране, чтобы отобразить полноценное меню. Конечно, доля планшетов около 10% (не нашел публичной статистики хабра, взял другой похожий ресурс) весьма значительна для того, чтобы просто снять со счетов десктоп.
Вместо того, чтобы делать сайт удобнее и доступнее, вы делаете только хуже. Прежде чем что-то менять, нужно просчитать, стоит ли это того. Или это такой способ стимулирования продаж планшетов?
+6
вот ты тут написали то сколько всего… в целом по делу, не спорю. но скорее всего кто то просто залил дизайн не на мобильный сайт а на главный, и нагло тестирует на обычных пользователях
P.S. Я поиск использую редко, но вот то что логотип хабра отдизайнерили, превратив роскошный предыдущий рисунок в маленький квадратик — это очень даже заметно
P.S. Я поиск использую редко, но вот то что логотип хабра отдизайнерили, превратив роскошный предыдущий рисунок в маленький квадратик — это очень даже заметно
0
На планшете супер, а в винде очень непривычно…
0
Одному мне кажется что кнопка Наверх должна быть в самом низу? Сейчас там в самом низу кнопка Настройки.
0
Все-таки как ни крути, ни верти, не внушай — текстовое меню/поиск на десктопах всегда комильфо и привычно размещать в шапке. У меня теперь полная дезориентация в связи с отсутствием отступа сверху и той привычной шапки/меню которые я вижу на каждом 2 сайте.
Попросту забыли про responsive design если уж на то пошло, раз такие пироги затеяли. И все эти внушительные разговоры про увеличение «первого экрана» пользователя бред поскольку по части юзабилити распологать меню слева с большими иконками без текста, запрятывать поиск и расфосовывать разделы это явно не про десктоп без touch интерфейса и ноутбуки, широкоформатные дисплеи. Я уже писал ранее в темах тостера, фрилансим — унификация всех проектов в рамках одной компании вызывает спорные вопросы. Впрочем, хозяин барин. Но прав ли он?
Попросту забыли про responsive design если уж на то пошло, раз такие пироги затеяли. И все эти внушительные разговоры про увеличение «первого экрана» пользователя бред поскольку по части юзабилити распологать меню слева с большими иконками без текста, запрятывать поиск и расфосовывать разделы это явно не про десктоп без touch интерфейса и ноутбуки, широкоформатные дисплеи. Я уже писал ранее в темах тостера, фрилансим — унификация всех проектов в рамках одной компании вызывает спорные вопросы. Впрочем, хозяин барин. Но прав ли он?
+8
Вложенность элементов управления и навигации — худшее, что могло произойти с дизайном и юзабилити веб страниц. Я уже не говорю про ужасные длинные тени. Интересно то, что затеял все это гугл. Нельзя же так бездумно все копировать:




+3
Сложно сказать что-то про само меню, непривычно, но вот иконки явно не интуитивные
— если нет аватара, то ссылка на профиль оформлена в виде серого конвертика. Какое отношение конверт имеет к профилю? Что характерно в комментариях пользователи без аватара отображаются стандартным стилизованным человеком.

— ссылка на добавление нового поста оформлена весьма странной и нестандартной иконкой, обычно + используется не для создания нового документа, а для голосования в социальных сетях. Первая ассоциация с Google Plus, вторая со всевозможными «нравится» и +1.
Есть вполне стандартная иконка для нового документа, которая используется почти везде — от Word до Evernote и Notepad++ — стилизованный пустой лист бумаги, иногда с маленьким плюсом.

— старый логотип жалко
— а вот иконка меню наоборот привычная после Android
— если нет аватара, то ссылка на профиль оформлена в виде серого конвертика. Какое отношение конверт имеет к профилю? Что характерно в комментариях пользователи без аватара отображаются стандартным стилизованным человеком.

— ссылка на добавление нового поста оформлена весьма странной и нестандартной иконкой, обычно + используется не для создания нового документа, а для голосования в социальных сетях. Первая ассоциация с Google Plus, вторая со всевозможными «нравится» и +1.
Есть вполне стандартная иконка для нового документа, которая используется почти везде — от Word до Evernote и Notepad++ — стилизованный пустой лист бумаги, иногда с маленьким плюсом.

— старый логотип жалко
— а вот иконка меню наоборот привычная после Android
+6
Ё#а#а# жизнь, что это с Хабром сделали ироды!?!? Хрен с ним, у кого-то помутнение в башке произошло, всякие тостеры-компостеры испохабили этим уродством, зачем Хабр-то трогать было???
+1
А я всё жду когда трендом будет сохранение «старой доброй» атмосферы, а не копирование лонгшедоу. Даже обидно за собрата дизайнера. Визуальная стилистика становится моветоном (по крайней мере для меня) еще не успев развиться толком, потому что её кидаются использовать все. Разом. Без оглядки.
P.S. для полного «счастья» нужно еще сделать круглые аватарки.
P.S. для полного «счастья» нужно еще сделать круглые аватарки.
+5
А вот тут — habrahabr.ru/post/85852/ — код примеров слетел из-за редизайна или по другой причине?
+4
UFO just landed and posted this here
Выскажу свое мнение, как пользователь, который не часто заходит на Хабр и даже к старом дизайну не очень успел привыкнуть. Раньше четко было написано «Посты», «Новые», «Песочница». Трудно было не понять. Сейчас же я смотрю на эти иконки сбоку и даже приблизительно не понимаю куда клацать. Чтоб найти какой-либо раздел, полностью просматриваю каждый значек и все подменю.
И эта постоянная единичка висит, которая ужасно раздражает, сообщает мне что где-то в статье добавили новый комментарий. Прям как единичка на значке App Store, которая раздражает не меньше.
И эта постоянная единичка висит, которая ужасно раздражает, сообщает мне что где-то в статье добавили новый комментарий. Прям как единичка на значке App Store, которая раздражает не меньше.
0
Терпеть не могу, когда скролю страницу, а что-то прилипло и не двигается. Это ужасно, сужает всю страницу до высоты монитора.
0
Я застрял при попытке открыть лучшее.
0
Мое мнение: перенести кнопку меню под лого (ИМХО так более понятно что за ним что то скрываеться), и при клике на трекер, сразу отправлять в трекер, а там уже пусть пользователи определяют куда им. В любом случае кликать больше не прийдеться, а при переходе в трекер постов — один клик и меньше курсором водить.
P.S.: только заметил что прислушались к жалом на узкое пространство для самой записи. Сейчас 1000 против 690
P.S.: только заметил что прислушались к жалом на узкое пространство для самой записи. Сейчас 1000 против 690
+2
Good news everyone!


+8
+5
А у меня такое в топике объявлении все время.
0
Хабраотладка в действии:
window.onerror = function () {
alert('onerror', arguments);
};
+1
adblock не даёт подгрузить adriver — вылезают подобные ошибки.
Выключение адблока убирает эти ошибки на загрузке страницы.
Но такая же ошибка появляется при попытке создать новый пост.
Так что, вероятнее всего, что-то меняют в данный момент и скоро поправят.
Выключение адблока убирает эти ошибки на загрузке страницы.
Но такая же ошибка появляется при попытке создать новый пост.
Так что, вероятнее всего, что-то меняют в данный момент и скоро поправят.
0
Напомнило случай на SO: meta.stackexchange.com/q/71780
0
UFO just landed and posted this here
Обычная разработка на продакшене, тестирование на локальных серверах — для слабаков!
habrahabr.ru/javascripts/1400231628/all.js
habrahabr.ru/javascripts/1400231628/all.js
/* ==global== */
window.onerror = function () {
alert('onerror', arguments);
};
+9
Ух, пилят на живую!
Я бы так не смог — кишка тонка продакшн трогать.
Я бы так не смог — кишка тонка продакшн трогать.
+4
UFO just landed and posted this here
На alert нужно было запилить «Вы хотите вернуться к старому дизайну Хабра?» и что бы подставляло старый дизайн вместо нового )))
А как попасть в топ постов за 24 часа?
Вот эта надпись «Лучшее за 24 часа» должна быть ссылка на топ постов.
А как попасть в топ постов за 24 часа?
Вот эта надпись «Лучшее за 24 часа» должна быть ссылка на топ постов.
0
А вообще, раз уж появился сайдбар — хотелось бы иметь подменю читаемой статьи, особенно кнопку «В избранное» на любом участке страницы. Часто еще на середине понимаешь, что статья интересная и хотелось бы ее потом дочитать, а найти эту заветную кнопочку, когда уже написано больше 100 комментариев, бывает непросто.
+1
1. Хорошо хоть клик по аватарке переделали: вчера клик не вёл в профиль.
2. К слову о величине трафика от планшетного планктона и офисного — было бы интересно увидеть статистику для Хабры.
2. К слову о величине трафика от планшетного планктона и офисного — было бы интересно увидеть статистику для Хабры.
+1
Спасибо за пост! Нашёл нормальную ссылку на «Посты» (до этого приходилось нажимать много раз PgDn до меню в конце страницы).
Кстати, интересно, а почему нет ссылки на «Посты->Тематические» с главной? Ведь это историческая «главная лента», которую многие и читают (и в Микрохабре именно она, похоже)… Непонятна мысль ТМ.
Кстати, интересно, а почему нет ссылки на «Посты->Тематические» с главной? Ведь это историческая «главная лента», которую многие и читают (и в Микрохабре именно она, похоже)… Непонятна мысль ТМ.
0
В целом, новый интерфейс Хабра мне абсолютно не понравился, так же, как не нравится дизайн «Тостера» (до сих пор скучаю по «вопросам и ответам»). Не люблю информационный шум и занимаемое место, создаваемые статическими элементами на страницах, это мозолит глаза и мешает при прокрутке и чтении, особенно длинного текста. Не люблю заточку под фулскрины, люблю окна. Спасибо, что сохранили возможность убрать лишнее при уменьшении ширины окна, жаль что нельзя отключить боковые панели насовсем. Я убежден, что меню сайта должно быть сверху, и уезжать с глаз долой при чтении. И переход наверх я всегда могу выполнить без «помогающих» в этом панелей, по хоткею или по тапу на заголовок браузера. (А при наличии навигации снизу необходимость в этом отпадает). Надеюсь, что новый дизайн интерфейса на самом деле хорош и современен, что он прнравился большинству пользователей, и это я уже стал старым брюзгой, ретроградом и отстал от модных тенденций.
P.S. В Chromium (37.0.1994.0) залогиниться так и не смог,
Пришлось через Firefox.
P.S. В Chromium (37.0.1994.0) залогиниться так и не смог,
Uncaught TypeError: Cannot read property 'length' of undefined _navbar.js:14Пришлось через Firefox.
+1
Я вчера между сменой дизайна попал, когда переполз на мак с винды… Думал это специальная версия для мака сначала… А нет, для всех
0
Никто не знает — как эту хрень слева убрать?
Раздражает жутко.
Хотелось бы то же самое — но сверху, и чтобы уплывало вверх со всей страницей.
Но если не будет сверху — не беда, как-нить наковыряю.
Но вот эта хрен слева — бесит.
(как и та, что справа — но к справа я уже привык; хотя и по-прежнему бесит)
Раздражает жутко.
Хотелось бы то же самое — но сверху, и чтобы уплывало вверх со всей страницей.
Но если не будет сверху — не беда, как-нить наковыряю.
Но вот эта хрен слева — бесит.
(как и та, что справа — но к справа я уже привык; хотя и по-прежнему бесит)
+1
Подскажите, может кто уже нашел, как в этом чудесном новом дизайне можно отредактировать профиль?
0
Все устраивает, дизайн в общем стила всех площадок это правильно. Единственное что сделал так это
##DIV[id="layout"]{max-width: ()!important}0
Небольшой UI-эксперимент.
Хабр сейчас

Хабр а-ля Medium.com и с поиском

+3
UFO just landed and posted this here
Меня одного вот этот реквест напрягает?
http://garu.hit.gemius.pl/_1400255994936/rexdot.gif?l=30&id=p8zr4.NqiIZJgD2cnP2s5fWWnIQFHrAvZ280B955gIr.f7&fr=1&tz=-360&fv=Shockwave%20Flash%2013.0%20r0&href=http%3A%2F%2Fhabrahabr.ru%2Fpost%2F222965%2F&ref=http%3A%2F%2Fhabrahabr.ru%2Fusers%2Futhunderbird%2Ftopics%2F&screen=1366x768&col=24&window=1366x3670
Поздравляю, вы словили спайвэр (у меня, например, никакого вызова garu.hit.gemius.pl нет)! Гуглить «gemius.pl spyware» и пытаться найти корень зла.
+1
У меня такой же есть.
Из
Из
http://habrahabr.ru/javascripts/1400253663/gemius.js генерируется запрос.-1
Мне интересно, Хабрахабр что, не может сам собирать статистику просмотров своих страниц своими же пользователями?
0
Я в рамках редизайна ещё и сайдбары поубирал, так как редко ими пользовался.
userstyles.org/styles/101575/habrahabr-ru-contently
userstyles.org/styles/101575/habrahabr-ru-contently
0
Тем, кто жалуется на труднодоступность поиска: для Firefox есть поисковый плагин.
Было бы здорово, если бы habr сам предлагал установить поисковый плагин.
Было бы здорово, если бы habr сам предлагал установить поисковый плагин.
+1
Даже не смотря на минусы (некоторые можно назвать придирками), новый дизайн мне кажется удобнее предыдущего. Кое-где, конечно, непривычно, но так всегда после перемен.
0
Стопицотпятьдесятьсемь раз согласен.
Наинеудачнейшее ux-решение и крайне унылая ui-реализация.
Хабр уже не тот. ЖЖ уже не тот. И ващьпе — что это за череда внезапных редизайнов этой весной прокатилась? И практически все — не в лучшую сторону. Э?
зы. отдельный яйцеотрыв следовало бы произвести дизайнеру, создавшему этот «логотип». Ибо крайне грязно с цветами получилось. Потом — скучно (у вензельного лого Хабра было свое лицо) и глвное — «темпорально трендово»: мода на длинные плоские тени возникла каких-то полгода назад и уже уходит, как любой мимолетный дизайнерский тренд. Уже к осени этот лого будет смотреться как дремучая древнота.
Наинеудачнейшее ux-решение и крайне унылая ui-реализация.
Хабр уже не тот. ЖЖ уже не тот. И ващьпе — что это за череда внезапных редизайнов этой весной прокатилась? И практически все — не в лучшую сторону. Э?
зы. отдельный яйцеотрыв следовало бы произвести дизайнеру, создавшему этот «логотип». Ибо крайне грязно с цветами получилось. Потом — скучно (у вензельного лого Хабра было свое лицо) и глвное — «темпорально трендово»: мода на длинные плоские тени возникла каких-то полгода назад и уже уходит, как любой мимолетный дизайнерский тренд. Уже к осени этот лого будет смотреться как дремучая древнота.
+3
Делаю ночной режим юзерстиль — интересно кому нибудь?


+2
Кажется, основная ошибка при создании нового дизайна не сколько в том, что стараются следовать всем новым трендам, сколько в том, что забывают, что основная аудитория — айти сообщество.
У нас здесь своя специфика, иное отношение к хоткеям, логотипам, панелькам, отъедающим места.
Любое решение, которое делается на таком сайте, должно удовлетворять массу перфекционистов сразу, это крайне важно.
Айтишники многие любят и умеют кастомизировать, такой функционал должен быть на сайте. Например, добавлять-убирать элементы из меню, убрать его вверх, вниз, скрыть, сделать прозрачнее.
Без всего этого хабр становится обычным безликим сайтом, каких тысячи и не имеет своего шарма и ощущения — вот, это сайт для айтишников, я пришел куда надо.
У нас здесь своя специфика, иное отношение к хоткеям, логотипам, панелькам, отъедающим места.
Любое решение, которое делается на таком сайте, должно удовлетворять массу перфекционистов сразу, это крайне важно.
Айтишники многие любят и умеют кастомизировать, такой функционал должен быть на сайте. Например, добавлять-убирать элементы из меню, убрать его вверх, вниз, скрыть, сделать прозрачнее.
Без всего этого хабр становится обычным безликим сайтом, каких тысячи и не имеет своего шарма и ощущения — вот, это сайт для айтишников, я пришел куда надо.
+2
К дизайну можно привыкнуть быстро. Для меня крайне неприятным являются часто неработающие хоткеи (f/r/ctrl+enter) и серьезные косяки в навигации.
Например, читать комментарии и постоянно кликать в маленькую область для перехода к следующему непрочитанному на 23" мониторе крайне неудобно. Потому что нужно переключиться взглядом с центральной колонки и найти+навести+кликнуть на крайне правую область размерами 34 х 24px (на FullHD она не сильна большая). Во-первых, сбивает процесс чтения, во-вторых, грозит попаданием в кнопку обновления и потерей состояния, как на больших мониторах, так и на мобильных устройствах с небольшим экраном.
Например, читать комментарии и постоянно кликать в маленькую область для перехода к следующему непрочитанному на 23" мониторе крайне неудобно. Потому что нужно переключиться взглядом с центральной колонки и найти+навести+кликнуть на крайне правую область размерами 34 х 24px (на FullHD она не сильна большая). Во-первых, сбивает процесс чтения, во-вторых, грозит попаданием в кнопку обновления и потерей состояния, как на больших мониторах, так и на мобильных устройствах с небольшим экраном.
+1
Подскажите, как убрать мерзкий красный индикатор на колокольчике слева?
0
UFO just landed and posted this here
Как теперь посмотреть посты за неделю которые я не видел? А то у меня за последние 3 дня, только 2 страницы постов новых (я так полагаю это за сутки)
0
В дополнение про иконки. Сегодня несколько минут не мог понять как войти на хабр — последний раз заходил до обновления дизайна. Вот какое отношение эта сумка с ручкой имеет ко входу на сайт?

Пока не начал тупо наводить мышку на все иконки подряд и просматривать всплывающие подсказки понять что это вход был нереально. Очень странные ощущения.

Пока не начал тупо наводить мышку на все иконки подряд и просматривать всплывающие подсказки понять что это вход был нереально. Очень странные ощущения.
+2
Ночной юзерстиль, можно пользоваться, обо всех ошибках и замечаниях прошу в личку — буду обновлять стиль на сайте.


+2
github.com/WaveCutz/habrahabr.ru_night-mode для желающих доделывать
0
Будто в Сайлент Хилл попал
0
Breaking news: в ТМ ищут UI/UX-дизайнера.
+4
UFO just landed and posted this here
The page you requested cannot be displayed right now. It may be temporarily unavailable, the link you clicked on may have expired, or you may not have permission to view this page.
0
Обновились и стили ZenComment (версия 4.02).
Описание и скриншоты по этому поводу: habrahabr.ru/post/223555/
Скрин того, как выглядит страница без левого бара кнопок:

Весь боковой бар превращён в 3 мини-кнопки вверху окна по углам. По наведению на них открываются ещё 3 кнопки (итого 6), а по клику открываются подменю, аналогичные сделанным на Хабре, но без блокировки чтения текущей страницы, примерно так:

Не самое лучшее, но меньшее из зол (IMHO), всё — на базе вёрстки нового меню Хабра.
Описание и скриншоты по этому поводу: habrahabr.ru/post/223555/
Скрин того, как выглядит страница без левого бара кнопок:

Весь боковой бар превращён в 3 мини-кнопки вверху окна по углам. По наведению на них открываются ещё 3 кнопки (итого 6), а по клику открываются подменю, аналогичные сделанным на Хабре, но без блокировки чтения текущей страницы, примерно так:

Не самое лучшее, но меньшее из зол (IMHO), всё — на базе вёрстки нового меню Хабра.
0
Дополнение вчера. Для широких экранов и окон (более 1520) — все меню на виду. (Странно, что этого нет в натвном сайте.)

Имеется несколько шагов адаптации: сначала правое поле — нулевой ширины, потом небольшое фиксированное, и на 3-м шаге, при более 1640 пикс. — становится симметричным. Кнопки при этом не отображаются, т.к. уже не нужны (кроме кнопки публикации статьи).

Имеется несколько шагов адаптации: сначала правое поле — нулевой ширины, потом небольшое фиксированное, и на 3-м шаге, при более 1640 пикс. — становится симметричным. Кнопки при этом не отображаются, т.к. уже не нужны (кроме кнопки публикации статьи).
0
О боже, мои глаза! У вас что-то со шрифтами :)
+2
Эй, хабр, у меня поменялись аватарки в постах сами!
Исправьте баг!
Исправьте баг!
0
Блин! Вот авторы сего дизайна пытались просто войти на свой сайт?
Вот тупо берём того гения, который это родил. Сажаем за чистый комп, становимся сзади и просим сделать типовые действия. И смотрим. И начинаем с входа на сайт. И пусть это чудо комментирует свои действия. По результатам — выгнать за профнепригодность.
Вот тупо берём того гения, который это родил. Сажаем за чистый комп, становимся сзади и просим сделать типовые действия. И смотрим. И начинаем с входа на сайт. И пусть это чудо комментирует свои действия. По результатам — выгнать за профнепригодность.
+1
UFO just landed and posted this here
Это скорее глюк. В боком меню нтификейшн есть, а в списке постов в самом трекере — пропадает.
0
Но работает «глюк» конкретно только на этих постах…
-1
Может дело в кол-ве комментов? Я скинул ссылку на тред в саппорт, посмотрим, что ответят.
0
Не только на этих: с другими постами у меня тоже такое было. Я писал в саппорт, сказали, что это старый баг, проявляющийся достаточно стихийно.
Да и кроме того, схожая проблема лично у меня была и до редизайна.
Да и кроме того, схожая проблема лично у меня была и до редизайна.
+2
del
0









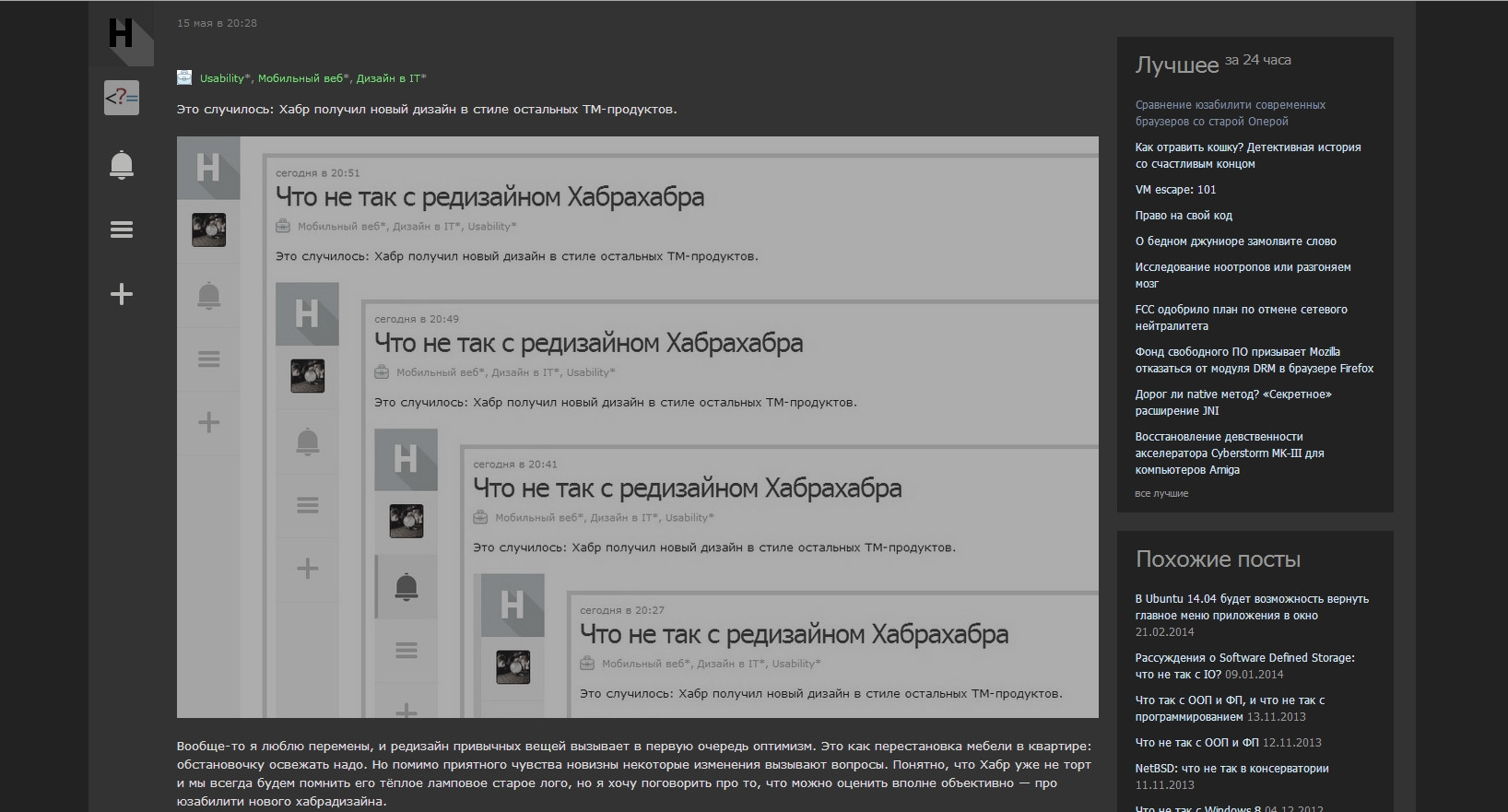
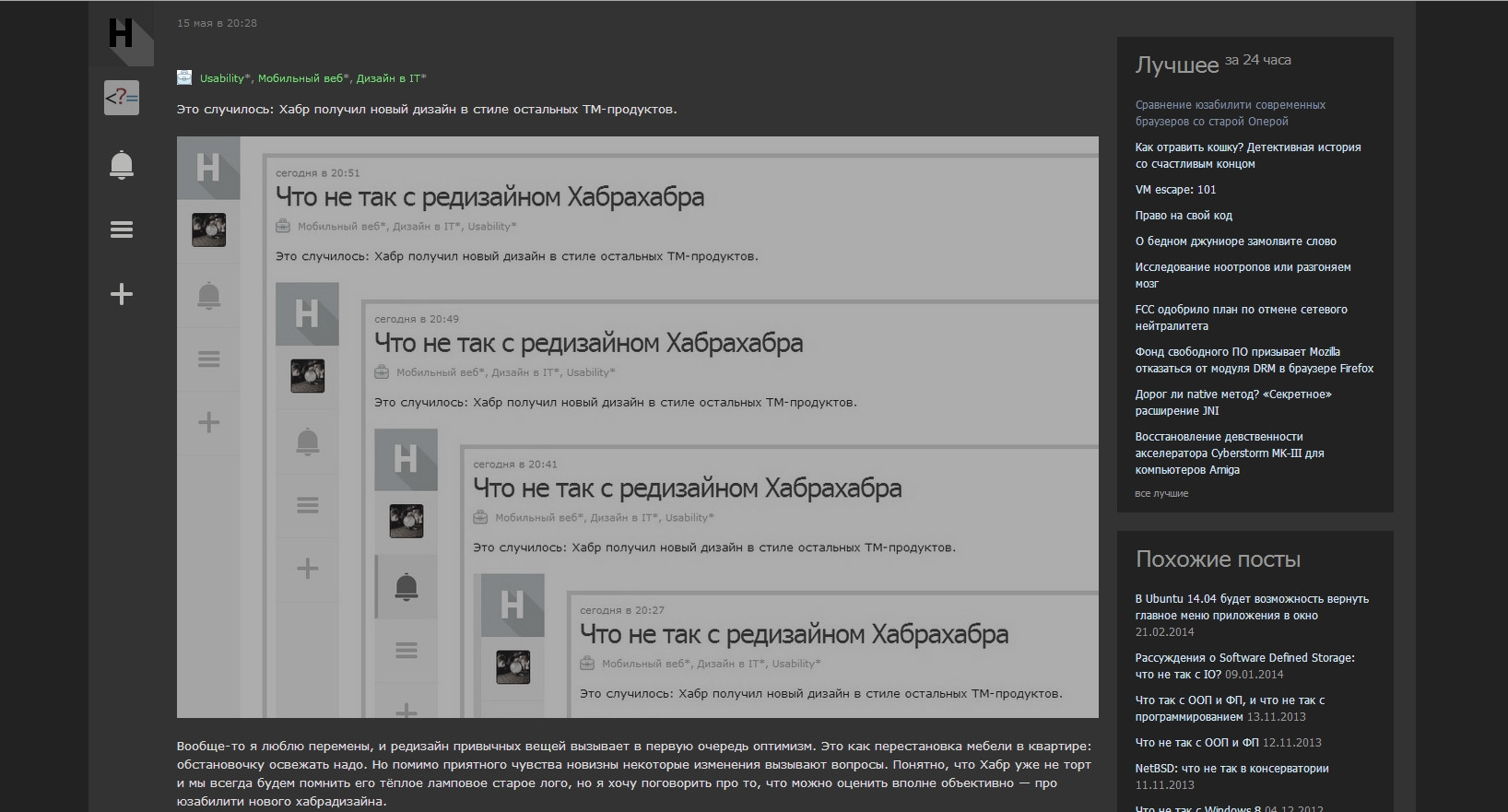
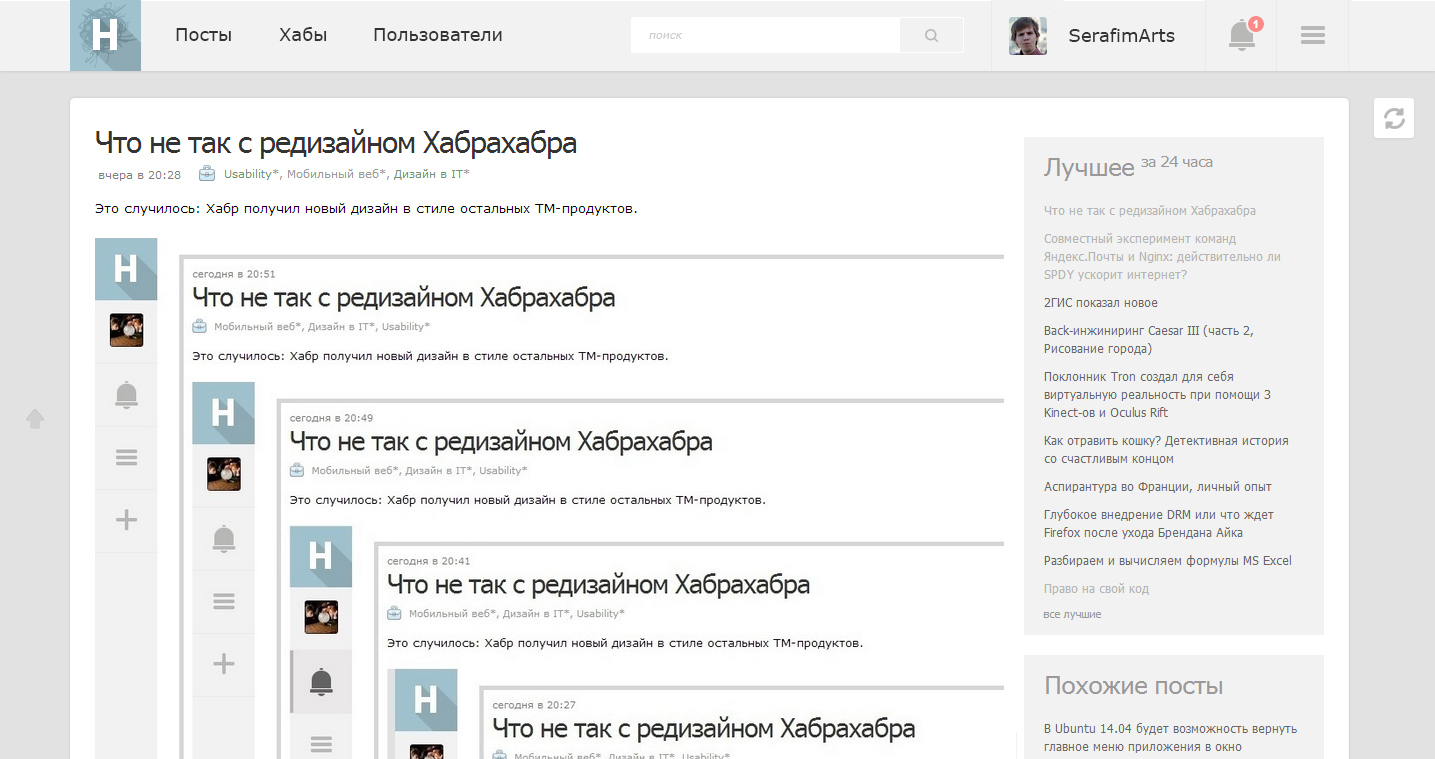
Что не так с редизайном Хабрахабра