
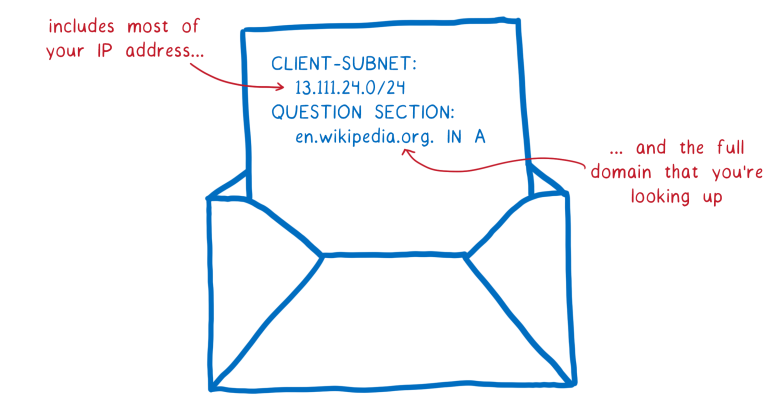
Обычно резолвер сообщает каждому DNS-серверу, какой домен вы ищете. Этот запрос иногда включает ваш полный IP-адрес или его большую часть, что можно легко объединить с другой информацией, чтобы установить вашу личность. Из статьи Лин Кларк «DoH в картинках»
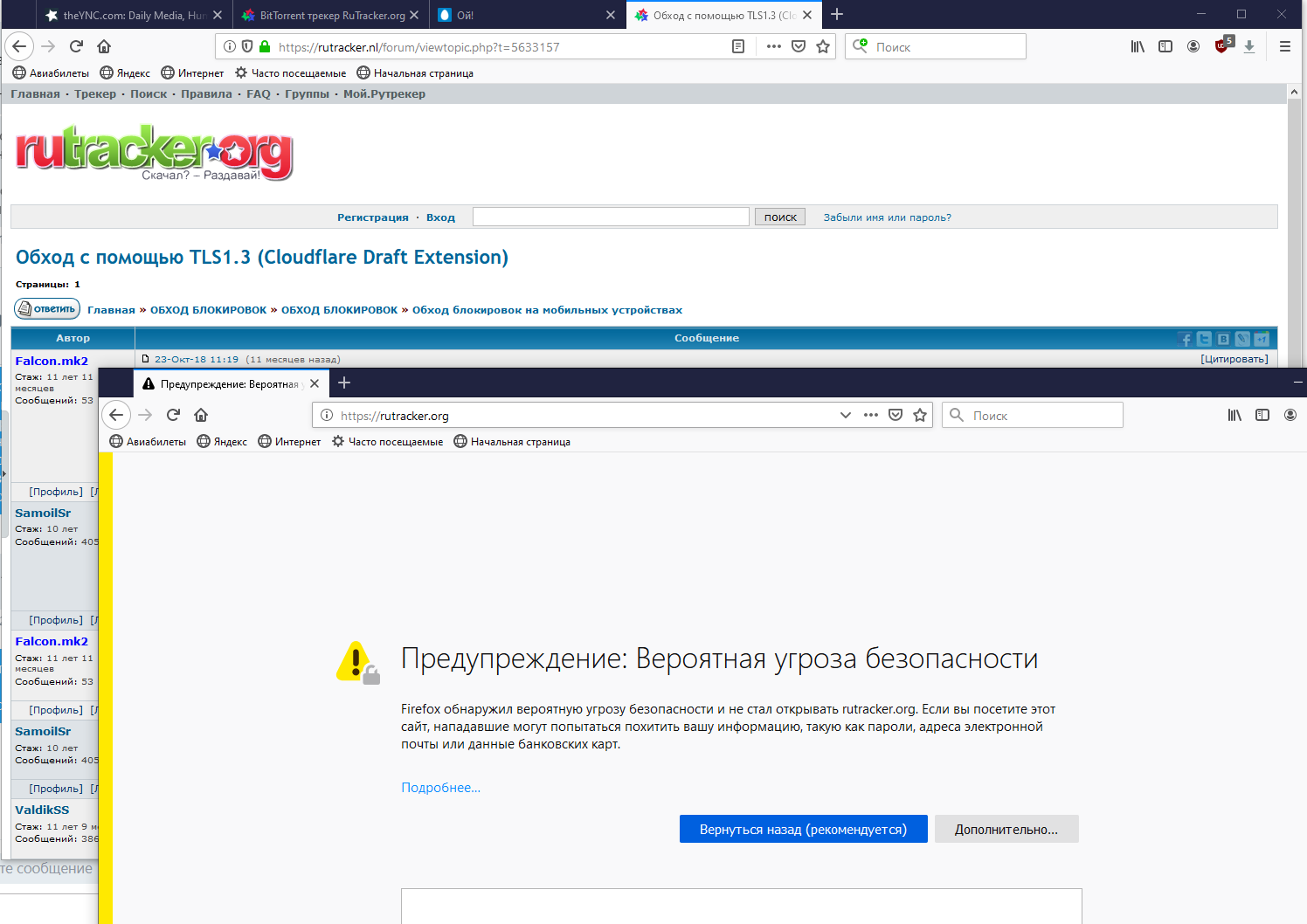
На Хабре неоднократно рассказывали о протоколе DNS-over-HTTPS (DoH), недавно принятом в качестве стандарта RFC 8484. Разработанный Mozilla, Google и Cloudflare протокол DNS-шифрования сводит на нет попытки мониторинга трафика «человеком-в-середине». Он устраняет самое «слабое звено» в HTTPS — открытые DNS-запросы, по которым сейчас злоумышленник может отслеживать содержимое DNS-пакетов и даже подменять их. Это позволяет блокировать доступ к ресурсу по IP-адресу или доменному имени.








 Здравствуйте, дорогие хабравчане! В этом посте я хочу рассказать о том, как и в какую цену я заказывал сайт у фрилансеров, в какие сроки я получил результат и что из этого сделал сам. Задача была создать “лендинг-магазин”: одностраничный сайт для двух товаров, с возможностью сразу же сделать заказ через полнофункциональную корзину.
Здравствуйте, дорогие хабравчане! В этом посте я хочу рассказать о том, как и в какую цену я заказывал сайт у фрилансеров, в какие сроки я получил результат и что из этого сделал сам. Задача была создать “лендинг-магазин”: одностраничный сайт для двух товаров, с возможностью сразу же сделать заказ через полнофункциональную корзину.  Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?

 В свое время на Хабре был опубликован цикл статей «Логика мышления». С тех пор прошло два года. За это время удалось сильно продвинуться вперед в понимании того, как работает мозг и получить интересные результаты моделирования. В новом цикле «Логика сознания» я опишу текущее состоянии наших исследований, ну а попутно попытаюсь рассказать о теориях и моделях интересных для тех, кто хочет разобраться в биологии естественного мозга и понять принципы построения искусственного интеллекта.
В свое время на Хабре был опубликован цикл статей «Логика мышления». С тех пор прошло два года. За это время удалось сильно продвинуться вперед в понимании того, как работает мозг и получить интересные результаты моделирования. В новом цикле «Логика сознания» я опишу текущее состоянии наших исследований, ну а попутно попытаюсь рассказать о теориях и моделях интересных для тех, кто хочет разобраться в биологии естественного мозга и понять принципы построения искусственного интеллекта.