Бен Гомес, ведущий инженер Google
Уди Манбер
рассказал вам о работе группы качества поиска, а
в предыдущих блог-постах этой серии говорилось о ранжировании документов. Хотя ранжирование документов в сети – это основа качественной работы Google, но это далеко не все, что нужно для удобства, быстроты и эффективности поиска. В этом посте я расскажу о принципах, определяющих развитие пользовательских возможностей поиска, и о том, как они соотносятся с ключевыми аспектами работы поисковой системы. Также я расскажу вам об экспериментах, которые мы проводим, чтобы убедиться в том, что мы развиваемся в правильном направлении. А в следующем посте этой серии я расскажу вам, какие тесты мы проводим в настоящее время.
Вначале несколько слов о себе. Меня зовут Бен Гомес. Я работаю в Google с 1999 года и занимаюсь вопросами, связанными с поиском, в основном – качеством поиска. Мне посчастливилось внести свой вклад по многим направлениям развития поисковой системы – от поискового робота до механизма ранжирования. Позднее я занимался разработкой поискового интерфейса и функций поиска.
Обычно, когда я рассказываю друзьям, что я занимаюсь поисковым интерфейсом Google, они говорят: «Чем-чем? Да он никогда не меняется”. Потом они смотрят на меня подозрительно, и говорят: „Не порти хорошую вещь!“. Google хорош именно таким, какой он есть – простой, понятный и быстрый. Это все, конечно, отлично! Но какого труда это стоит?
Чтобы мы могли ответить на этот вопрос, давайте начнем с определения основной цели поисковой системы. Цель в том, чтобы вы могли найти интересующие вас страницы как можно быстрее. Поиск не является самоцелью, это всего лишь посредник. Цель эта может показаться очевидной, но именно в этом поисковик радикально отличается от большинства сайтов в сети, успех которых определяется тем, как долго пользователи остаются на сайте. Наш успех, в частности, определяется тем, как быстро вы покидаете Google (надеемся, что с хорошими впечатлениями). Чтобы вы могли найти страницы, которые вам нужны, как можно быстрее, мы используем несколько принципов.
• Небольшой размер страницы. Небольшая страница быстрее загружается и отображается браузером. Здесь необходим минималистичный дизайн; избыточные изыски интерфейса замедляют работу страницы, не принося особой пользы.
• Сочетание сложных алгоритмов с простотой представления результатов. Многие поисковые функции требуют реализации большого количества сложных вычислительных и аналитических алгоритмов. Фокус в том, чтобы спрятать всю эту сложность за ясным, интуитивно понятным интерфейсом. Исправление правописания, описания страниц, ссылки на сайты и уточнение запросов – все это примеры постоянно развивающихся функций, требующих сложнейших алгоритмов. При этом с точки зрения пользователя поиск, практически незаметно для него, начинает работать лучше.
• Функции работают повсеместно. Функции должны быть устроены таким образом, чтобы алгоритмы и способ представления результатов могли работать на всех языках и во всех странах мира. Возьмем проблему исправления правописания в китайском, где запросы часто не разбиваются на отдельные слова. Или иврит/арабский, на которых пишут справа налево. Кстати говоря, это классический пример того, что первым всегда приходится труднее: при резьбе по камню удобнее держать молоток в правой руке!
• Информированное принятие решений: экспериментировать, экспериментировать, и еще раз экспериментировать. Чтобы убедиться в том, что мы поступаем правильно, мы проводим эксперименты. Многообещающие замыслы могут провалиться по итогам тестирования.
Здесь, конечно, существуют свои сложности. Например, если мы покажем вам больше текста (или картинок) на каждый результат поиска, то выбрать нужный результат будет, возможно, проще. Но страницу, на которой слишком много информации, дольше загружать и дольше просматривать. Поэтому при добавлении любой дополнительной информации на страницу результатов мы тщательно сравниваем новые преимущества с затратами внимания пользователя на обработку этой информации. Это относится к любой составляющей поиска: от ввода запроса до просмотра и изучения результатов.
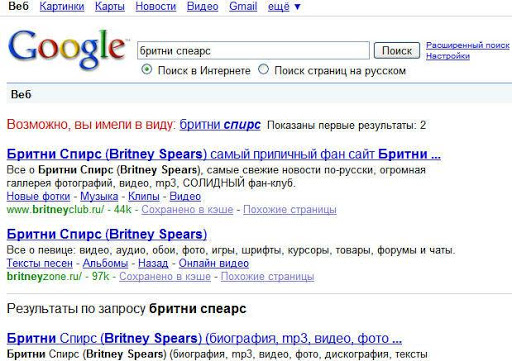
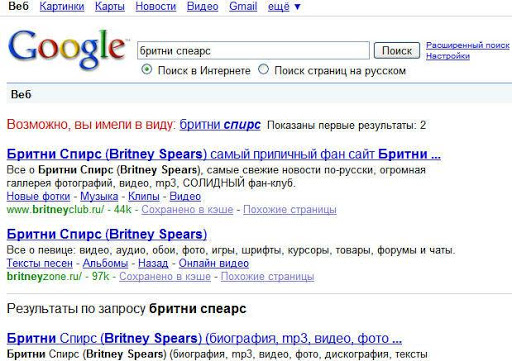
Поиск начинается с ввода запроса. Часто пользователь чувствует некоторое напряжение, если не знает правильного написания слова. Проверка правописания – казалось бы, простая и очевидная функция – таит в себе массу технических проблем. Ни один из словарей английского языка не подскажет нам, как правильно писать Бритни Спирс (Britney Spears). Бритни, возможно и не зная об этом, стала классическим примером
этой нашей функции. Мы проводим анализ миллиардов страниц в сети и информации о запросах пользователей. Так мы определяем, какие слова, употребляемые в сети, являются «настоящими», и какие в них возможны ошибки или опечатки. Система проверки правописания за долю секунды анализирует огромное количество возможных слов, которые вы могли иметь в виду (это намного больше, чем любой словарь, когда-либо созданный вручную) и определяет, какой запрос вы скорее всего хотели ввести. Когда мы уверены, что вы, на самом деле, хотели напечатать что-то другое, мы позволяем себе редкую вольность с нашими результатами поиска. Мы стараемся отвлечь вас от верхних результатов поиска. Результат проверки правописания находится в зоне прямой видимости и окрашен в ярко-красный цвет, чтобы его нельзя было не заметить. Более того, мы теперь сделали так, чтобы больше ничего на странице не было красным, — если это, конечно, не настолько же важно для вас, как правописание (а пока ничего такого и не обнаружено). Алгоритмы, используемые при проверке правописания, постоянно совершенствуются. Сейчас они работают для большого количества языков, и еще виртуознее распознают ошибки правописания. Распознавание правильного написания запроса настолько важно для нас, что в некоторых случаях мы отображаем результаты исправленного запроса в самом начале страницы (на случай, если вы не заметили яркий красный текст вверху и внизу страницы).

После того, как запрос сформулирован правильно, нужно выбрать страницу из результатов поиска. Для каждого результата мы показываем заголовок и URL-адрес, а также краткое описание на двух строчках. Обычно страницы, у которых отсутствует нормальный заголовок, часто игнорируются пользователями. Одно из значительных недавних изменений – это возможность вытягивания заголовков со страниц, где заголовок не был задан в HTML-коде. Чтобы «увидеть», какой заголовок предполагал автор страницы, мы тщательно анализируем HTML-код страницы. В таком случае вероятность того, что страница будет игнорироваться из-за отсутствия хорошего заголовка, будет значительно меньше. Под заголовком идет описание страницы. Что именно показывать в описании страницы – это одна из самых ранних (и важных) инноваций Google. Когда-то поисковые машины показывали только первые две строчки веб-страницы. Google, вместо этого, показывал те фрагменты страницы, где отображались интересующие пользователя ключевые слова (специалисты в области информационного поиска обычно называют это „показом ключевых слов в контексте“). Показ ключевых слов в контексте визуально более прост, но под этой простотой скрывается сложность. Когда мы создаем описание сайта, мы анализируем реальный текст каждого результата поиска и показываем вам наиболее подходящий фрагмент, содержащий ваши ключевые слова, а не просто несколько первых строк сайта.
Мы постоянно совершенствуем нашу технологию создания описаний сайтов. За это отвечают алгоритмы, анализирующие соответствие различных сегментов страницы поисковому запросу. Изменения алгоритмов бывают достаточно незаметными (например, мы выделяем синонимы к словам запроса), и вполне очевидными. На скриншоте ниже вы видите, что при поиске по запросу „Ростов н/д“ выводится результат, где выделены слова Ростов-на-Дону, т.к. результаты нашего анализа показывают, что вероятнее всего, имеется в виду именно этот город.

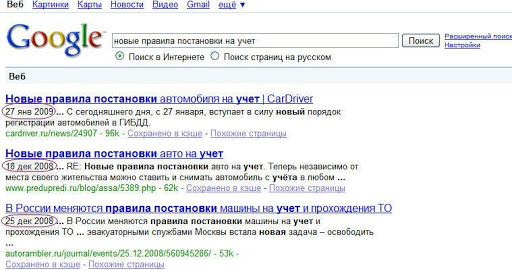
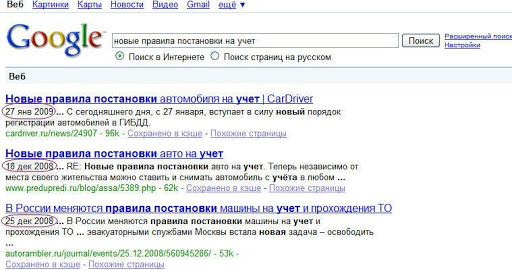
Еще один, более очевидный пример. Теперь мы умеем находить на странице и показывать в описании дату публикации, указанную в подзаголовке. Даты обычно отображаются в несчетном количестве форматов, которые мы распознаем и выводим единообразно, чтобы вам удобно было просматривать результаты поиска.

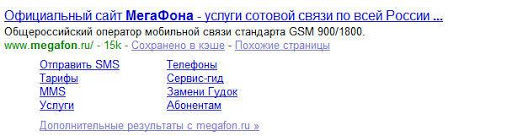
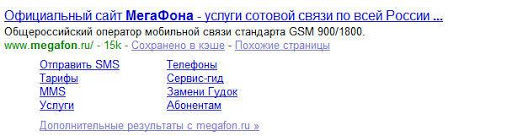
Одна из наиболее частых потребностей пользователей – это так называемые навигационные запросы, когда пользователь вводит название нужного ему веб-сайта. Для таких случаев мы предусмотрели так называемые дополнительные ссылки сайта. Эти ссылки позволяют найти основные разделы сайта. Кстати, они также иллюстрируют многие из принципов, о которых говорилось выше: к первому результату поиска добавляется совсем немного текста.

Например, на домашней странице сайта Мегафон находится много разных ссылок в виде двухуровневого меню. Наши алгоритмы, используя комбинацию различных показателей, выбирают только те ссылки, которые мы считаем наиболее интересными для вас.
А что если вы не нашли то, что вас интересует, среди самых верхних результатов поиска? В таком случае вам, возможно, стоит немного переформулировать запрос. В этом вам поможет список уточненных запросов внизу страницы поиска. Даже если там нет подходящего вам запроса, это может навести вас на мысль, как еще можно модифицировать свой запрос. Поскольку мы размещаем уточненные запросы внизу страницы, это не отвлекает пользователей, а наоборот, помогает им в случае, если все предыдущие результаты поиска их не устраивают.
В данной статье я описал несколько ключевых аспектов удобства и эффективности поиска, во многие из которых мы постоянно вносим различные изменения – от незаметных до вполне очевидных. Итак, когда мы модифицируем возможности поиска, как же мы можем узнать, что наши действия успешны, что мы не „испортили хорошую вещь“? Мы постоянно контролируем качество наших изменений, предлагая их на ваш суд. Прежде всего, мы обкатываем предлагаемые изменения на небольшой доле пользователей и оцениваем, улучшают эти изменения эффективность поиска, или ухудшают. Существует много метрик, при помощи которых мы определяем успех или неудачу таких экспериментов. Процесс измерений в этом случае – это наука в себе, с большим количеством подводных камней. Наша экспериментальная методология позволяет нам исследовать широкий спектр возможностей и внедрить только оптимальные из них. Для каждой функции, которую мы запускаем, мы проводим большое количество тестов, которые зачастую так и остаются за кадром.
А теперь я могу ответить на вопрос, с которого начал статью. Мы постоянно модифицировали и продолжаем модифицировать страницу результатов поиска. И – нет, мы не испортим хорошую вещь. Вы нам не дадите это сделать.
А в следующем поcте этой серии я расскажу вам о некоторых наших текущих экспериментах и о том, чему мы хотим на них научиться.













 HTML 5 — это грядущее обновление гипертекстового языка разметки, основного способа создания контента для размещения его во всемирной паутине. Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.
HTML 5 — это грядущее обновление гипертекстового языка разметки, основного способа создания контента для размещения его во всемирной паутине. Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.