Python Developer
Устранение рекурсии в Python
Привет, Хабр! Представляю вашему вниманию перевод статьи "Removing a recursion in Python, part 1" автора Эрика Липперта (Eric Lippert).
На протяжении последних 20 лет я восхищался простоте и возможностям Python, хотя на самом деле никогда не работал с ним и не изучал подробно.
В последнее время я присмотрелся к нему поближе — и он оказался действительно приятным языком.
Недавний вопрос на StackOverflow заставил меня задуматься, как преобразовать рекурсивный алгоритм в итеративный, и оказалось, что Python довольно подходящий язык для этого.
Проблема с которой столкнулся автор вопроса заключалась в следующем:
Как быстро написать веб-сайт или веб-приложение и не увязнуть в сборщиках
Почему жульничает дружественный ИИ в Ghost Recon Wildlands

В этой статье я расскажу о трёх управляемых ИИ неигровых персонажах, работающих с игроком в офлайновых миссиях: Холте, Мидасе и Уивере. Эта команда призраков должна иметь возможность отвечать на команды игрока и реагировать на окружающий его мир, в то же время поддерживать создаваемую игрой иллюзию, в то время, как вы тайно уничтожаете вражеские командные посты или идёте в лоб на боевом вертолёте, разнося всё на куски. Это интересная задача дизайна. Игра стала одним из выдающихся современных примеров того, как ИИ жульничает не для того, чтобы выполнять то, чего от него ожидают, а потому что мы, игроки, не можем смириться со своим провалом.
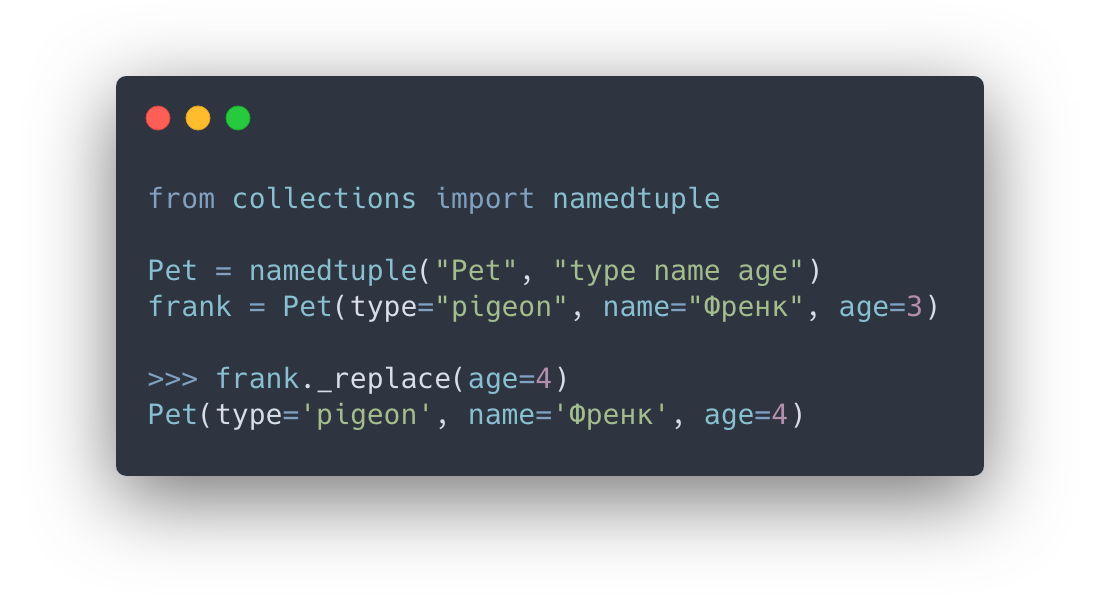
Кортеж здорового человека

Эта статья — об одном из лучших изобретений Python: именованном кортеже (namedtuple). Мы рассмотрим его приятные особенности, от известных до неочевидных. Уровень погружения в тему будет нарастать постепенно, так что, надеюсь, каждый найдёт для себя что-то интересное. Поехали!
Про одного парня
Несколько лет один парень, как и многие из вас, работал программистом. На всякий случай напишу так: «программистом». Потому что он был 1Сником, на фиксе, производственной компании.
До этого он пробовал разные специальности – 4 года во франче программистом, руководителем проектов, умел закрывать по 200 часов, одновременно получая процент с проекта, за руководство и немного занимаясь продажами. Пробовал самостоятельно разрабатывать продукты, был начальником IT-отдела в большой компании, численностью 6 тысяч человек, примерял разные варианты применения своей кавычечной профессии – программиста 1С.
Но все это позиции были несколько тупиковые, в первую очередь по доходу. Все мы тогда получали примерно одни и те же деньги, работали в одних и тех же условиях.
Этому парню стало интересно, как можно зарабатывать больше денег, не занимаясь продажами и не создавая свой собственный бизнес.
Повышаем продуктивность на GitHub: советы для новичков и не только

От переводчика: публикуем для вас статью Даррена Барнса, который делится своим опытом работы с GitHub. Его советы будут полезны, в первую очередь, новичкам. Возможно, и опытный кодер найдет что-то для себя.
GitHub — отличный сервис, которым пользуются пусть не все, но очень многие программисты. После того, как объем приватных репозиториев стал неограниченным, сервис привлек внимание даже тех, кто не работал с ним раньше.
Сервис разрабатывался программистами для программистов. Его создатели добавили большое количество очень удобных инструментов, которые повышают производительность. Но, к сожалению, не все разработчики об этих инструментах знают. А кто знает — не всегда использует.
SCSS — немного практики, часть I

Статей про SASS(SCSS), Less на хабрахабре уже полно, но на мой взгляд не хватает такой, в которой было бы немного реальной практики. Я постараюсь восполнить этот пробел. Около года назад одна из SASS-статей меня "зацепила", и с тех пор я полюбил эту технологию настолько, что ручной набор обычного CSS кода представляется мне лишней тратой времени. Сия статья посвящается тем верстальщикам (или web-программистам), которые про SCSS ещё не слышали, или же ещё не пробовали в деле. Более опытным товарищам, полагаю, в ней ловить нечего.
Что такое SCSS
SCSS — "диалект" языка SASS. А что такое SASS? SASS это язык похожий на HAML (весьма лаконичный шаблонизатор), но предназначенный для упрощения создания CSS-кода. Проще говоря, SASS это такой язык, код которого специальной ruby-программой транслируется в обычный CSS код. Синтаксис этого языка очень гибок, он учитывает множество мелочей, которые так желанны в CSS. Более того, в нём есть даже логика (@if, each), математика (можно складывать как числа, строки, так и цвета). Возможно, некоторые возможности SCSS покажутся вам избыточными, но, на мой взгляд, лишними они не будут, останутся "про запас".
Шаблоны проектирования в React
Автор этого материала говорит, что начал работать с React около трёх лет назад. В то время ещё не было устоявшихся практик, изучая которые и следуя которым можно было бы улучшить качество своих разработок.

Сообществу React понадобилось около двух лет для того, чтобы выработать несколько идей, которые теперь стали популярными. Тут можно отметить переход с
React.createClass к классам ES6 и к чистым функциональным компонентам, отказ от миксинов и упрощение API. Теперь, учитывая то, что число React-разработчиков постоянно растёт, то, что в развитие этого проекта вкладываются серьёзные силы, можно наблюдать эволюцию нескольких интересных шаблонов проектирования. Этим шаблонам и посвящён данный материал. Свежие утилиты, плагины и инструменты для продуктивности дизайнера. Выпуск № 4
Полезное дизайнеру: бесплатные новинки для оптимизации дизайн-процессов. Выпуск 2-й

За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
Свежие утилиты, плагины и инструменты дизайнеру и разработчику на заметку. Выпуск пятый
Новинки для дизайнеров и разработчиков: свежие утилиты, плагины и инструменты. Выпуск 6-й

И вновь за последнее время в западном сообществе дизайнеров и разработчиков свет увидело множество полезных и не очень продуктов, которые распространяются безвозмездно. В шестом выпуске «Полезного дизайнеру» я оставил только полезные 28 ссылок и предлагаю с ними ознакомиться…
Вещи, которые вызывают недоверие и отталкивают ваших клиентов от сайта
Итак, что же отпугнёт потенциального клиента от вашего сайта (речь будет в основном о продающих лендингах) или заставит его насторожиться:
Счетчики, таймеры, купить сейчас

Вы наверняка с ними сталкивались. Те самые счетчики, по истечении времени которых акция на товар или услугу пропадёт, цена снова взлетит до потолка или вообще так желаемая вами вещь пропадет со складов компании. Но это в лучшем случае.
Делаем адаптивный HTML, добавляя одну строку в CSS

В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (
Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.Рассмотрим все подробнее.
Модульная сетка макета с нуля: анализ, расчет и построение
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло...». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Советы по повышению конверсии с ваших бизнес-презентаций
Содержание
- Идея статьи
- Отличия бизнес-презентации от презентации для выступления
- 5 советов по созданию качественных бизнес-презентаций
- Два особых вида бизнес-презентаций
- Измеряем эффективность бизнес-презентации и считаем конверсию
- Подведение итогов

Создание дизайна Landing Page

Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
27 бесплатных сервисов для создания визуального контента без дизайнера
К 2018 году 84% маркетинговых материалов будут визуальными. Благодаря визуальному контенту любая компания сможет интересно общаться с пользователями и отстроиться от конкурентов.
JavaScript: путь к ясности кода

Программирование с учётом ясности того, что получается, это то, что отделяет великих разработчиков от разработчиков обычных. В этом материале мы хотим привести несколько базовых принципов, которые позволят вам сделать первые шаги на пути к ясному коду.
Information
- Rating
- Does not participate
- Location
- Brno, Jihomoravsky Kraj, Чехия
- Date of birth
- Registered
- Activity