Предлагаем 8 вариантов проектов, которые можно сделать «по фану», дабы получить реальный опыт разработки.
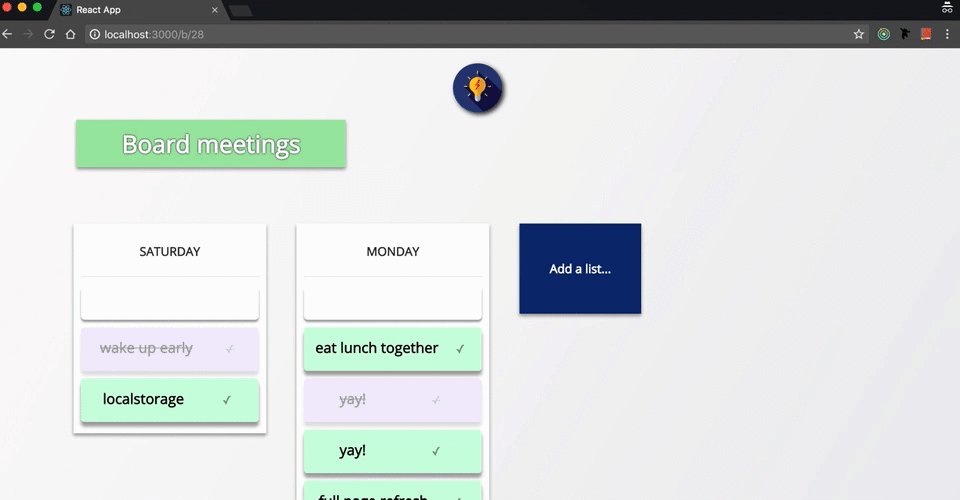
Проект 1. Клон Trello

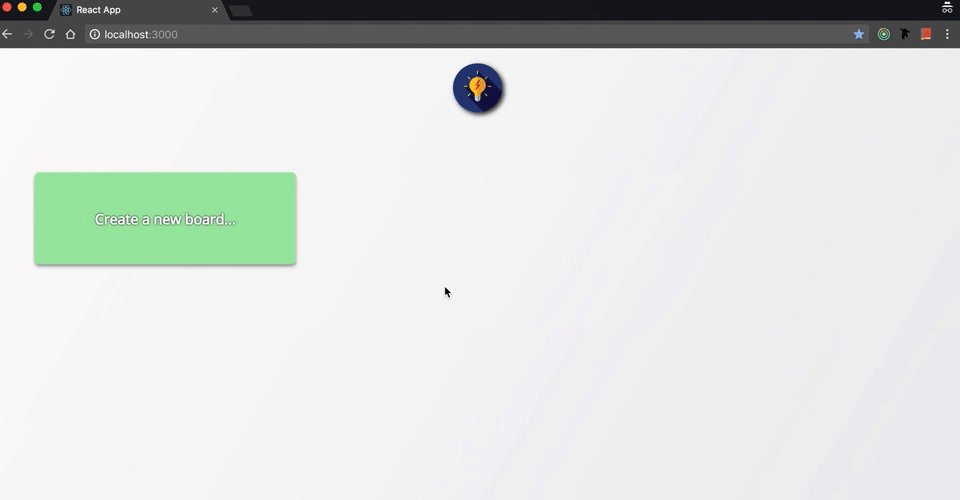
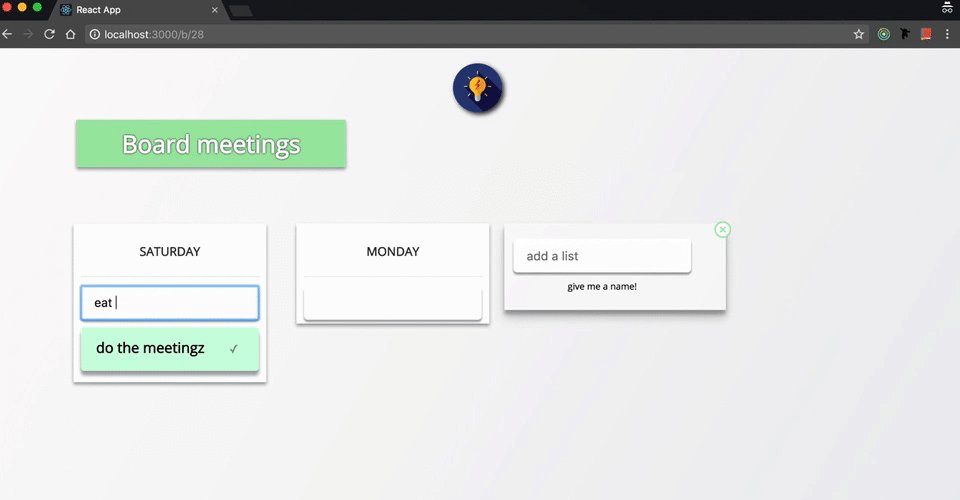
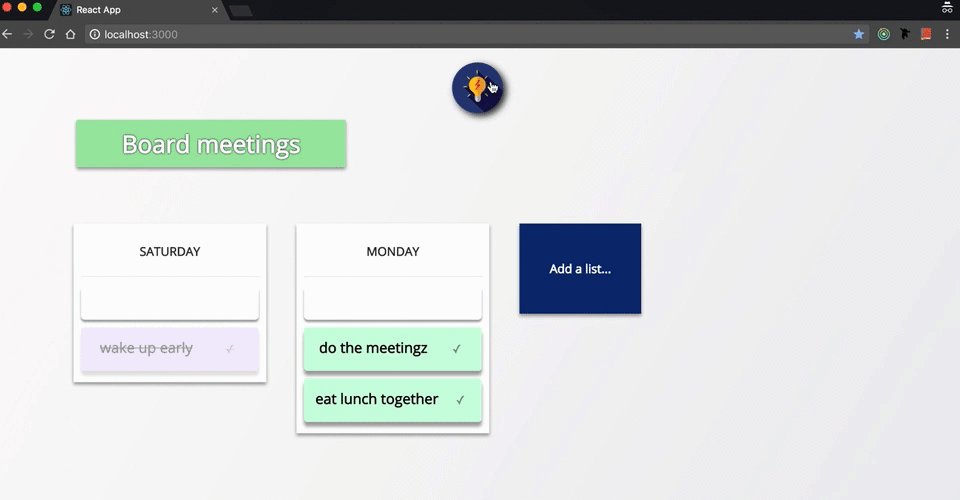
Клон Trello от Indrek Lasn .
Что вы освоите:
- Организация маршрутов обработки запросов (Routing).
- Drag and drop.
- Как создавать новые объекты (доски, списки, карточки).
- Обработка и проверка входных данных.
- Со стороны клиента: как использовать локальное хранилище, как сохранять данные в локальном хранилище, как читать данные из локального хранилища.
- Со стороны сервера: как использовать базы данных, как сохранять данных в базе, как читать данные из базы.
Тут пример репозитория, сделанного на React+Redux.