Ни для одного опытного программиста или верстальщика не секрет, что настроенная под себя среда разработки (не в смысле IDE, а в более общем) — жизненная необходимость. Было время, когда я делал очередную верстку в практически голом Notepad++ на единственном мониторе, поочередно открывая Photoshop, браузер и редактор. Сегодня, в эпоху «автоматизации всего», мне сложно представить, как вообще можно было так работать.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.









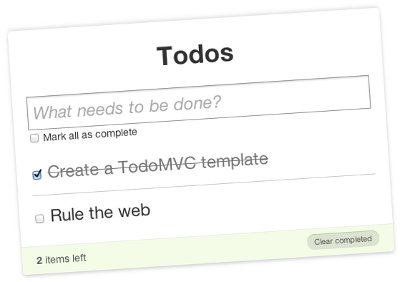
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript. 

