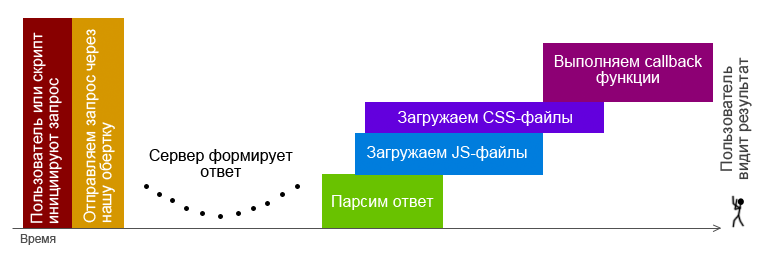
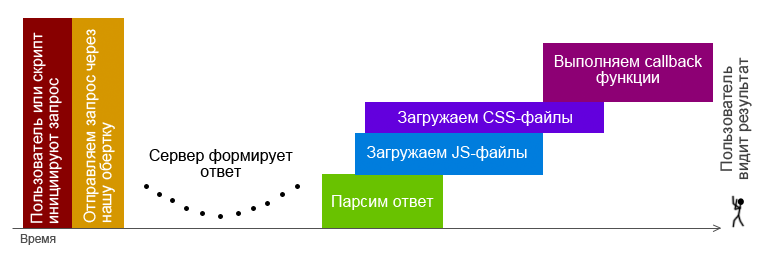
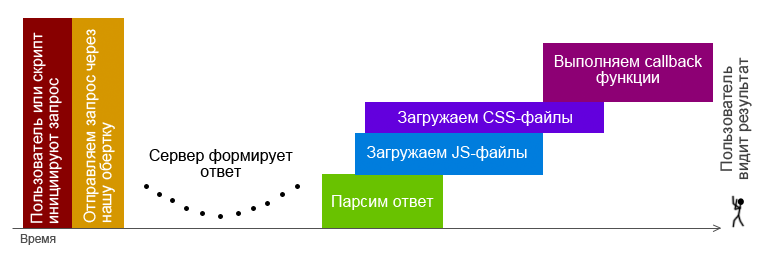
Хотел рассказать, как я вижу устройство архитектуры взаимодействия серверной и клиентской частей. И хотел бы узнать спросить хабровчан, чем плоха или хорошо такая архитектура.


User







 На одном из проектов было необходимо сделать кропалку для загружаемых юзерами аватаров. Стандартные решения, такие как Jcrop, после выделения области отправляют на сервер координаты, и сам кроп изображения необходимо осуществлять уже на сервере. Тем временем, современные браузеры уже дошли до того состояния, когда подобные действия можно осуществлять сразу на клиенте. Это и подтолкнуло меня к написанию своей кропалки с использованием canvas, которая производила бы все действия на клиенте и отправляла готовое изображение в виде base64-строки на сервер. Помимо ускорения работы и разгрузки сервера, это так же позволит нам сразу сменить аватар пользователя на странице, без подгрузки его с сервера.
На одном из проектов было необходимо сделать кропалку для загружаемых юзерами аватаров. Стандартные решения, такие как Jcrop, после выделения области отправляют на сервер координаты, и сам кроп изображения необходимо осуществлять уже на сервере. Тем временем, современные браузеры уже дошли до того состояния, когда подобные действия можно осуществлять сразу на клиенте. Это и подтолкнуло меня к написанию своей кропалки с использованием canvas, которая производила бы все действия на клиенте и отправляла готовое изображение в виде base64-строки на сервер. Помимо ускорения работы и разгрузки сервера, это так же позволит нам сразу сменить аватар пользователя на странице, без подгрузки его с сервера.has_many с опцией :through => :join_model_name. Каждая связь между двумя ActiveRecord-объектами представляет собой ActiveRecord-объект.
relations = article.article_categorizations.find_by_category_id(category)
 Коллега Bo_bda рассказывает о фундаментальных проблемах обработки и анализа изображений. Что же, не могу остаться стороне и не поделиться своими опытом. Сегодня я вам расскажу о такой занимательной штуке, как марковские сети (markov random fields в зарубежной литературе). Данная математическая модель используется при решении практически всех задач обработки графики (тут вам и сегментация, и восстановление изображений, построение стереоизображений, различные вопросы в 3D и много чего еще).
Коллега Bo_bda рассказывает о фундаментальных проблемах обработки и анализа изображений. Что же, не могу остаться стороне и не поделиться своими опытом. Сегодня я вам расскажу о такой занимательной штуке, как марковские сети (markov random fields в зарубежной литературе). Данная математическая модель используется при решении практически всех задач обработки графики (тут вам и сегментация, и восстановление изображений, построение стереоизображений, различные вопросы в 3D и много чего еще). 
 Не так давно Яндекс.Метрика анонсировала открытый API, с помощью которого можно получить доступ практически ко всем функциям Метрики из собственной программы.
Не так давно Яндекс.Метрика анонсировала открытый API, с помощью которого можно получить доступ практически ко всем функциям Метрики из собственной программы.  Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.
Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.