«А ну-у-у-ка теперь все выходим в центр и встаём в круг, мальчик-девочка, да поплотнее-е-е-е!». На третий раз после такого мы чуть было не выбросили ведущую из окна четвёртого этажа. Пронесло. Успели бы выпить чуть больше, трагедии не миновать.
Знакомая ситуация? Вы долго и упорно ищете ведущего на корпоратив, тщательно описываете ситуацию и публику, обсуждаете все нюансы выступления, а он устаивает деревенскую свадьбу. Ну это когда всем надо отплясывать под Сердючку, передавать подбородком апельсины, попадать карадашом в бутылку и щупать друг дружку с завязанными глазами.
Примерно так мы пару лет назад отмечали 8 марта. После чего решили, что впредь развлекательную программу будем готовить только сами. И на прошлый Новый год жребий пал на меня. В то время мне пришлось серьёзно потрудиться и с моей стороны было бы в высшей степени неправильно не поделиться полученным опытом.
Так что, если Вы сейчас находитесь в похожей ситуации — этот пост как раз для Вас. Под катом история о том, какие я готовил конкурсы, и как в результате прошел праздник.
Знакомая ситуация? Вы долго и упорно ищете ведущего на корпоратив, тщательно описываете ситуацию и публику, обсуждаете все нюансы выступления, а он устаивает деревенскую свадьбу. Ну это когда всем надо отплясывать под Сердючку, передавать подбородком апельсины, попадать карадашом в бутылку и щупать друг дружку с завязанными глазами.
Примерно так мы пару лет назад отмечали 8 марта. После чего решили, что впредь развлекательную программу будем готовить только сами. И на прошлый Новый год жребий пал на меня. В то время мне пришлось серьёзно потрудиться и с моей стороны было бы в высшей степени неправильно не поделиться полученным опытом.
Так что, если Вы сейчас находитесь в похожей ситуации — этот пост как раз для Вас. Под катом история о том, какие я готовил конкурсы, и как в результате прошел праздник.











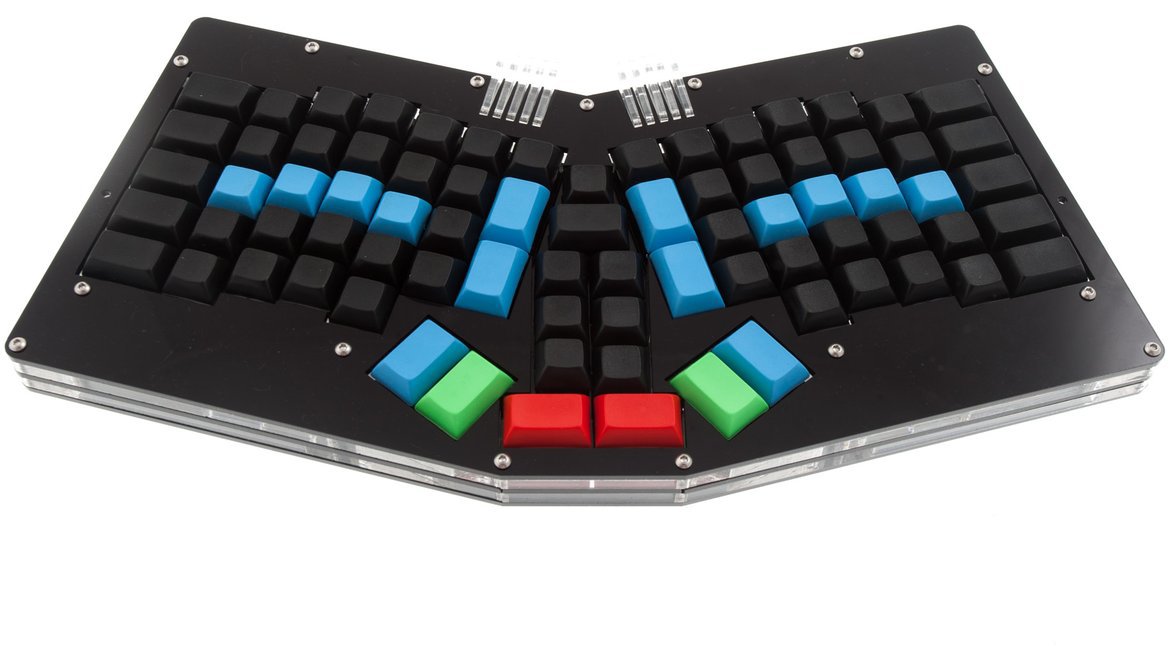
![[Keypress]](https://habrastorage.org/getpro/habr/post_images/c73/6a8/82b/c736a882b60fcfbcc8c964c911544e1a.png)
 Программируемые сочетания клавиш могут включать в себя не только классические модификаторы ("meta", "alt", "option", "ctrl", "shift", "cmd"), но и какие угодно другие клавиши. Например, программируя
Программируемые сочетания клавиш могут включать в себя не только классические модификаторы ("meta", "alt", "option", "ctrl", "shift", "cmd"), но и какие угодно другие клавиши. Например, программируя