Говорят, что обычная QWERTY-клавиатура была изобретена с целью уменьшить скорость набора, потому что у слишком быстрых машинистов первые машинки клинили. Не знаю, сколько в этом утверждении правды, но то, что раскладка далеко не идеальна — факт. Факт также то, что разрабатывалась она для печати десятью пальцами на больших клавишах размещенных в три ряда.

В неизменном виде она перекочевала на электрические пишущие машинки, а затем и на компьютерные клавиатуры, где все стало ещё удобнее — теперь клавиши срабатывали от легкого нажимания, и по ним не приходилось лупить со всей дури.
Все было бы просто отлично, если бы не страсть к минимизации. Ноутбуки, нетбуки, классические смартфоны (не «тачфоны») — QWERTY-клавиатура стремительно уменьшалась в размерах, сохраняя при том свою сущность. Для некоторых таких творений впору вести набор спичками. Были и неплохие инженерные решения — например на Sony-Ericsson M600i клавиши-качели содержали по две-четыре символа, и они выбирались в зависимости от способа нажима.
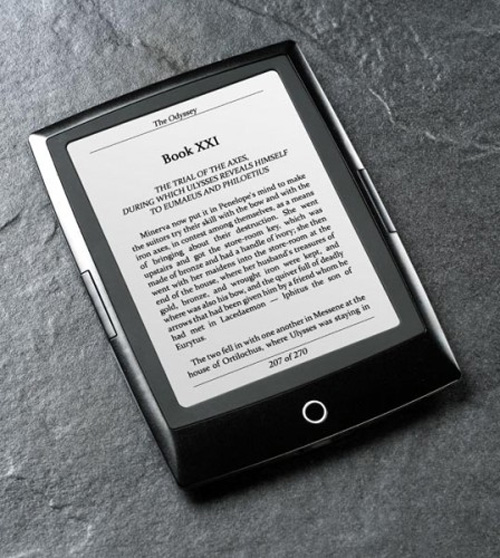
Но когда это добро перекочевало на экраны… возьмем в качестве образца айфон(да, исторически первым [массовым] тачфоном все-таки было яблоко): три с половиной дюйма диагонали, отношение сторон — 2:3. Кто помнит теорему Пифагора, какова ширина экрана?
x² + (3x/2)² = 3,5²
x² = 49/13
x ≈ 1,94" ≈ 49,3мм.
Итак, ширина экрана — меньше 5 сантиметров. В ряду — 10 клавиш. Получается — около 5 мм на клавишу, и это включая промежутки между ними. Не знаю как у вас, а меня пальцы ощутимо шире, да и печатать на приборе таких размеров я могу только одним, ну максимум двумя большими пальцами одновременно. Ну не могу я печатать на ЭТОМ, при всей его умности! Хватит обратной совместимости! Я печатать вслепую научился за неделю, так дайте мне клавиатуру, где не придется целится в клавиши! Я её изучу! Я хочу комфортно и быстро печатать!
Видно, не у меня одного пальцы толще, чем спички, и не перевелись смелые программисты, которые готовы обрубить обратную совместимость, ведь в маркете можно найти несколько клавиатур, которые не имеют с QWERTY ничего общего.
Их я и попытаюсь сегодня осмотреть.


 Делюсь своим небольшим “исследованием” SaaS CRM-систем. Это уже вторая версия исследования – расширенная и дополненная. Первая версия была опубликована на моей странице в Фейсбук, комментарии к которому помогли улучшить обзор.
Делюсь своим небольшим “исследованием” SaaS CRM-систем. Это уже вторая версия исследования – расширенная и дополненная. Первая версия была опубликована на моей странице в Фейсбук, комментарии к которому помогли улучшить обзор.








 С сегодняшнего дня в Яндекс.Деньгах рады видеть не только пользователей из России, но вообще всех жителей нашей планеты! По многочисленным просьбам пользователей Яндекса из других стран мы реализовали услуги нашей платежной системы и для них.
С сегодняшнего дня в Яндекс.Деньгах рады видеть не только пользователей из России, но вообще всех жителей нашей планеты! По многочисленным просьбам пользователей Яндекса из других стран мы реализовали услуги нашей платежной системы и для них. Google Global Cache (GGC) — одно из решений по оптимизации
Google Global Cache (GGC) — одно из решений по оптимизации 