Маниш Бхаргава и Франк Танг, команда Google по поддержке мультиязычности
Сложности при вводе текста на родном языке возникают у многих людей, использующих нелатинскую письменность. Причин тому немало. Бывают ситуации, когда пользователям приходится работать на компьютерах, на которых не установлена раскладка клавиатуры для родного языка (например, если иностранный турист приходит в интернет-кафе в другой стране). Иногда раскладка клавиатуры либо недостаточно хорошо разработана, либо малодоступна. Для веб-разработчиков ситуация еще серьезнее, т.к. они не могут быть уверены, что пользователи смогут элементарно вводить тексты на своем языке.
Чтобы решить эту проблему, сегодня мы добавили
API виртуальной клавиатуры в систему
Google AJAX Language API. При помощи этого API-интерфейса разработчики помогут пользователям своих приложений осуществлять ввод текста на родном языке независимо от того, установлена ли соответствующая раскладка клавиатуры в их операционной системе, или нет.

Еще одно преимущество – это повышение удобства работы на мультиязычных веб-сайтах. Например, на веб-сайте двуязычного русско-тайского словаря пользователи смогут набрать название термина на русском языке и просмотреть словарную статью на тайском. С использованием API-интерфейса виртуальной клавиатуры разработчики смогут загрузить русскую раскладку и привязать ее ко всем русским полям, а тайскую раскладку, соответственно, — к тайским полям. API виртуальной клавиатуры будет автоматически переключаться на необходимую раскладку в зависимости от действий пользователя.
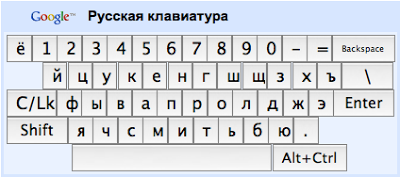
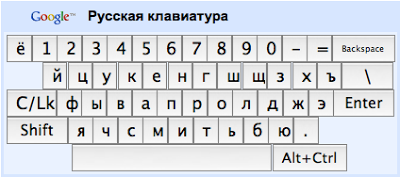
В некоторых случаях пользователи могут не знать, какие клавиши в используемой раскладке соответствуют каким символам. Виртуальная клавиатура также показывает соответствие клавиш и символов прямо на веб-странице, чтобы пользователи могли вводить текст как при помощи клавиатуры, так и на виртуальной раскладке — при помощи мыши.
Первый релиз включает поддержку 5 языков. Это арабский, польский, русский, тайский и хинди.
В будущем мы планируем реализовать поддержку большего количества раскладок. Вы можете найти дополнительную информацию в
описании классов, а также потренироваться на примерах в
песочнице. Мы всегда рады вашим отзывам и предложениям на
форуме техподдержки и на нашем
IRC-канале.