Мой список книг, которые мне хочется прочесть, изрядно вырос, спасибо топику “запасаемся на зиму”. Под катом вы обнаружите список книг, составленный по комментариям в том топике.
Trinya @Trinya
User
Запасаемся на зиму
1 min
22K Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.
Книги — пища для мозгов программиста. А художественные — десерт. Хорошая книга — как вкусное блюдо, которое хочется дочитать растянув удовольствие, испробовать снова и снова. Но есть куча книг, которые мы еще не нюхали и, возможно, никогда не попробуем, потому что нам их не посоветовали несколько человек.У каждого есть одна-две любимые книги, которые могут понравится другим, поделитесь пожалуйста, заразите. Думаю многим будет интересно поставить в очередь «к прочтению» несколько новых. Давайте устроим «дегустацию» книг в формате: одна книга — один комментарий. Чтобы другие могли добавить в избранное (и оценить, и обсудить) каждую книгу по отдельности.
+138
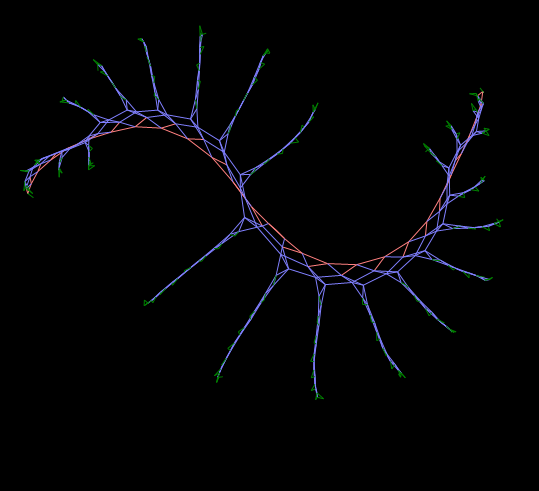
L-Systems — математическая красота растений
7 min
40KКрасота растений привлекала внимание математиков веками. Активнее всего изучались интересные геометрические свойства растений, такие как симметрия листьев относительно центральной оси, радиальная симметрия цветов, и спиральное расположение семечек в шишках. «Красота связана с симметрией» (H. Weyl. Symmetry). Во время роста живых организмов, особенно растений, можно четко видеть регулярно повторяющиеся многоклеточные структуры. В случае составных листьев, например, маленькие листочки, которые являются частью большого взрослого листа, имеют ту же форму, что весь лист имел на раннем этапе формирования.
В 1968г. Венгерский биолог и ботаник Аристид Линденмайер (Aristid Lindenmayer) предложил математическую модель для изучения развития простых многоклеточных организмов, которая позже была расширена и используется для моделирования сложных ветвящихся структур — разнообразных деревьев и цветов. Эта модель получила название Lindenmayer System, или просто L-System.
Для тех, кто в теме и не хочет все читать целиком, проскрольте вниз, есть вопрос.
В 1968г. Венгерский биолог и ботаник Аристид Линденмайер (Aristid Lindenmayer) предложил математическую модель для изучения развития простых многоклеточных организмов, которая позже была расширена и используется для моделирования сложных ветвящихся структур — разнообразных деревьев и цветов. Эта модель получила название Lindenmayer System, или просто L-System.
Для тех, кто в теме и не хочет все читать целиком, проскрольте вниз, есть вопрос.
+83
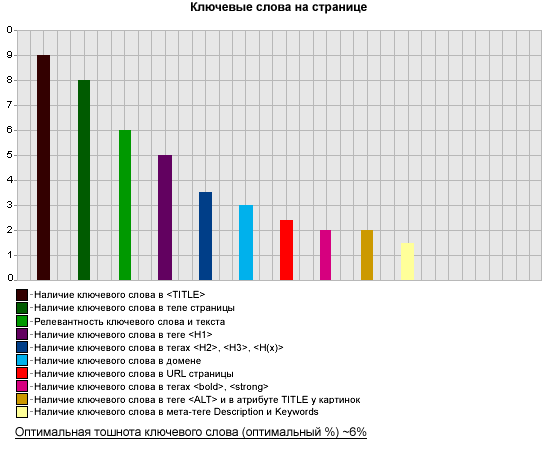
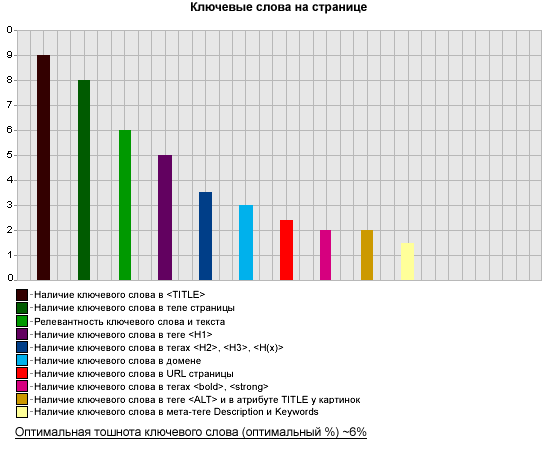
Важность факторов, влияющих на ранжирование сайта в Яндексе
1 min
2.3KМною был организован опрос среди опытных SEOшников на тему сабжа. Надеюсь — оцените.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
+117
PhoneGap — решение проблем в первом приложении
4 min
16KPhoneGap — HTML5 платформа для разработки приложений под 7 существующих мобильных платформ. На днях они обновились до версии 1.2.0 и переехали под крыло Апачи. Адрес репозитория также обновился. На сайте в документации замечательная пошаговая инструкция для создания первого приложения, так что на вводной части больше не будем останавливаться, об этом уже писали. Мелкие проблемы начинаются, когда немножко выходишь за рамки стандартных возможностей платформы, но все решаемо.
Захотел я сделать нидерландско-русский словарь под Андроид за неимением приличного на рынке. Мне попался словарь отсканированный с хорошего бумажного. Процесс извлечения информации с картинок заслуживает отдельной статьи. Поэтому пропустим эту часть. В качестве первого этапа сделал словарь в виде html странички. По инструкции по созданию «hello world» сделал приложение и оно успешно запустилось. Дальше надо было обработать напильником и довести до ума детали.
Постановка задачи
Захотел я сделать нидерландско-русский словарь под Андроид за неимением приличного на рынке. Мне попался словарь отсканированный с хорошего бумажного. Процесс извлечения информации с картинок заслуживает отдельной статьи. Поэтому пропустим эту часть. В качестве первого этапа сделал словарь в виде html странички. По инструкции по созданию «hello world» сделал приложение и оно успешно запустилось. Дальше надо было обработать напильником и довести до ума детали.
+26
Objective-C: взгляд рубиста
4 min
5.7K
Intro
До начала изучения Objective-C я программировал сначала на PHP, потом на Python и Ruby. Ruby мне понравился больше всего. Понравился своей простотой, лаконичностью, но в тоже время и мощностью. А около недели назад у меня наконец-таки получилось завести хакинтош на своем компьютере (сейчас у меня Macbook Early 2008 Black). Это оказался OS X Lion Golden Master. Я знал, что приложения для маков и айфонов пишут на Objective-C, даже пытался его выучить, но без OS X это было неприятно, что ли. Поставив Xcode 4.2 (я уже зарегистрированный iOS разработчик), написал несколько очень простых консольных приложений. И каждый раз когда я следовал какому-то туториалу, или просто пытался сам писать код, мне приходило в голову то, что, оказывается, Ruby и Objective-C имеют много общего (хотя это логично, так как оба языка были сделаны под влиянием Smalltalk), несмотря на то, что у этих двух языков совсем разные предназначения.
 Итак, здесь я опишу некоторые вещи, которые помогут программистам на Ruby понять Objective-C, по большей части теоретические, без кода. Так же прошу прощения, если некоторые вещи будут объяснены не совсем по-сишному, я же пришел из мира Ruby.
Итак, здесь я опишу некоторые вещи, которые помогут программистам на Ruby понять Objective-C, по большей части теоретические, без кода. Так же прошу прощения, если некоторые вещи будут объяснены не совсем по-сишному, я же пришел из мира Ruby.+43
Бесплатные инструменты мониторинга и статистики App Store
2 min
60KМы будем следить за твоими успехами, юный Скайуокер.
(с) канцлер Палпатин.
В статье рассматриваются 3 сайта для мониторинга рейтинга/статистики AppStore, которыми я чаще всего пользуюсь. Дана краткая характеристика каждому ресурсу.
Эта статья может быть полезна:
Основным источником информации о динамике продаж приложений в AppStore, безусловно, является iTunesConnect. Однако, как только приложений становитьься 2 и больше, там возникают некоторые сложности. Более того, естественно, iTunes совершенно не подходит для анализа успехов конкурентов, с чем рано или поздно приходится сталкиваться каждому разработчику.
Наиболее часто использую
(с) канцлер Палпатин.
В статье рассматриваются 3 сайта для мониторинга рейтинга/статистики AppStore, которыми я чаще всего пользуюсь. Дана краткая характеристика каждому ресурсу.
Эта статья может быть полезна:
- раработчикам программ для iДевайсов (как начинающим, так и не очень)
- маркетологам
- всем, кто следит за бурным ростом мобильного IT вообще и AppStore в частности.
Основным источником информации о динамике продаж приложений в AppStore, безусловно, является iTunesConnect. Однако, как только приложений становитьься 2 и больше, там возникают некоторые сложности. Более того, естественно, iTunes совершенно не подходит для анализа успехов конкурентов, с чем рано или поздно приходится сталкиваться каждому разработчику.
Наиболее часто использую
+15
Что нужно знать перед тем, как писать под iOS
7 min
307K«Под Windows можно писать для iPhone?»
Анонимный разработчик
«Мы не планируем публиковаться в AppStore, это ведь возможно? И еще мы хотим версию под Android...»
Анонимный заказчик
Если вы решились разрабатывать приложения для iPhone/iPad, то, скорее всего, вас заинтересуют следующие вопросы:
Анонимный разработчик
«Мы не планируем публиковаться в AppStore, это ведь возможно? И еще мы хотим версию под Android...»
Анонимный заказчик
Если вы решились разрабатывать приложения для iPhone/iPad, то, скорее всего, вас заинтересуют следующие вопросы:
- как можно заработать на приложениях?
- как зарегистрироваться в iOS Developer Program и что дает регистрация?
- обязательно ли нужен Mac?
- какие инструменты можно использовать для разработки?
+100
In-app purchasing или внутренние платежи в приложениях для Android
7 min
57KО чем это вообще?
С версией приложения Android Market 2.3.0 для разработчиков приложений для платформы Android открылась возможность предоставлять пользователям платежи внутри самих приложений. Теперь можно продавать уровни и артефакты, видео, музыку, плагины и прочее, пользуясь лишь встроенными средствами платформы. Давайте увидим, как это можно сделать.
Что нам понадобится?
Как обычно, любимая IDE, Android SDK и пример приложения.
Так же будет полезным представлять себе, что такое Service, BroadcastReceiver и, конечно, Activity.
Так же нам понадобится разрешение в файле манифеста —
<uses-permission android:name="com.android.vending.BILLING"/>, без него ничего не заработает.Как это в принципе работает?
+36
Google App Engine (GAE) против Amazon Web Services (AWS)
7 min
11KTranslation

Вступление:
Наиболее интересная часть разработки обычно приходится на первые 33% жизненного цикла проекта. А самое интересное — это создание чернового прототипа, демонстрирующего вашу идею. После этого момента возбуждение начинает постепенно снижаться по мере того, как вы начинаете высматривать, что бы подштопать, и стараетесь сделать ваше приложение достаточно масштабируемым, чтобы оно могло выдержать свою успешность. В настоящее время я — актёр-одиночка, так что с одной стороны у меня нет ресурсов, чтобы самому возиться с железом, а с другой — у моих проектов нет потребности в дата-центрах.
Цель моего анализа — сравнить двух основных игроков в мире облачных вычислений, Google App Engine (GAE) и Amazon Web Services (AWS). Оба неслабо разогнались за последние годы, но кто из них больше мне подойдёт? Давайте разбираться.
+58
Навигация по бесплатным сетам иконок
1 min
3KВместе с борьбой за качество и количество иконок в бесплатных сетах (снимаю шляпу перед gasyoun и Yusuke Kamiyamane) навигация по ним становится все более невыносимой. Особенно в ситуации, когда несколько проектов уже на стадии отладки и в каждом используется свой сет. Начинаешь путать названия для типовых иконок, а поиск нужной иконки в огромных PNG-картах занимает львиную долю времени.
Для того, чтобы сделать этот процесс проще и удобнее, я написал небольшое рельсовое приложение, которое умеет эти иконки сортировать и фильтровать.
Для того, чтобы сделать этот процесс проще и удобнее, я написал небольшое рельсовое приложение, которое умеет эти иконки сортировать и фильтровать.
+75
10 эффективных инструментов для юзабилити-тестирования: обзор и сравнение
7 min
104KЧтобы узнать насколько удобен сайт или другой программный продукт для пользователей, надо спросить об этом у них самих. Но считается, что тестирование на «на живых людях» отнимает много сил и времени у разработчика и/или владельца ресурса.
На этот случай существуют онлайн инструменты для юзабилити-тестирования. Они помогают выяснить, насколько продукт соответствует ожиданиям пользователей, и в то же время, экономят время и средства на проведение исследований.
В этой статье представлен обзор десяти простых и доступных инструментов для юзабилити-тестирования сайтов. Что приятно, всеми описанными приложениями, за исключением последнего, можно воспользоваться бесплатно: они вообще не требуют оплаты или имеют бесплатные версии с ограниченным функционалом.
Сначала идет описание всех десяти приложений, а затем сравнительная таблица, где отражены их основные характеристики.
На этот случай существуют онлайн инструменты для юзабилити-тестирования. Они помогают выяснить, насколько продукт соответствует ожиданиям пользователей, и в то же время, экономят время и средства на проведение исследований.
В этой статье представлен обзор десяти простых и доступных инструментов для юзабилити-тестирования сайтов. Что приятно, всеми описанными приложениями, за исключением последнего, можно воспользоваться бесплатно: они вообще не требуют оплаты или имеют бесплатные версии с ограниченным функционалом.
Сначала идет описание всех десяти приложений, а затем сравнительная таблица, где отражены их основные характеристики.
+35
«Живые графы» — выращивание графов на клеточных автоматах с примерами на Silverlight
15 min
15KВведение
Пожалуй, ничто так долго, на протяжении многих веков, не интересовало учёных, как вопросы о происхождении жизни и разума. Как природа догадалась сотворить человеческий мозг? Чем определяется структура нейронной сети в нашей голове и как работает автосборка многоклеточного организма из единственной клетки? Почему при развитии зародыша человека на определённой стадии можно наблюдать нечто похожее на рыбьи жабры?
Да и простого любопытствующего обывателя, не отягощённого подробностями органической химии, подобные вопросы не обходят стороной.
Вот была бы игрушка-конструктор, с помощью которой можно собрать простенькие растущие организмы. Тогда построив предельно упрощённую модель, демонстрирующую многие из явлений живого, можно было бы приблизиться к ответам на вопросы устройства жизни, или хотя бы к пониманию, где эти ответы искать.

Такой предельно упрощённой и наглядной моделью могут оказаться «Живые графы» — конечные автоматы на графе, каждый узел которого содержит некое исполняющее устройство (автомат) с конечным числом состояний и с набором примитивных правил, управляющих созданием или изменением новых связей между узлами.
+76
Что почитать по веб-разработке
3 min
233KТопик Много книг, хороших и разных навёл на мысль сделать похожий каталог наиболее удачных и интересных книг по веб разработке.
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
+80
Проверка равенства, неравенства, идентичности узлов в XPath
2 min
12KС одной стороны, в языке XPath используются знакомые каждому программисту операторы сравнения «равно», «не равно», «меньше», «больше» и другие. С другой стороны, эти операторы умеют работать не только с примитивными типами, но и с целыми наборами узлов. Незнание правил сравнения наборов узлов может привести к некоторым сюрпризам.
Попробуйте быстро ответить на вопрос, чему равно следующее выражение:
Если ваш ответ —
Попробуйте быстро ответить на вопрос, чему равно следующее выражение:
foo = 'bar' and foo != 'bar'Если ваш ответ —
false, автор предлагает +46
Азбука WEB-разработчика
4 min
13KTranslation
Небольшой список, самых, на мой взгляд, полезных сайтов для любого WEB-разработчика, интересующегося сферой веб дизайна, верстки и программирования. Думаю каждый среди этого списка найдет для себя сайты, которые надолго войдут в его ленту RSS.

A List Apart содержит лучшие советы и мнения от лидирующих умов индустрии.
A — A List Apart

A List Apart содержит лучшие советы и мнения от лидирующих умов индустрии.
+124
Список полезных инструментов для CSS разработчика
8 min
71KTranslation
Это не попытка создать список всех существующих инструментов для CSS разработки. Только некоторые, наиболее полезные были отобраны и размещены в соответствующих категориях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.

Чтобы инструмент был по-настоящему полезен, у него должна быть хорошая документация и дружелюбный интерфейс. К сожалению, некоторые инструменты в списке не полностью попадают под данные критерии. Если кто-то знает лучшие альтернативы с более дружелюбным интерфейсом и большей функциональностью, пишите в комментариях.
+161
Другие возможности Java
4 min
6.8KЯ продолжаю переводить источник первой статьи. Всё больше очевидных вещей, не смотря на это я все же решил, что повторение — не такое плохое занятие.
И коли источник исчерпыет себя — призыв кхабра-java-сообществу : «Don’t be jealous!», дополните этот список в комментариях, поделитесь опытом. А пока — продолжение предыдущей статьи, после монтажа, дубляжа и разбавления собственным опытом:
Почти все в курсе, что в поставку JDK входит внушительное число tools’ов. Однако в повседневной работе, думаю, многие кроме как java, javac, jar не используют. Что же ещё можно взять из папки bin:
И коли источник исчерпыет себя — призыв к
JDK tools
Почти все в курсе, что в поставку JDK входит внушительное число tools’ов. Однако в повседневной работе, думаю, многие кроме как java, javac, jar не используют. Что же ещё можно взять из папки bin:
+42
Раздобываем бесплатные шрифты для русского языка, чтобы пережить Вторую типографскую революцию в Паутине
7 min
33KНа минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов(часть I — часть II — часть III — часть IV — часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом@font-face.
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанныхпо-русски. Не стесняйтеся дополнять мой список.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных
+114
Information
- Rating
- Does not participate
- Location
- Минская обл., Беларусь
- Date of birth
- Registered
- Activity