
Практически все, кто пользуется современными средствами обмена сообщениями, сталкивались с ботами. Одно из определений бота – это программа, выполняющая автоматически и/или по заданному расписанию какие-либо действия через интерфейсы, предназначенные для людей.
Боты могут использоваться для информирования, для автоматизации процессов (например, автоматической генерации задачи в TFS на основе письма пользователя) и для многих других целей, но т.к. одной статьи не хватит, чтобы рассмотреть все варианты, далее пойдёт рассказ лишь о том, как создать бота для обработки команд.













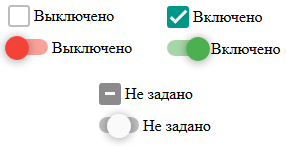
 Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.
Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.